還記得在 Day 8 的時候,我們為 Slider 加上了按紐之後,然後佔用了兩天的篇幅介紹該按紐的設計原理,是利用 CSS 的偽元素來達成,也詳細介紹了 CSS 的偽類。現在回到往設計 Slider 套件的軌道上,來談談怎麼讓那兩個看起來像是按紐的 <div> 元素,可以被點擊觸發 JavaScript 的 Click 事件。
目前的 Slider 佈局如下。

圖 a: Slider 佈局

【查看準備範例】
使用和這系列文章常用的基本範例,和之前的不同的是,在第 4 行,CSS 的語法統一放在 style.css 這個檔案中,用 HTML 的 <link> 標籤來讀取它。

圖 b: 準備範例網頁畫面
目前點擊「上一個」、「下一個」的按紐還沒有產生效果喔。
簡單地、白話地說,當瀏覽器顯示網頁時的動作、使用者和 HTML 元素上進行的動作,都是一種事件 (event)。
例如,在 Slider 範例中,雖然按下「上一個」、「下一個」的按紐,看似沒發生什麼事情,其實已經觸發了「點擊」(click) 這個事件,只不過我們還沒有用 JavaScript 去告訴瀏覽器,當使用者點擊按紐時,要做些什麼事件。
先來個例子看看。
在範例中,兩個按紐都加了 onclick 事件屬性,裡面的內容是 JavaScript 程式碼:
alert('按了上一個按紐');
告訴瀏覽器,當按下按紐時,會彈出視窗提示訊息「按了上一個按紐」。

圖 c: 範例 11-1 網頁畫面
瀏覽器「好好地監視著網頁」,事件發生(當按下按紐時)時就執行該做的動作(彈出視窗提示訊息)。
這種叫瀏覽器在什麼時候做什麼事的行為,就是註冊監聽事件。
可以直接在 HTML 元素上使用的事件屬性非常的多,維基百科的這篇文章有事件列表可以查詢,事件名稱前面加上「on」即是事件屬性。
我們也可以在 Chorme 的開發者工作,打開主控台,輸入 console 指令查詢:
console.dir(document.querySelector('.next'))

圖 d: 在 console 查詢 DOM
可以看到 DOM 的屬性列表,其中「on」開頭的幾乎都是事件屬性。在示範的 GIF 中可以看到 onclick 不是 null,已經註冊了事件。

