在專案開始時遇到一個問題,就是關於Modal該如何關閉,如何開啟?
當然可以用data-bs-target,data-bs-dismiss,但是會有相對的副作用,@keyup.enter,modal遮罩轉址後依舊會在。
想寫這篇文章的原因是因為看了這篇---->
Vue框架搭配Bootstrap modal
https://harry811016.medium.com/vue%E6%A1%86%E6%9E%B6%E6%90%AD%E9%85%8Dbootstrap-modal-df6038628d6e
後來認真看官方文件還有Stackoverflow後,就解決了。
正文開始 Go!
我們都知道Bootstrap5已經不需要依賴JQuery就可以獨立作業了
相對地來說,以往boootstrap很多功能都依賴 JQuery。例如Modal的操控。
bootstrap5,捨棄了JQuery,改成使用回原生的JS DOM來操作功能
BS5這樣的改動讓所需要加載的資源更少,提升了網頁讀取的速度,讓使用者的體驗有進一步的提升。
Bootstrap5之前的版本,就拿modal最常用的hide,show來示範,Bootstrap4操控方法是以下這樣
Bootstrap4很像手遊的一鍵掃盪,把以下語法丟進去函式就可以動作了...還很方便QQ
.modal('show')
手動打開動態視窗。 在動態視窗實際顯示之前返回給調用者(即在shown.bs.modal 事件發生之前)。
$('#myModal').modal('show')
.modal('hide')
手動隱藏動態視窗。 在動態視窗實際隱藏之前返回給調用者(即在 hidden.bs.modal 事件發生之前)。
$('#myModal').modal('hide')
但是到了bootstrap 5則是變成原生js 操作DOM來控制,來看看官方文件怎麼說
傳遞選項
將你的內容啟用為互動視窗,接受一個選擇性的 object 選項。
var modalToggle = document.getElementById('toggleMyModal') // relatedTarget
myModal.show(modalToggle)
var myModal = new bootstrap.Modal(document.getElementById('myModal'), {
keyboard: false
})
show
手動打開動態視窗。在動態視窗實際顯示之前返回給調用者(即在 shown.bs.modal 事件發生之前)。
myModal.show()
hide
手動隱藏動態視窗。在動態視窗實際隱藏之前返回給調用者(即在 hidden.bs.modal 事件發生之前)。
myModal.hide()
用專案中登入註冊的modal來示範
這段是modal裡面的input,Modal的id為 #login
<div class="form-group">
<label for="password" class="fs-6 fw-bolder">Password</label>
<input type="password" v-model="password" class="form-control"
id="password"placeholder="Password" autocomplete="off"
@keyup.enter="register"/>
</div>
我們當然可以像上面說的一樣用data-bs-target,data-bs-dismiss,data-bs-toggle來對應modal,但是變相地說你只能手動點擊登入按鈕。這樣使用者體驗會很差。而且如果在input輸入完密碼想直接用@keyup.enter來呼叫登入函式,會造成modal遮罩跳轉(跳去會員中心...等等)沒有消失,你必須重新整理....
那用5該怎麼做到呢?
我們得在data設定modal為空字串,null也可以。
import { Modal } from 'bootstrap'
export default {
name: "Login",
props: {
},
data() {
return {
name: null,
email: null,
password: null,
modal:''
};
},
};
接著我們在
mounted() {
this.modal = new Modal(document.getElementById('login'))
// 監聽modal 用id取得你要的modal
把你要取得的modal資料賦予到剛剛設定空值的modal裡面
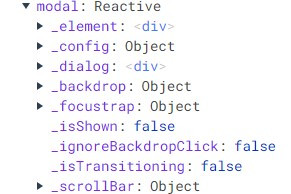
這時候打開vue devtools 可以看到

成功取得你要的modal資料了。
(QAQ 插入成功可是破圖 )
再來就是寫一個hide modal的函式
記得上面的程式碼嗎?
hide
手動隱藏動態視窗。在動態視窗實際隱藏之前返回給調用者(即在 hidden.bs.modal 事件發生之前)。
myModal.hide()
我們在methods裡面建立一個函式叫做
closeModal() {
this.modal.hide()
// 設定modal hide
}
再來我們回到你要呼叫closeModal這個函式的地方。
這裡我的需求是在login還有register要呼叫
login() {
const auth = getAuth();
signInWithEmailAndPassword(auth, this.email, this.password)
.then((userCredential) => {
const user = userCredential.user;
Swal.fire({
position: "center",
icon: "success",
title: "登入成功",
showConfirmButton: false,
timer: 1500,
});
this.closeModal();
// 呼叫關閉login Modal
this.$router.replace("admin");
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
if (errorCode === "auth/wrong-password") {
// 密碼錯誤提醒
Swal.fire({
position: "center",
icon: "error",
title: "密碼錯誤",
showConfirmButton: false,
timer: 2000,
});
} else {
// 其他錯誤提醒
Swal.fire({
position: "center",
icon: "error",
title: "密碼錯誤或信箱尚未註冊",
showConfirmButton: false,
timer: 2000,
});
}
console.log(error);
});
},
我們就在你要的函式內呼叫剛剛所建立的closeModal函式,這樣input 輸入完密碼 @keyup.enter="login"
將要轉址到admin分頁的時候,剛剛所打開的#login modal就會關閉,並且轉址後,轉址後的body沒有遮罩了。
下次做vue專案時,要用bootstrap-vue了,相容性更好的樣子?
以上這個方法也是去翻bootstrap-vue的modal的 Docs得到的靈感。
第二次發文,若有錯誤敬請見諒,請您留言提出,我會繼續精進
希望這篇文能夠幫到也有遇到這個問題的朋友們
