在產生新的 Phoenix 專案之前,先看一下這個我們之後會一直使用的指令, mix 是 elixir 附上的小工具,常用的功能有
mix format 自動排版程式碼mix deps.get 下載相依套件mix test 執行測試另外他的項目是可以自己新增的,我們要使用的套件如 phoenix 與 ecto 也都有他們相對應的指令可以執行
mix phx.new 產生 Phoenix 專案mix phx.server 啟動 Phoenix 本機伺服器mix ecto.create 為目前專案建立資料庫更多指令可以執行 mix help 來查看
mix phx.new 專案名稱 會在執行的目錄產生新的專案裝在指定名稱的資料夾。
在這個系列我們就做一個無聊簡單的部落格,專案名稱也就叫 blog 吧!
mix phx.new blog
產生完後,Phoenix 很貼心的列出給我們幾個步驟可以執行
進入 blog 資料夾內,接下來我們都會在這個專案資料夾內開發
cd blog
為我們的專案建立他的資料庫
mix ecto.create
最後,執行我們的專案,啟動伺服器
mix phx.server
Phoenix 開啟的網頁伺服器預設的網址是在本地的 4000 porthttp://localhost:4000
使用瀏覽器打開就可以看到 Phoenix 預設的歡迎畫面

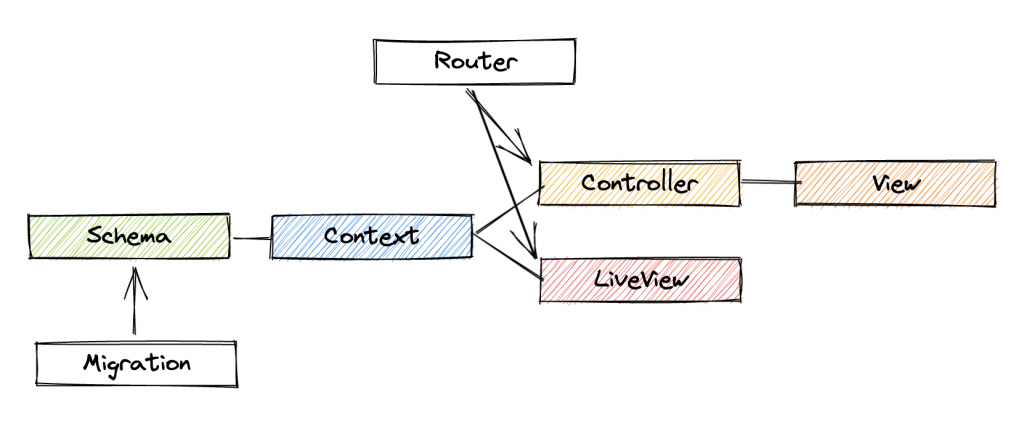
一個 Phoenix 專案有把各項主要的功能分類放,

但是我們今天不需要擔心這些,我們今天直接使用產生器產出我們需要的功能。
我們來使用 phx.gen.html 產生一個備忘錄吧!
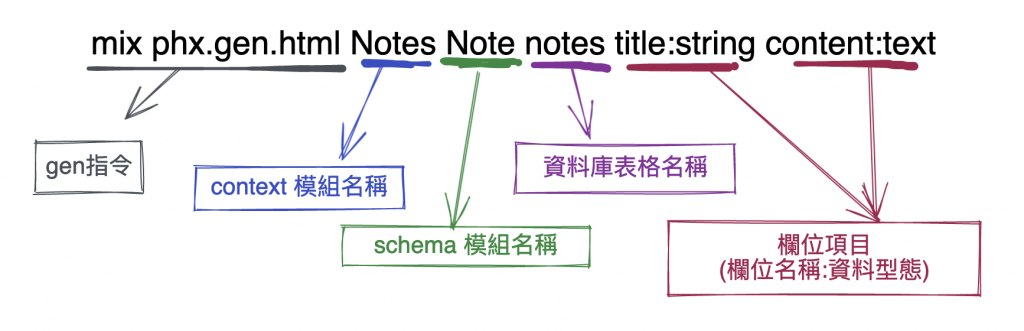
mix phx.gen.html Notes Note notes title:string content:text

