剛開始製作第一份UI作品時,會發現市面上有許多好用且成熟的軟體,但總會煩惱過要選用什麼工具,本篇文章會介紹我自己用過的三個軟體Figma、Adobe XD、Sketch的簡易心得。Sketch介紹會比較少,本人使用的時長並不多。
會分上下篇來介紹,上篇介紹Figma。
第一款還是隆重介紹自己最愛用的軟體,相信相關領域的人最近幾年一定感受得到Figma的人氣之高,很多很好用的功能讓他成為UI設計師們愛不釋手的產品,以下分享幾個我個人最喜歡的Figma的優點。
強大的協作能力
團隊製作網頁或APP開發時,碰到最大的困難就是在溝通方面,Figma本身可以跨平台使用(Mac & Windows & Linux),不用下載APP可以立即使用網頁開啟,且上面的訊息都是即時更新,也可以像是google的雲端文件清楚看到團隊成員現在在哪,或者可以直接觀看成員的目前視窗,對於團隊溝通上非常方便!大幅幫助了成員們之間的交流,再也不會高不清楚成員們到底在講哪了。後續我在使用Figma很多時候不是把它當作UI製作軟體,而是把它作為企劃發想、簡報報告軟體來使用,內建的評論功能可以建立留言串也讓夥伴們很好討論。
介面設計的淺顯易懂,很友善沒使用過的使用者
非常好學習我覺得是Figma成為我最推薦的首選原因,不說本來就會使用和學習的設計師們,很多時候工程師需要自己看設計稿去做調整,遇到不友善的軟體,真的會頭很痛,Figma的介面就非常的直觀,數值、顏色、間距都一目了然,且可直接預覽 css code,連檔案輸出都幫你放在右下角了還有很多種選擇,再也不用麻煩設計師幫你開起來輸出了,讚!
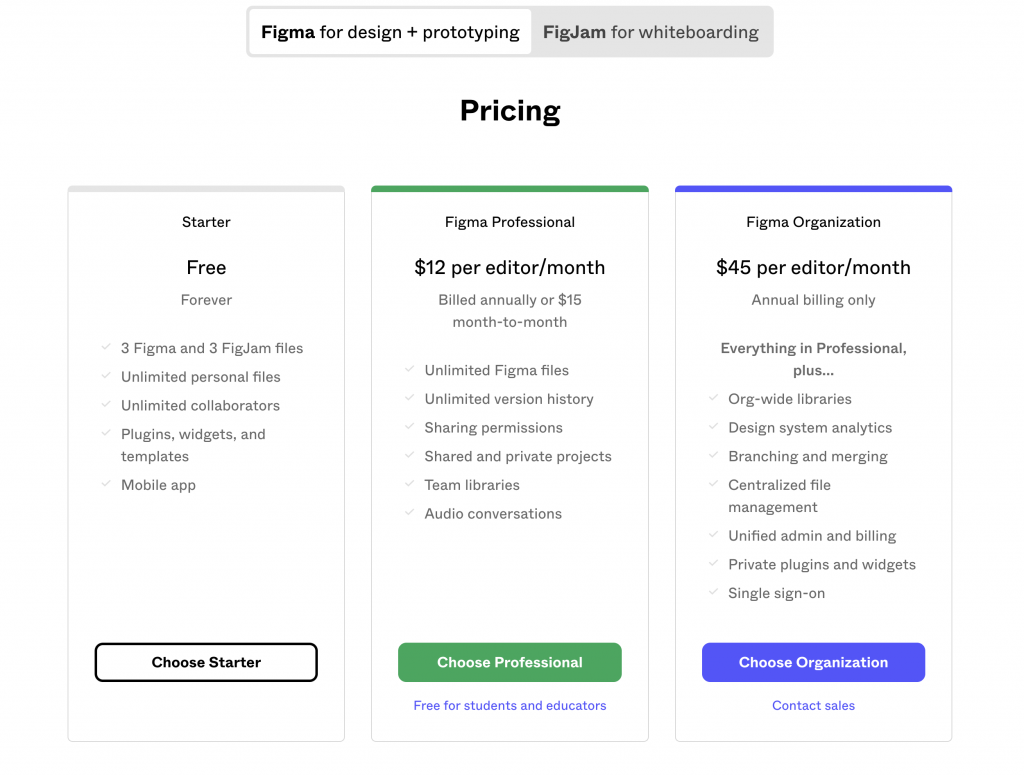
免費
其實Figma總共有三種方案,免費方案基本上已經應有盡有,對學生黨來說是超級福音,怎麼會有這麼棒的軟體QQ,以下放上官網的三種方案,有興趣的朋友可以自己參考。
Figma還有許多好用的功能這邊就不介紹了,作為一款UI/UX製作軟體,本身的UI/UX也做得非常好,根本模範生,但也不是說Figma就沒有不好用的地方,如果你是會使用Adobe系列軟體製作icon或者插圖的使用者,在切換Figma就會相當麻煩,畢竟Adobe Illustrator製作精美的icon和插圖還是好用過於Figma,但兩者無法無痛轉換,AI裡太多圖層和遮色片效果的插圖,直接複製進Figma雖然會小小跑掉,不過可以過關了,但是Figma的東西是無法複製進AI修改的![]() ,造成了使用上一定的困擾,只能在AI把東西都修好才能丟到Figma裡,是使用上一些小小的困擾啦。
,造成了使用上一定的困擾,只能在AI把東西都修好才能丟到Figma裡,是使用上一些小小的困擾啦。
