今天比較忙,想不出一個主題了,先紀錄些最近遇到的小問題和對應的解決方法。需求如下:當點擊某文字框欲輸入文字,此時動作會focus在textbox上,但原本無框的文字框變成了有框線的樣子,怎麼改都改不了無框線的輸入文字,原本的設定為:<input id='test' class='txt' style='border:0px;'>。
當新增一個文字框時,想要設定框線不顯示的方法有以下幾種:
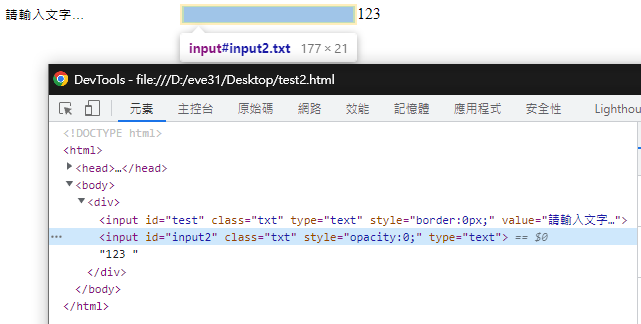
border:0px; (最直覺的方法)。border:none; (不會佔用頁面空間,不影響網頁排版)。border:hidden; (會佔用頁面空間)。style='opacity:0;' (會佔用頁面空間,且畫面上看不到之外也無法輸入)。如圖:
.txt {border-style: none;} 或 .txt {border-style: hidden;} 。試了很久終於在這篇文章找到了方法,CSS去除input和textarea點選選中框,修改後的程式碼:
<!DOCTYPE html >
<html>
<head>
<title>test</title>
<meta charset="utf-8">
<style type="text/css">
.txt:focus: {
outline: none;
}
</style>
</head>
<body >
<div>
<input id='test' class='txt' style='border:0px;' type="text" value='請輸入文字…'>
</div>
</body>
</html>
p.s 當使用很多段CSS時需注意其載入的順序,最後設定的屬性會蓋掉前面一樣的屬性設定,所以在先載入bootstrap css後,也有可能會影響自己寫的css,提外話,原本實在想不出辦法時還在border:0px;後加上了!important,但還是沒有用!這次的小事件告訴我們凡事還是要搞懂才能動手程式阿!
相關文章參考:
Day20:小事之 CSS 權重 (css specificity)
CSS的優先順位
