新手隨手的做做筆記(紙本的也可以),不僅是拿來當作學習時的過程,更重要的是起到複習的效果。
尤其是進到CSS Flex語法時,語法數量會開始增多,多把圖片跟文字一起做筆記,聯想起來比較有記憶點

(亂亂的筆記本)
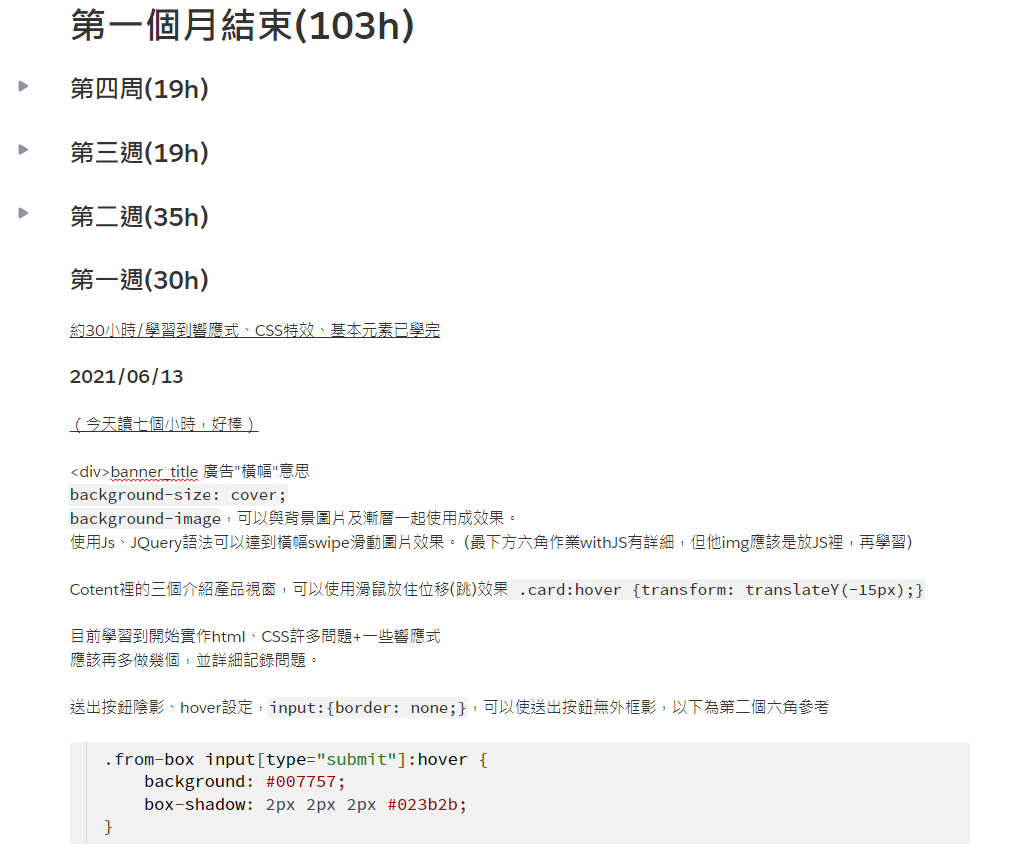
一開始使用 Quip 來作筆記,每天為單位,紀錄今天讀了多久,想看看自己持續六個月後的進度、時數。
結果日子久了反而變得像日記一樣,不好重新翻找複習了Orz...
最多人用的 Notion 很方便的地方是Notion 的預設樣式可以讓其他網站有樣式的嵌入
在JS理解上很方便,看越多不同文章、影片理解會越清楚。
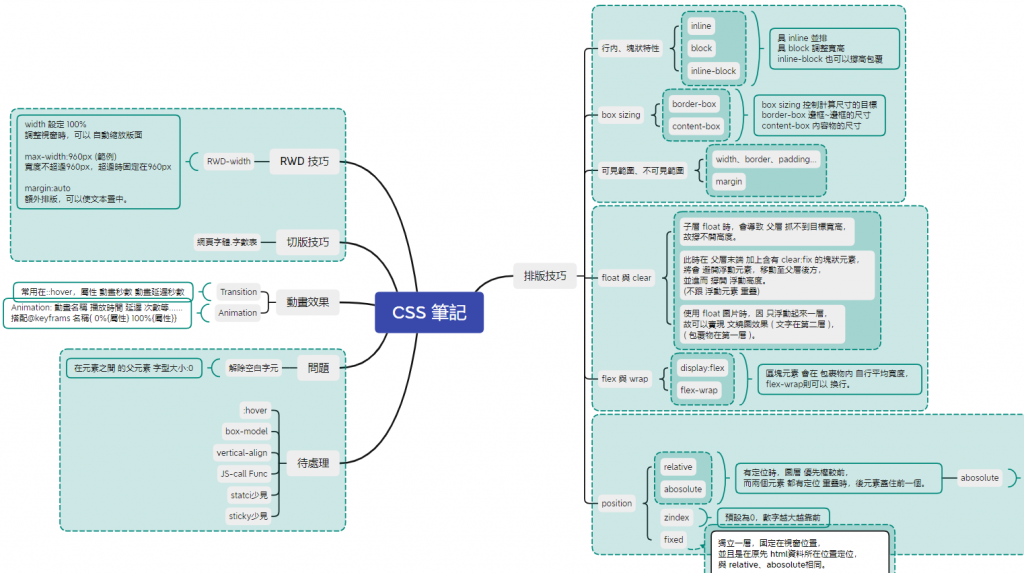
其他像 Xmind 也可以畫心智圖,幫助分類理解,或是繪製專案的實作路線。
入伍前的六個月就先用這些筆記做總結,中間很常因為學過了知識點,又找不太到實作就失去了目標
老實講實際上做筆記勤學知識而言遠遠不夠,直到上完程式體驗營才發現實作完全不能停啊!
(所以還是建議有專案可以跟著做就做做看)
一週付出十五個小時以上學習
一週付出十五個小時實作 v
