上一篇寫了一種*字金字塔的解法,但中間過程較繁複,有沒有別種寫法較為精簡的呢?
有的,解法如下:
function triStr(n){
let everyStr = "";
for(let k=0; k<n ; k++){
let spaceStr = " ".repeat(n-1-k);
let starStr = "*".repeat(2*k+1);
let levelStr = `${spaceStr}${starStr}${spaceStr}\n`;
everyStr += levelStr;
}
return everyStr;
}
console.log(triStr(5));
曾經請教了一位JS大師,他說像這種題目就是簡單的邏輯計算,當時我沒有懂這是什麼意思,但當他寫給我看時,我驚訝了,頓時茅塞頓開,原來還可以這樣用啊!!!
如上面的程式碼:
1.我先設定一個參數是每一層我要塞什麼給他,我預設是空的
2.再寫一個for迴圈,並設定這層的參數是k,總層數是n,k小於n,且從0開始遞增
3.for迴圈裡面:
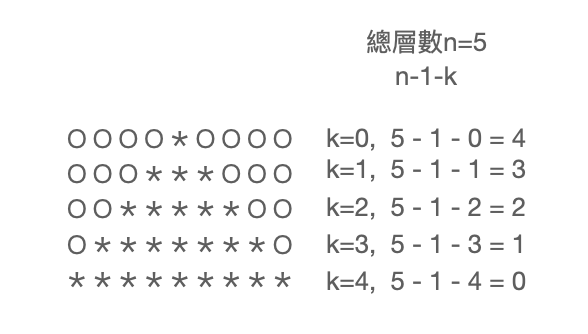
a. 設定空格的參數是spaceStr = " ".repeat(n-1-k);
這句的意思是說,我讓空格用repeat的方式,repeat的次數是n-1-k
那為什麼是n-1-k呢?我們來畫個圖:(為了讓空格看起來比較明顯,我用o來代替顯示)
b. 設定米字的參數是starStr = "*".repeat(2*k+1);
米字數量的寫法在前一篇有解說過,算法是一樣的,這邊就不再贅述了
c. 再把每一層要顯示的參數組起來let levelStr = ${spaceStr}${starStr}${spaceStr}\n;
每一層(levelStr) = 空格(spaceStr) + 米字(starStr) + 空格(spaceStr) + \n(換行);
d. 最後再把值回傳到everyStr上就完成囉!
