為什麼採用Compose
更少的代碼
使用Android View 系統(按鈕、列表或動畫)相比,Compose 可讓您使用更少的代碼實現更多的功能。無論您需要構建什麼內容,現在需要編寫的代碼都更少了
直觀
Compose 使用聲明性API,這意味著您只需描述界面,Compose 會負責完成其餘工作。
加速開發
Compose 與您所有的現有代碼兼容:您可以從View 調用Compose 代碼,也可以從Compose 調用View。
功能強大
利用Compose,您可以憑藉對Android 平台API 的直接訪問和對於Material Design、深色主題、動畫等的內置支持,創建精美的應用
以上4點看起來好像不錯,但還沒有開始學習(跳坑),就暫時選擇相信他好了(自我催眠很 重要呀)。
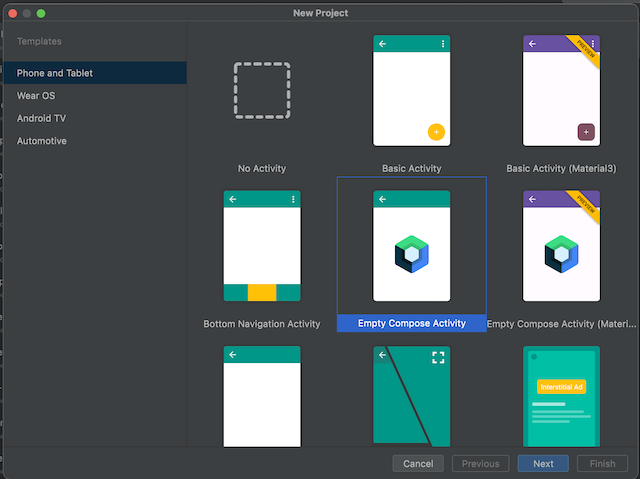
1 開啟Android Studio , 開一個新的專案,選取「Empty Compose Activity」, 然後選"下一步"
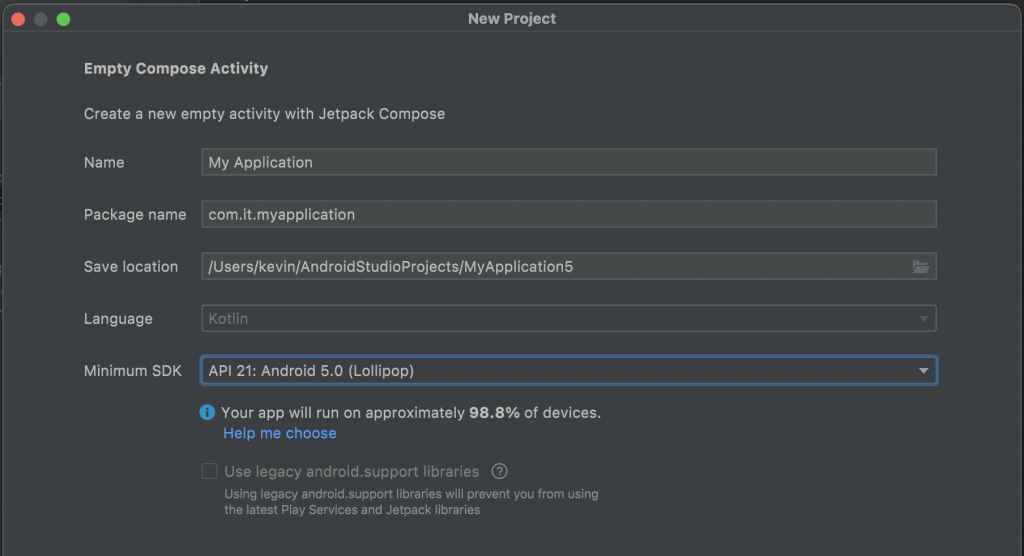
2 在「Language」(語言) 下拉式選單中,只有 Kotlin 是唯一可用的選項,因為Jetpack Compose是基於 Kotlin的語言特性,寫出來的,所以Kotlin Only, 最低支援到 API21 Android 5.0
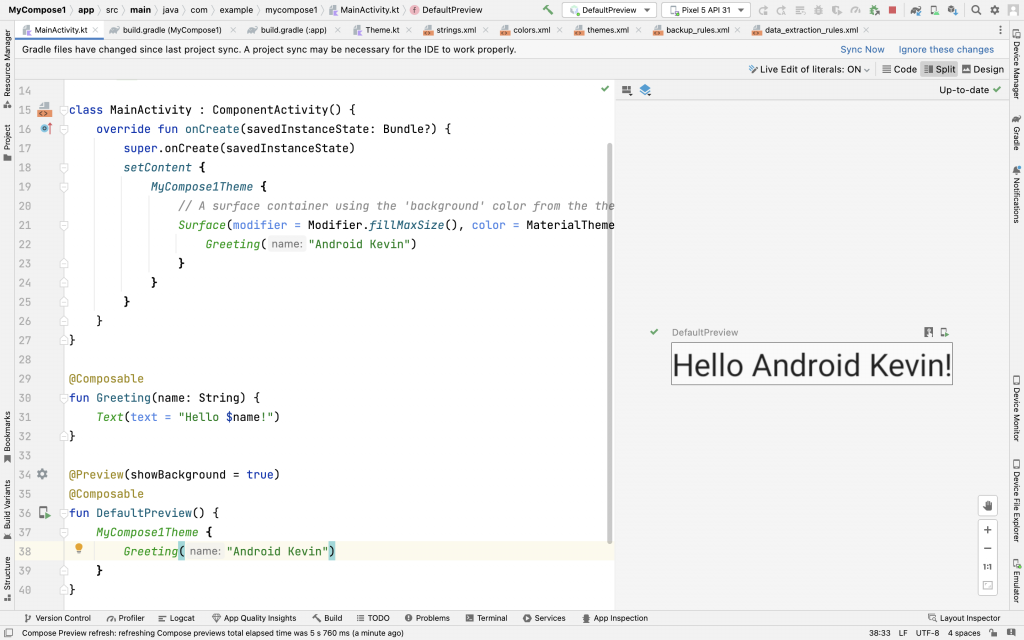
3 就可以看到 Hello Android!

