這次介紹的是toString()和toLocaleString(),這兩個有什麼差別呢?
不難發現後者多了Locale這個單字,也就是說,後者會依照所在地區去轉化字串,Ex:轉化貨幣,如下:
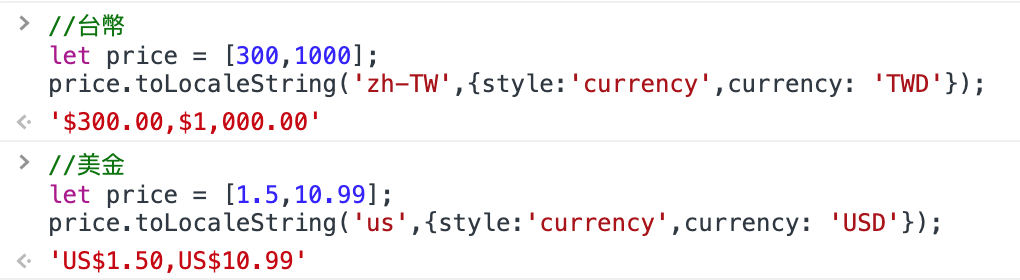
//台幣
let price = [300,1000];
price.toLocaleString('zh-TW',{style:'currency',currency: 'TWD'});
//美金
let price = [1.5,10.99];
price.toLocaleString('en',{style:'currency',currency: 'USD'});
下面是輸出的結果:
今天的題目是要將RGB的色碼轉換成16進位色碼的HEX:
Task
Coding in function colorOf. function accept 3 parameter:r g b. It means value of color red green and blue. the value range is 0-255.
Use toString(16) Convert numbers r g b to hex string form. at last, combine them to a web color code and return it.
the color code should starting with "#". and then use 2 characters per color.
for example:
colorOf(255,0,0) should return "#ff0000"
colorOf(0,111,0) should return "#006f00"
colorOf(1, 2 ,3) should return "#010203"
在做這題目之前,要先搞懂十六進制是什麼?怎麼構成的呢?
十六進制,可說是資訊領域用的最頻繁的進制(例如: 記憶體傾印 memory dump、HTML or CSS 的色碼),
每逢十六就進位,從0~9+A~F
ex:
00、01、02、03、04、05、06、07、08、09、0A、0B、0C、0D、0E、0F
10、11、12、13、14、15、16、17、18、19、1A、1B、1C、1D、1E、1F
20、21…)
(A~F 可為大小寫,注意! 9 再來是”A“,不是”10“喔!且如果數字小於兩位數,前面要記得補0喔!)
轉換公式:M(十位數) x 16 + N(個位數) x 1
簡單介紹完十六進制,就可以來解上面的題目了!
下面是我的解法:
function colorOf(r,g,b){
let R = r.toString(16);
let G = g.toString(16);
let B = b.toString(16);
if (R.length < 2 ) R = '0' + R;
if (G.length < 2 ) G = '0' + G;
if (B.length < 2 ) B = '0' + B;
return `#${R}${G}${B}`
}
將RGB三個數字換算成16進制的數字,並判斷如果數字小於兩位數,前面加上數字"0"
最後前面加上#號,再將三個字串組起來,就是我們要的HEX色碼了!
