關於此系列文,這回正式開始,首先我們要先建立一個 solidjs 專案,基本上 typescript 是非常香的我會頃向於使用 typescript 建立專案,(如果要深入了解 typescript 對 typescript 這主題有興趣,歡迎往後查看我其他系列文)
npx degit solidjs/templates/js ${專案名稱}
npx degit solidjs/templates/ts ${專案名稱}
pnpm建制專案,所以我的語法會像這樣pnpx degit solidjs/templates/ts ${專案名稱}
pnpx degit solidjs/templates/ts-unocss ${專案名稱}
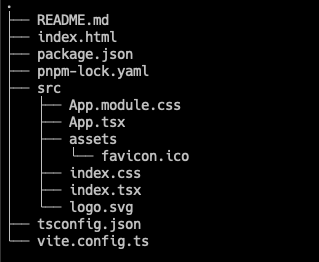
這時候我們會得到專案結構長這樣(此為 npx degit solidjs/templates/ts產生出來的結果)
關於專案結構我們留意到一件事, solidjs 並非 webpack 專案,而是使用 vite 建立的專案
關於 vite 是什麼可以參照 vite(往後也會出關於 vite 的系列文,如果有興趣可以觀看)
README.md : 這個僅是說明文件,所以刪除或不需要沒關係,但我個人頃向於拿去做使用說明書以便我團隊其他開發人員觀閱index.html : 相信對各方面前端專案都有摸過的多少會知道 SPA (Single page application) 單頁式應用程式,基本上所有產生出來的 jsx/tsx 以及 javascript/typescript 最終會打包注入 index.html 內,而往後我們只要讀取此檔案(index.html)package.json : 所有 nodejs 的專案必然需要的配置檔,記錄著 所有產生的 node_modules套件的 import 往後只要在 command line 下指令就可以安裝好套件的內容,如果使用 npm 則通常使用 npm install指令即可安裝完畢,如果使用 yarn 使用 yarn install 即可,如果與本文作者相同使用 pnpm 可以輸入 pnpm install 即可完成。src目錄內所有檔案:是專案的主體,會把專案內寫好的內容最終會經由打包注入到 index.html 而我們特別要實作的地方就在 src 目錄內部,關於如何實作以及內部實作往後系列文會手把手帶著,這裡些說明到這。tsconfig.json: 如果是 typescript 建置的專案,必然有這份檔案,主要配置 typescript編譯的特性如何,通常我們使用預設的就好,因為 solidjs 已經幫我們做好,但難免往後需要引入外台套件/組建涉及到一些設定的部分,所以不夠瞭解 typescript 的朋友們,可以觀看往後我 typescript 的系列文章。vite.config.ts:這是 vite 的配置檔,在部署或是打包時如果我們不採用預設的打包設定,或往往要與後端整合時,以及設置環境變數可以在此配置擋做些操作,詳細的部分可以依照自己的需求參考 vite 的配置,以後系列文也會帶著大家如何部署自己的前端專案。如果有用過 webpack 的朋友,這份檔案就類似於 webpack 的 config 檔。