本日進入CSS的重點,選擇器(Selectors),它可以指定HTML文件中特定範圍來作樣式編輯。
以下為學習筆記:
基礎Selectors
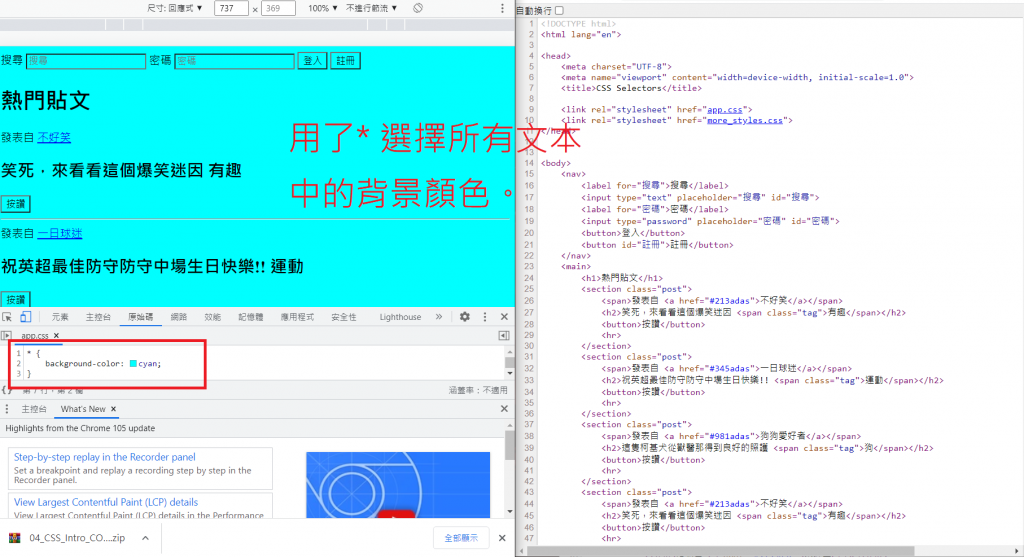
1.Universal Selector:語法 * {屬性attribute:XXX;}見圖A。
A
A:將所有HTML文件中的元素套用同一背景顏色。
2.Element Selector:語法 Element {屬性attribute:XXX;}見圖B。
B
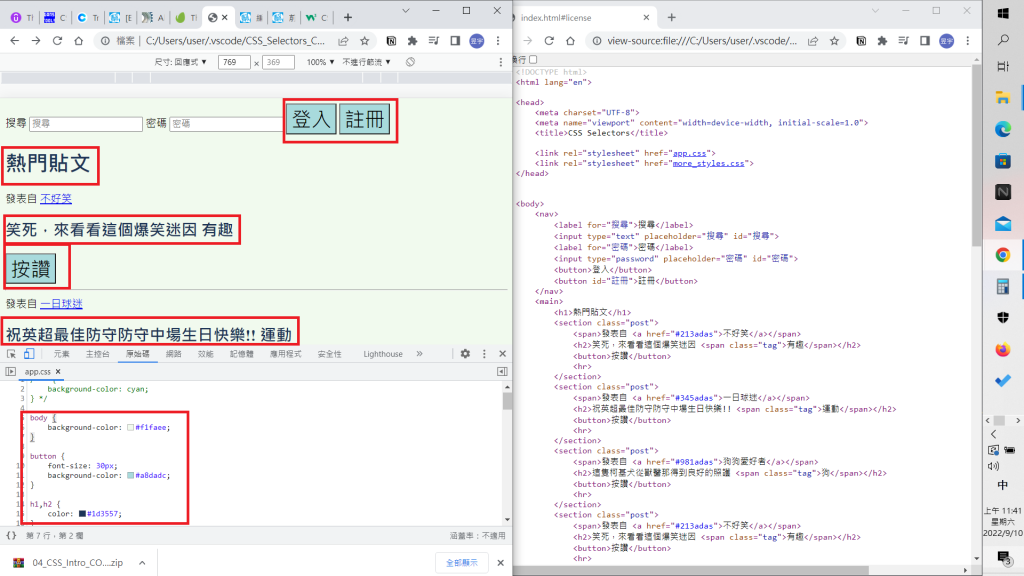
B:對HTML文件中同一元素套用相關設定,此處示範為<body>背景顏色<button>背景顏色及<H1>、<H2>文字顏色。
3.ID Selector:語法 #ID {屬性attribute:XXX;}見圖C。
C
C:於HTML中賦予"註冊"button專屬ID"註冊",並將其背景顏色更動,如圖可以得知其餘button並不會跟著調整顏色。
4.Class Selector:語法 .Class {屬性attribute:XXX;}見圖D。
D
D:於HTML中賦予特定幾個span其class=tag,並將其背景顏色、文字大小、顏色作改動,如圖可以得知其餘span並不會跟著調整顏色和文字大小。
進階Selectors
5.Descendant Selector:語法A B {屬性attribute:XXX;}此處假設為A<section>賦予Class=post,B為<a>則此選擇器意指為選取在.post後所有<a>,其餘在.post項下之元素不受影響,見圖E。
E
E:如圖能得知僅在.post項下的<a>有變更背景顏色及文字顏色大小,其餘元素並未套用更動。
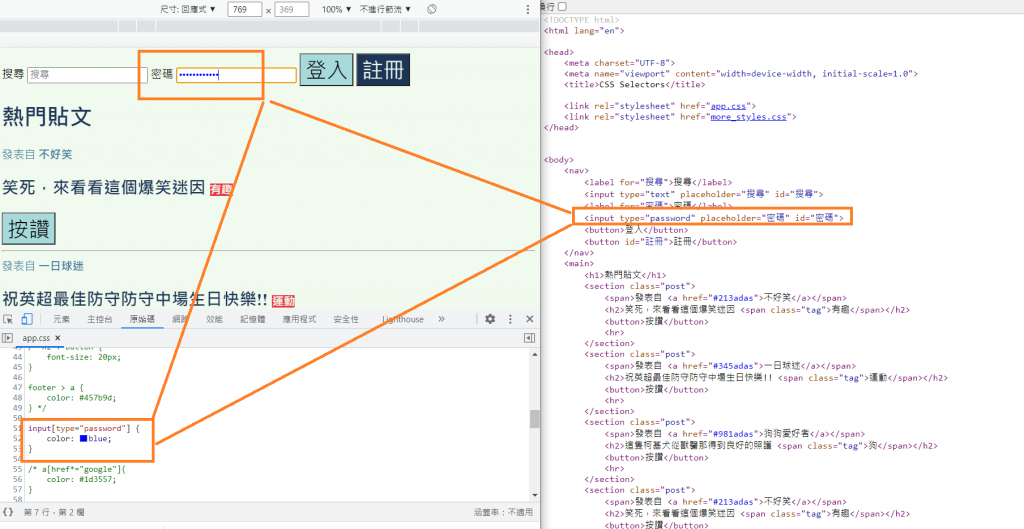
6.Attribute Selector:語法 屬性attribute{屬性attribute:XXX;}此處示範input[type="password"] {color: greenyellow;}意指選擇屬性input下的密碼樣式改變其顏色,見圖F。
F
F:此處僅針對input形式為password的文字顏色作更動,不影響其餘input形式。
Selectors實在太多種了,很難將它們全部記熟,但至少要能了解以上幾種的使用情境,明日再介紹虛擬Class(Pseudo Classes)及CSS權重(CSS Specificity)。
