CSS稱作階層樣式表,詳介紹 可用於設計網站的風格及樣式。
如改變字體顏色、字形、排版等等,能夠做出的設計可謂千變萬化,以下介紹三種方式來改變網站字體顏色,詳見圖。
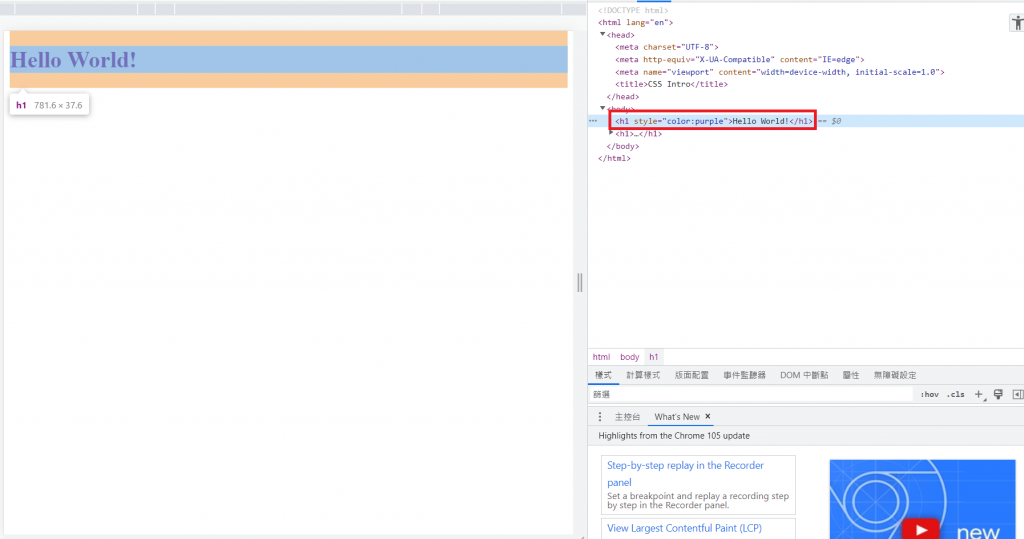
A
A:直接在<h1>中使用屬性style 選定顏色purple,不過這是相當不理想的作法,如此一來每當欲改變字形顏色時都需要在每個元素後使用屬性style,非常麻煩,且頁面一多會非常不容易修改。
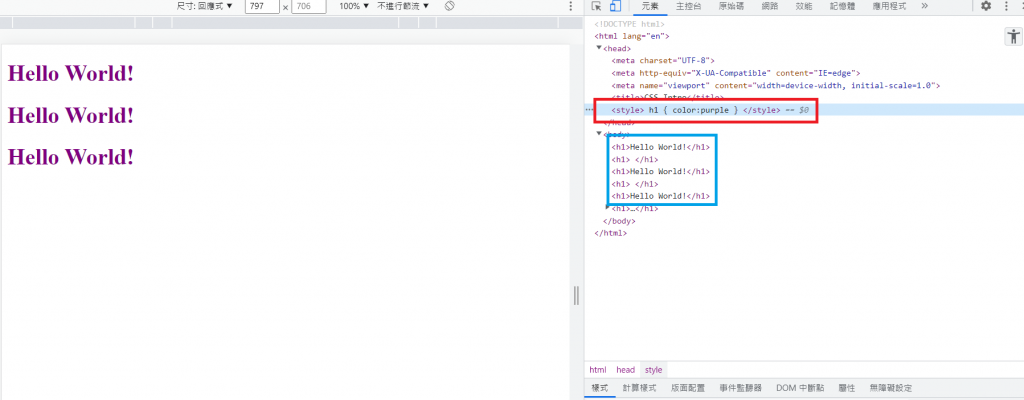
B
B:在<head>下輸入<style>h1 {color:purple;}</style>,這樣的做法可以同時改變同一頁面的<h1>顏色,比前者作法稍微好一點,但仍不好作後續維護。
註:在CSS語法中";"扮演區分各內容的作用,類似"。"的功能;而":"則像"="的角色。
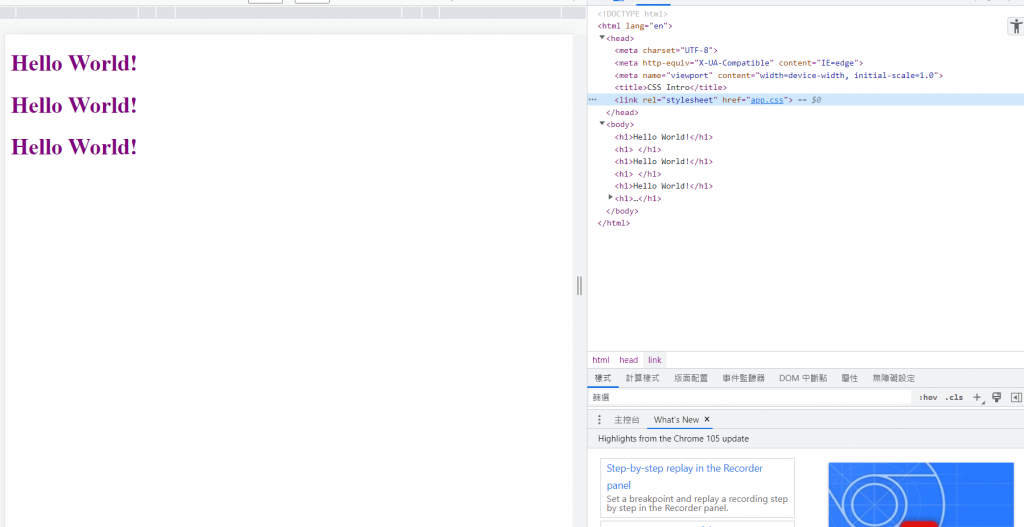
C
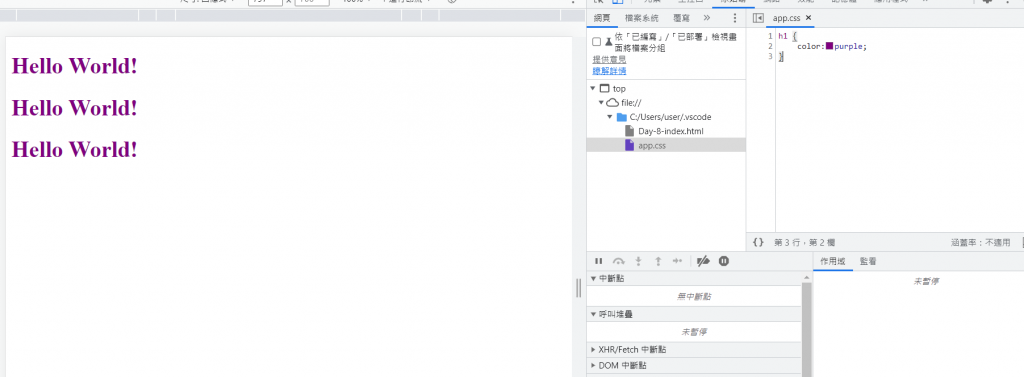
C-a
C:在VScode編輯器內新增另一檔案並命名為app.css,並在原HTML頁面之<head>下輸入<link rel="stylesheet" href="app.css">。這樣是利用屬性link將原HTML頁面和app.css作連動,因此我們作任何形式的設計都要在app.css中完成(如C-a所示)後續不管要做調整還是維護都相當便利,也不用擔心更動到原HTML頁面。
接著介紹RGB色彩
RGB色彩模型又稱為紅綠藍三原色模型,意指目前顯示器上能支援顯示的顏色幾乎皆可由紅綠藍三色依比例調和而成,亦可解釋為一個顏色顯示的描述是由三個數值控制的,此處以(X,X,X)表達,X範圍為0~255。
請見圖:
D
D:圖示中RGB以(255,0,0)表達,意指此顏色僅有紅色組成完全不含綠及藍這兩種顏色。
E
E:這裡的HEX代表(Hexadecimal),為十六進位制簡稱,其概念是將RGB三組數字的表達方式轉換為十六進位
#XXXXXX此處X範圍為00~FF等同於10進位的0~255(十六進位--->0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F)
RGB的純紅以(255,0,0)表示,HEX則以#FF0000表達。
下一日,我們進入CSS中的各項text、font特性(properties)。
