首先,框架很重要,但本系列大部分文章以不用到框架為主,避免讀者會適應不良(笑)
,且大部分套件都有為各大框架特製的版本,可以先熟悉框架開發後再去研究。
如果你需要一個最直白的理由,那就是"是否會使用框架?"是大部分公司在入職面試時會問你的一個問題。就算你對某框架只有50%的熟悉度,在有使用框架來開發的公司面試時也能將你的分數從50分提升到75分。而以框架來開發確實是有非常多好處的,常見的答案有:
現在框架的排名来自GitHub2021年的受歡迎和關注度最高,排名是Vue是182(k)、React是167(k)、Angular是72.5(k),從難度分級排名是Angular-React-Vue(由高到低),全球使用人數是:React-Angular-Vue(由高到低),早期的網站是Angular居多,近年來React和Vue的人氣不斷上漲。Angular比較完整,使用起來也比較麻煩,因此會推薦新鮮人從React或Vue開始學習。
至於該選哪個框架開始呢學習?Vue現在在台灣有蠻高的人氣,在求職資訊上看到Vue似乎更多,還是說是因為用Vue的公司流動率高(笑),我個人是主觀偏愛React;而就客觀角度而言,我看過一套見解:如果你是從其他工程師轉職前端工程師,對程式語言有一定的理解,React使用起來會更順手;而Vue對從HTML開始學程式的人來說會更容易。Vue的語法比較像在HTML上做操作,React比較像在寫物件導向程式。至於Angular呢,我有次維護超舊版本angular專案,感覺使用方式介於其他兩種框架中間,而且我不喜歡用XD,總之今天就先來引導大家如何開始使用React。
npm 是 Node Package Manager 的簡稱,它是一個線上套件庫,可以透過指令下載各種套件來使用。
相信大部分的前端開發者或多或少都有接觸過。要使用npm首先要安裝Node
點擊下圖左邊的LTS版本下載,接著就是順著預設的安裝指引完成安裝。
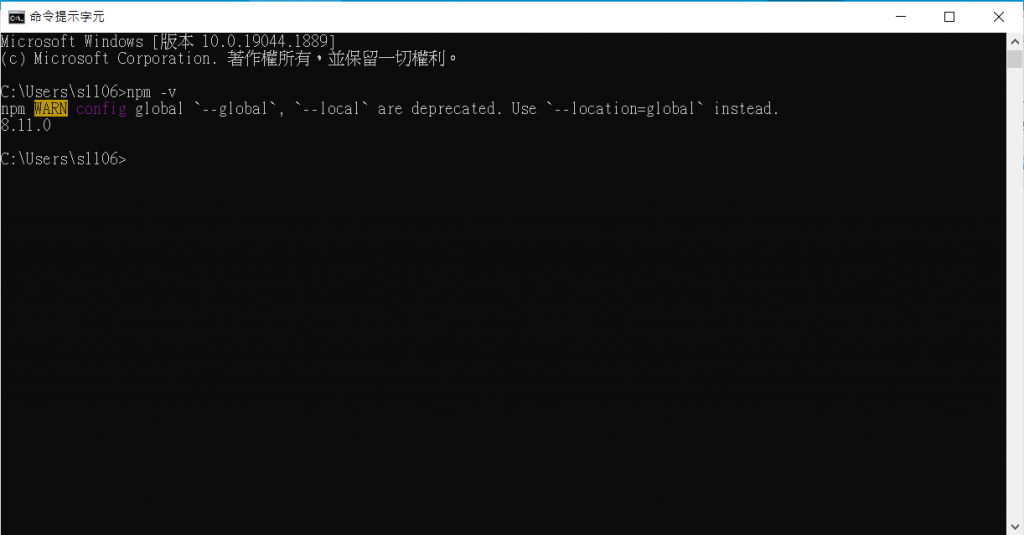
安裝完畢可以再命令提示字元輸入npm -v來確認是否安裝成功,成功的話會顯示npm的版本號。如下圖:
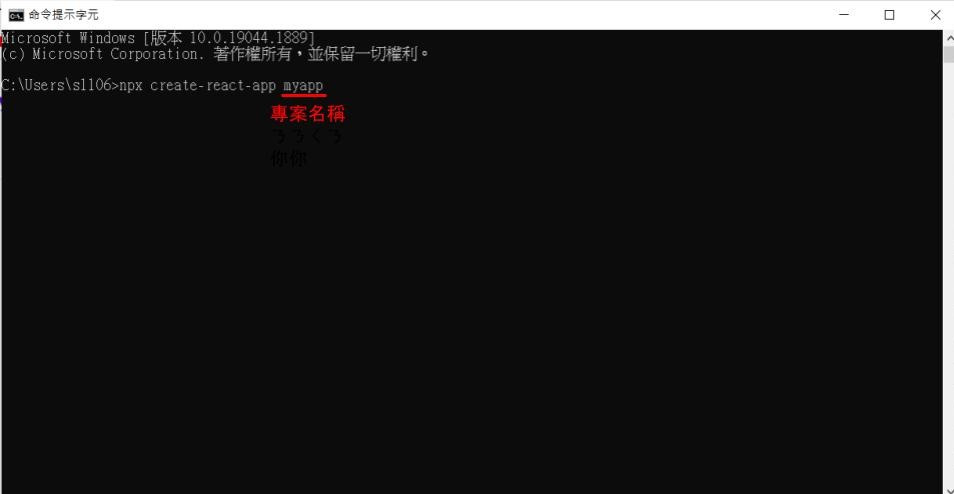
接著可以先用cd指令進入要儲存該專案的資料夾,接著輸入 create-react-app 專案名稱 來建立專案
專案名稱不能有大寫字母,也儘量別有中文。
接下來輸入cd "專案名稱"和npm start 簡單說就是叫你進入這個專案的資料夾並啟動這個專案,接著你便可以在local端檢視這個專案。
這是一個react的範例專案,你可以直接改動這裡的程式碼來完成自己的專案。
以上的內容和接續步驟的教學資源在網路上已經有非常多了,這篇文章的目的是想告訴前端新鮮人:要想成為前端工程師,學會框架可以說是必要的一步。花4~6個月好好地把一個框架玩熟對你來說絕對是個不錯的投資。