他就會幫我們寫一堆程式,我們只需要在 router 加上新頁面會需要的路徑即可,
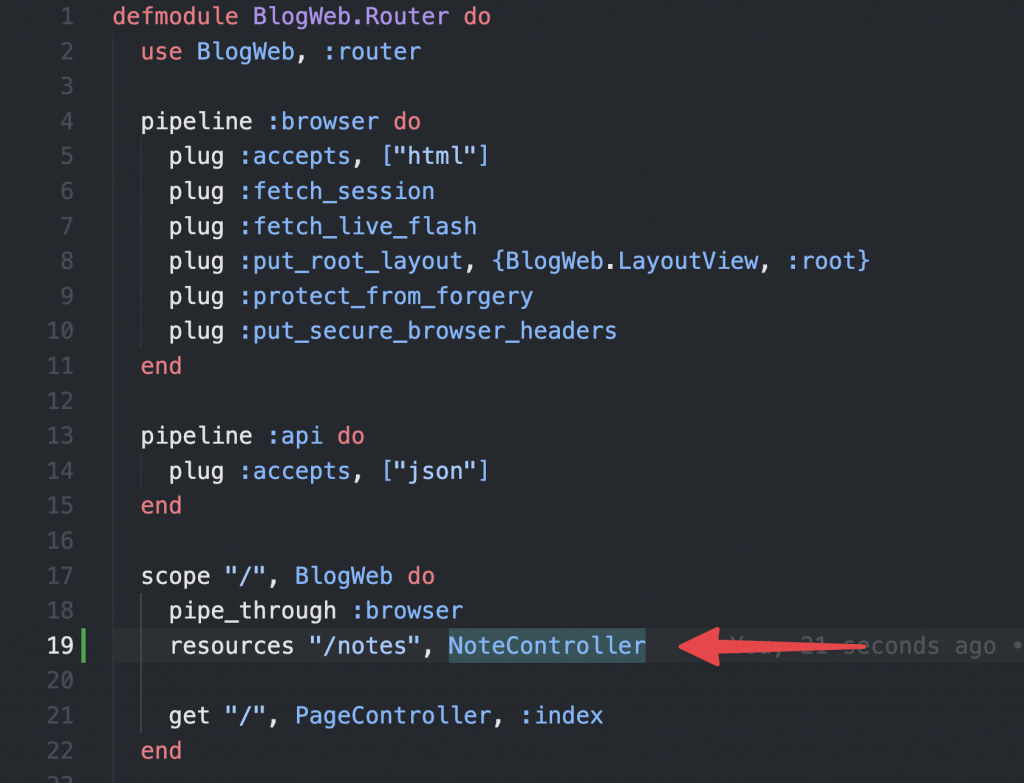
打開 lib/blog_web/router.ex Router 檔案,並在代表網頁路徑的 scope "/", BlogWeb 裡面加上產生器在最後提供的路徑設定 resources "/notes", NoteController 如圖:

