
最近愛上以玩遊戲的方式去學習CSSヽ(✿゚▽゚)ノ好快樂~ 尤其是之前對選擇器和Grid Layout一直沒有很熟練,透過遊戲,印象更深刻,也不失為一個不錯的學習方式(有些遊戲我自己刷了兩次,多玩幾次就記起來了嘿嘿),以下就分享一下自己玩過的遊戲們

原圖取自DesignRock
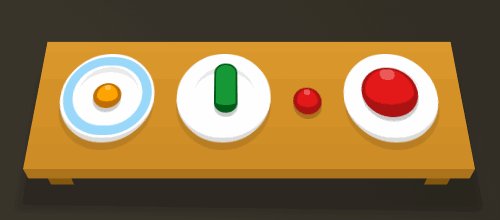
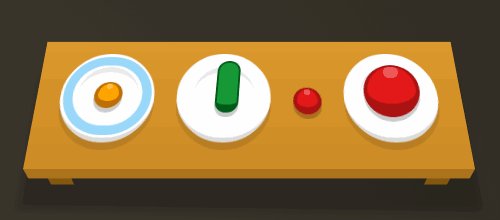
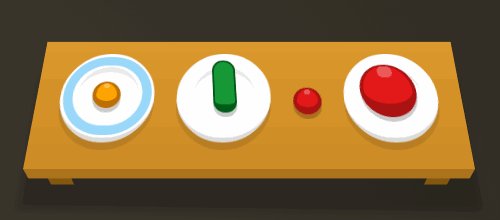
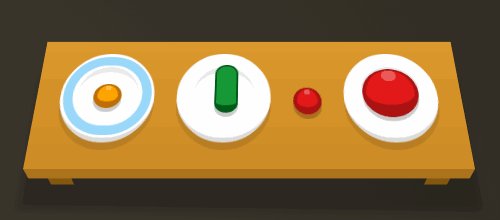
這是一個關於各種 CSS 選擇器的小遊戲,總共有 32 個關卡,由淺入深,透過選擇相對應的食物或是碗盤來練習選擇器語法,如果32關都破完了,對CSS選擇器應該也有基本概念!僅有英文版!
遊戲網址: https://flukeout.github.io/
答案和解釋: https://andersjensen.org/solutions-to-css-diner/

個人覺得Grid是CSS裡比較複雜的排版方式,透過遊戲學輕鬆愉快一點o( ̄▽ ̄)d 玩家要想辦法寫出對應的程式碼幫你的胡蘿蔔園澆水!有支援繁體中文版,讚!
遊戲網址: http://cssgridgarden.com/#zh-tw
答案和解釋:https://programmingmentor.com/post/playing-css-grid-garden/

有分為新手村和老鳥村,老鳥村一開始的題目會跟新手村有點重疊,不過重點在後面幾題(印象中是26~30),會比較複雜一點。遊戲的缺點是不會保存進度,所以如果不小心把視窗關掉的話,又要從第一關開始破(ノへ ̄、) 我的辛酸血淚,在玩的時候可以注意一下!另外這個遊戲也會計時你花了多久的時間破了全部的關卡!
遊戲網址: https://hexschool.github.io/flexbox-pirate/index.html#/
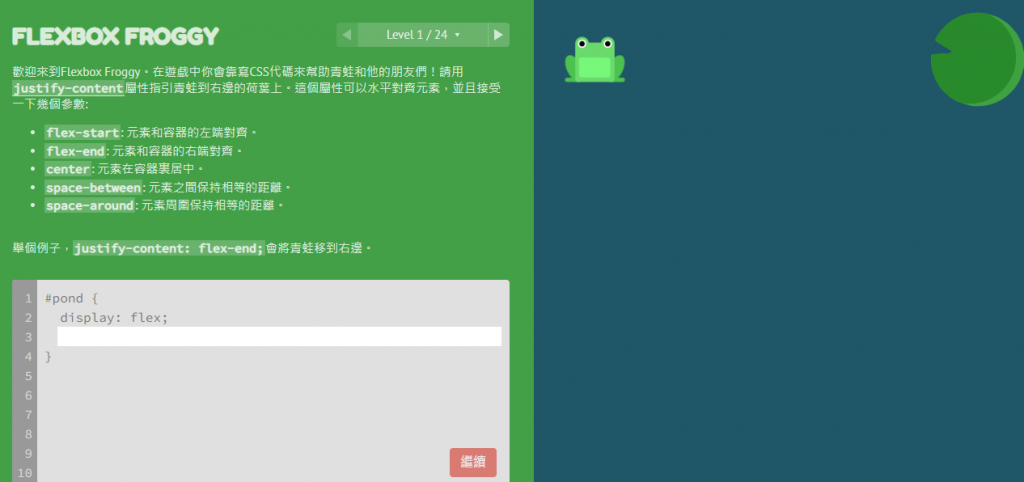
這個遊戲也是關於 Flexbox 的,它涵蓋了許多的 flex 屬性:align-items、justify-content、align-content、flex-direction、align-self、flex-wrap、flex-flow 、order,總共有 24 個關卡,有支援繁體中文版。

遊戲網址: https://flexboxfroggy.com/#zh-tw
答案和解釋: https://shunnien.github.io/2018/05/25/flexbox-froggy/

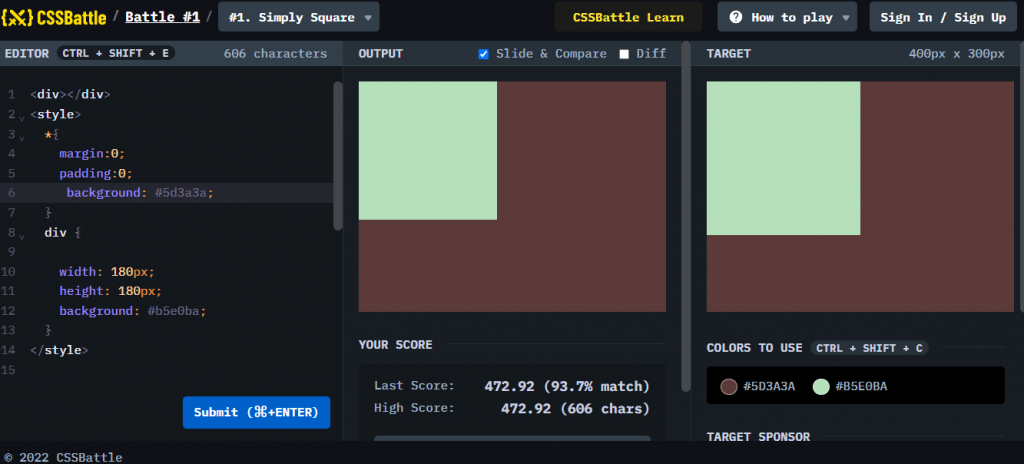
CSSBattle是針對Code Golf(代碼高爾夫)的一款遊戲,裡頭的題目比較進階一點,玩家要想辦法用最少的程式碼來完成指定的題目,另外,你也可以挑戰看看其他玩家出的題。
▲上圖中,左側是你進行編碼的編輯區域,當開始鍵入時,中間的輸出區域會動態渲染結果,盡量讓中間的結果跟右邊的完成目標越像越好,按下submit提交後便可查看得分,輸出區的下方也會出現你的分數和最終目標的匹配率,僅有英文版!
遊戲網址: https://cssbattle.dev/
大部分的遊戲旁邊會有相關的註解和提示,輔助玩家了解此設定的用意和基本觀念,不過我自己是會再額外去找文章來補充各個知識點!希望能藉由這次的分享,讓我們一起快樂學CSS ^ ^