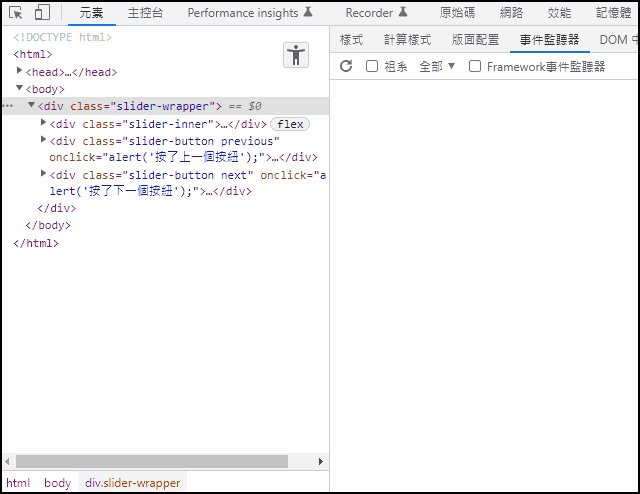
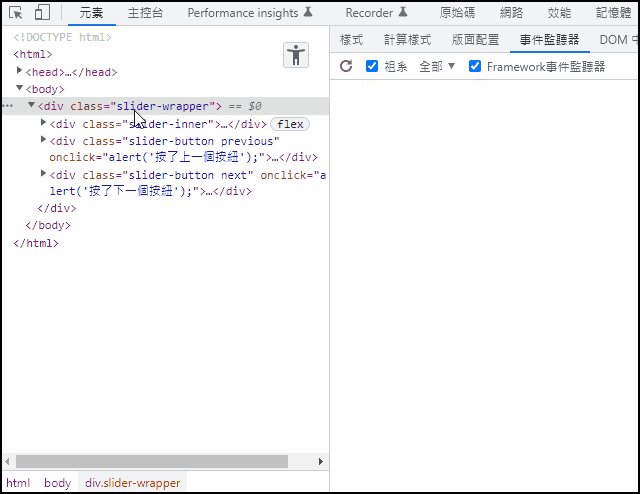
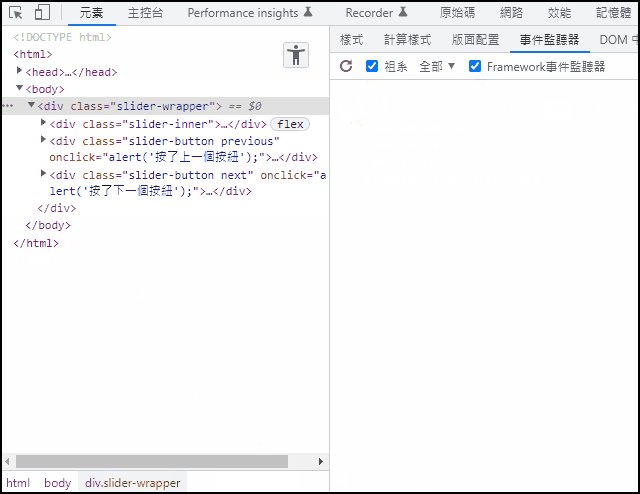
圖 e: 使用 Chrome 開發者工具查看事件
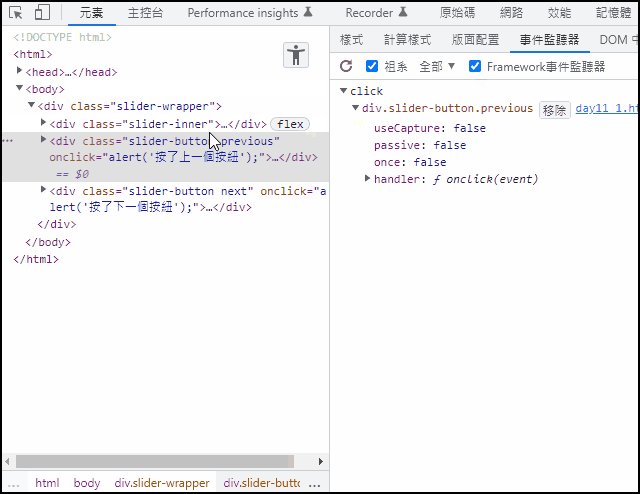
我們也可以在瀏覽器的開發者工具中,點選 DOM 節點元素,看看右邊的「Framework 事件監聽器」在該元素的事件監聽狀況。
可以看到範例中按紐在事件監聽器中,已有 click 事件。
| 属性 | 說明 |
|---|---|
| onclick | 點擊滑鼠時發生 |
| ondblclick | 連續點擊滑屬兩次時發生 |
| ondrag | 拖拉網頁上的元素時發生 |
| ondragend | 拖拉網頁上的元素結束時發生 |
| ondragenter | 網頁上的元素被拖拉到目標時發生 |
| ondragleave | 網頁上的元素被拖拉離開目標時發生 |
| ondragover | 網頁上的元素被拖拉到目標上方時發生 |
| ondragstart | 拖拉網頁上的元素開始時發生 |
| ondrop | 放開拖拉網頁上的元素時發生 |
| onmousedown | 按下滑鼠按紐時發生 |
| onmousemove | 滑鼠游標移動時發生 |
| onmouseout | 滑鼠游標移除目標時發生 |
| onmouseover | 滑鼠游標移動到到目標上方時發生 |
| onmouseup | 鬆開滑鼠按紐時發生 |
| onmousewheel | 轉動滑鼠中間滾輪時發生 |
| onscroll | 移動元素的捲軸時發生 |
雖然事件種類很多,Slider 套件會用到的卻不多,比較相關的是滑鼠的行為及手機螢幕的觸控行為。除了 onMouse* 系列的事件以外,手機螢幕的觸控行為也適用以上事件。
雖然 HTML 有事件屬性可以用,但如果觸發事件後要做的動作,需要很長很長的 JavaScript 程式碼呢?總不能把程式碼都塞在屬性值裡吧?
我們可以使用 JavaScript 的事件方法來對 DOM 節點元素進行監聽,也可以自訂事件名稱,打造客製的事件供自己的程式使用。下一篇文章的主題,就是 JavaScript 的事件方法囉。
文中範例可在 GitHub Page 閱讀。
原始碼可在 2022 鐵人賽專用 GitHub Repo 下載。