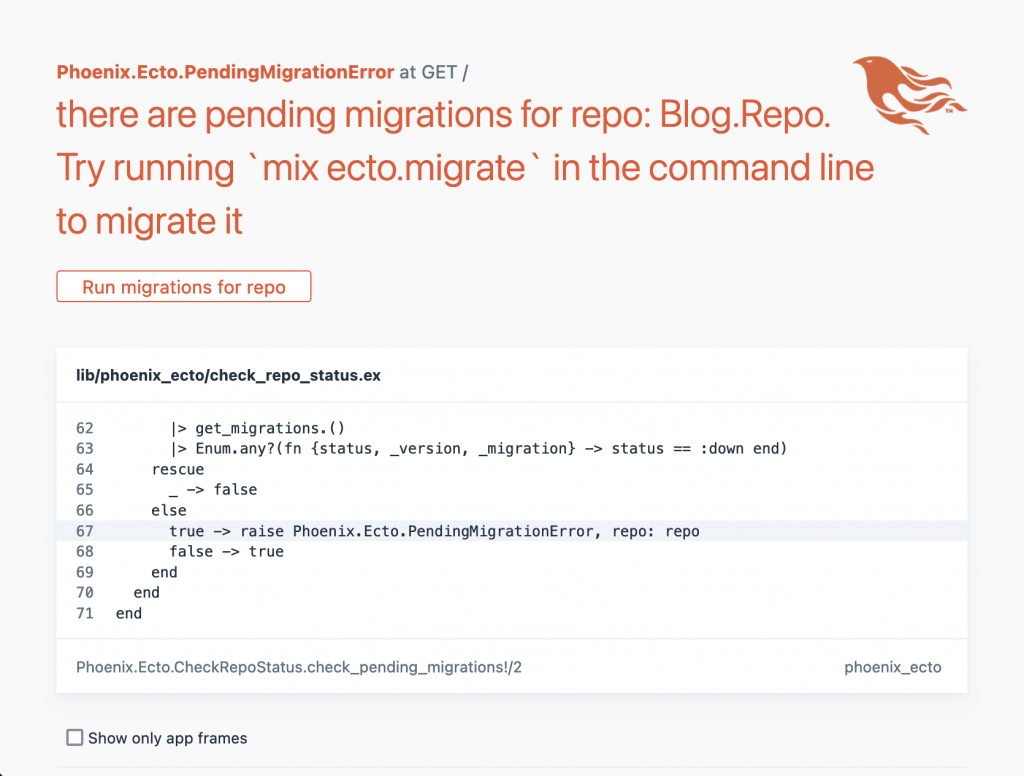
好了之後重新整理網頁我們會發現

這個頁面是 Phoenix 的除錯頁面,他發現我們寫的程式執行出錯就會出現這頁,在終端機執行的伺服器 log 也會出現一樣的內容。
我們這次遇到的是,我們剛剛新增的 migration 檔案沒有執行 migration,他也很貼心的在上面直接提供 run migration 的按鈕給我們按。
通常在寫完 migration 後,可以使用資料庫套件 ecto 提供的
mix ecto.migrate執行。
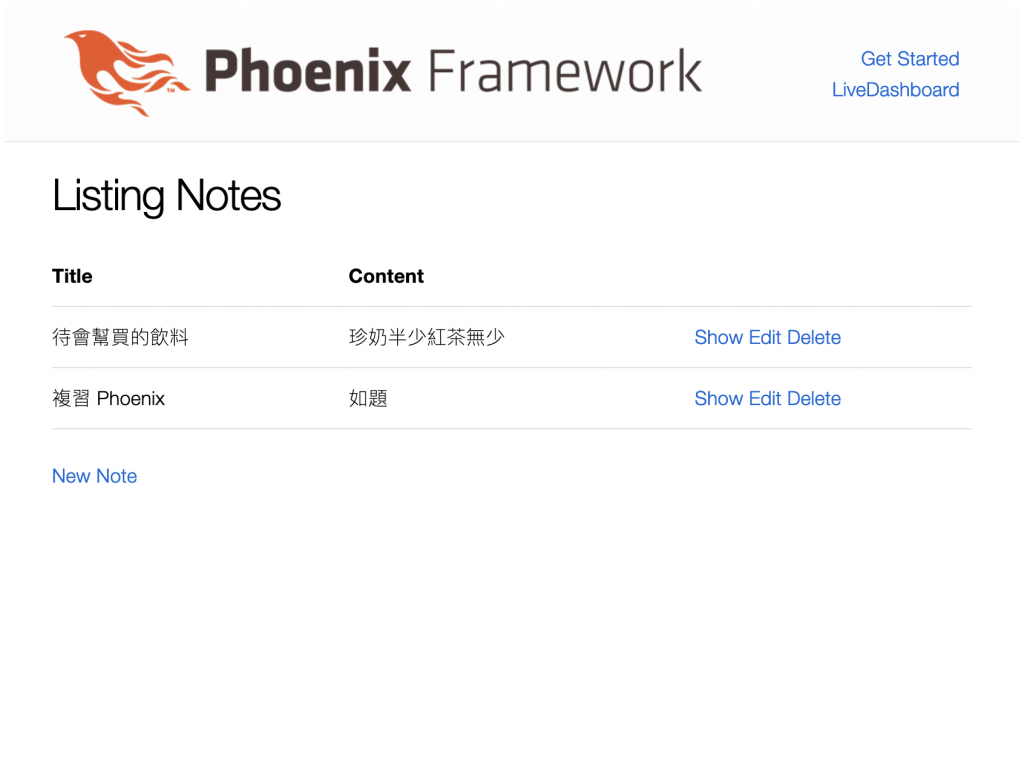
按完之後又回到歡迎頁面什麼都沒有改變,因為我們的剛剛產生的是在 /notes 路徑下,我們更改網址列前往該路徑 http://localhost:4000/notes
我們打幾個指令就完成一個備忘錄,今天收工拉。

但是接下來章節我會一步一步帶大家的手動一層一層的建立這些項目,畢竟自動產生的絕大部份都不會是我們實際想要的樣子,如果沒有自己做一遍常常會陷入因為不知道細節所以改不動的情況,更別說通常工作會做的東西常常都不是建立一個備忘錄這麼簡單的事情。