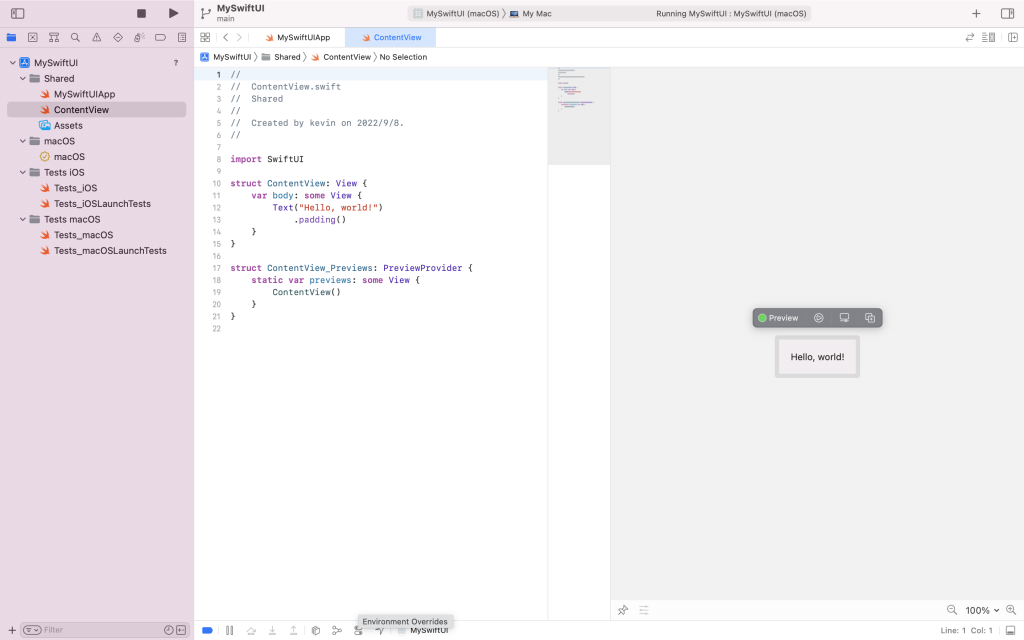
4 開始寫Compose UI前, 先來看一下 Swift UI 是什麼樣的
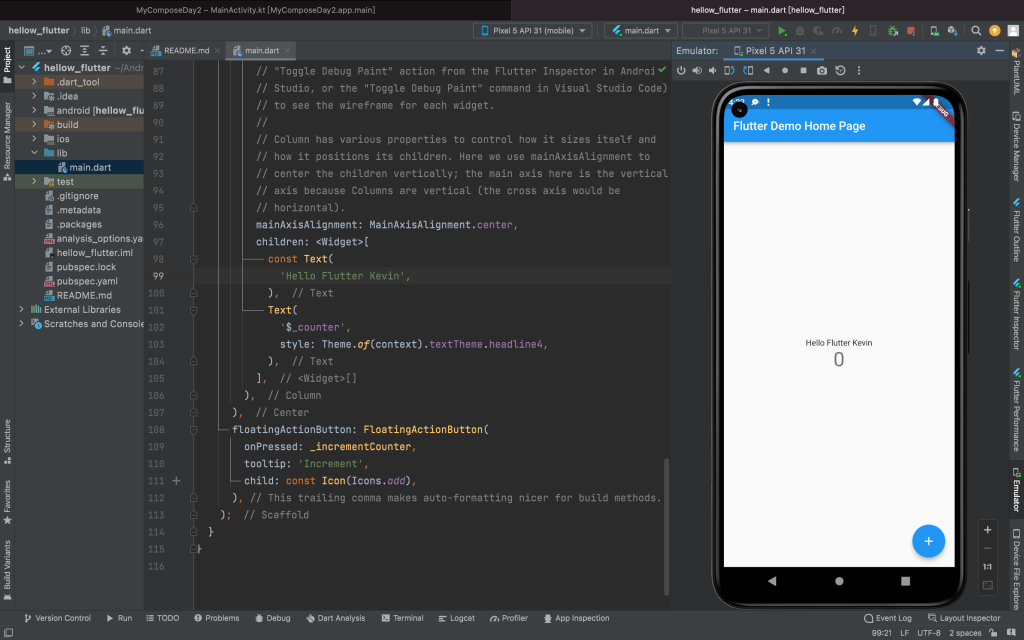
5 再來看一下 Flutter 是什麼樣的
大家有沒有看到 Swift UI 和 Flutter 長的很像,特別是Swift UI,都是用宣告式在寫UI,到底是誰向誰致敬,還是這是個趨勢,寫這樣就是潮呀。大家有沒有一點點的動力,來"DDD"繼續來學習Compose UI了呢?
