嗨!大家好,今天要正式進入網站的新增和編寫的領域了!
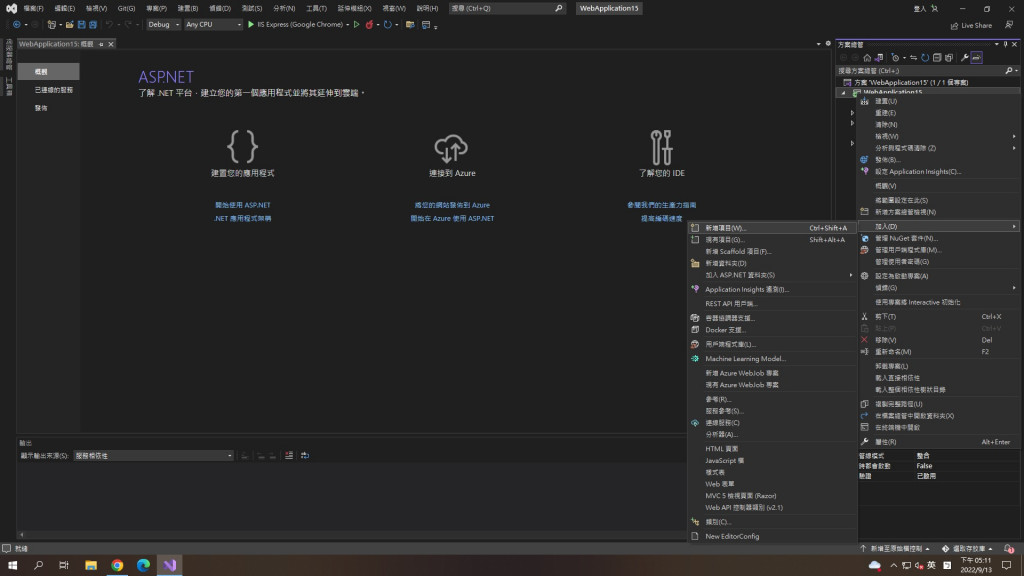
右鍵點選自己的專案(解決方案下的那個檔案)點擊加入再點擊新增項目!

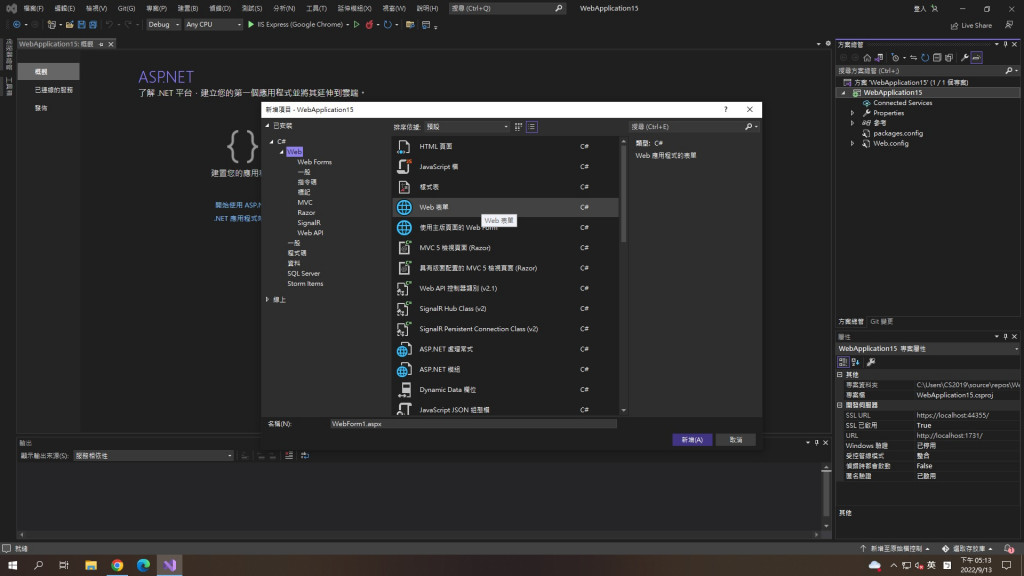
接下來選擇web表單然後點擊新增!

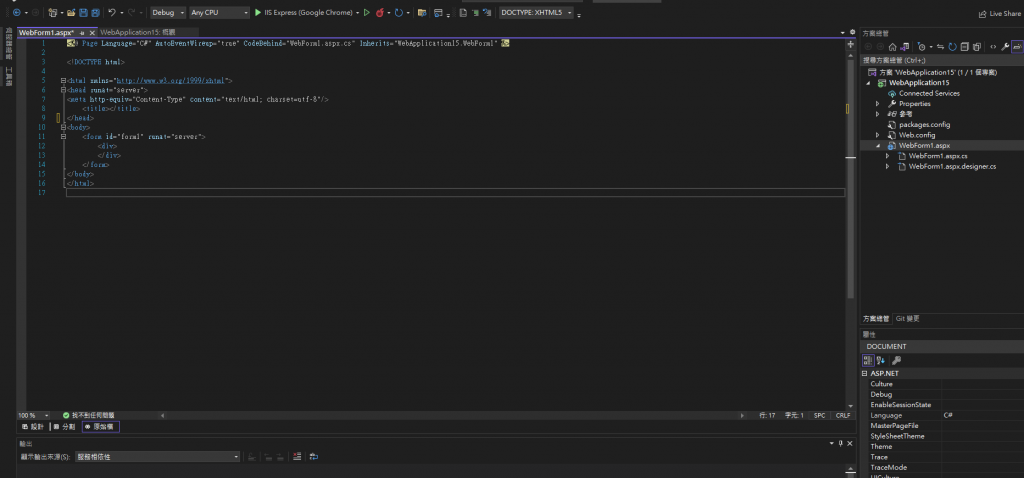
接下來大家就會看到有一個 .aspx 檔案出現在方案總管理了!這個便是日後你要將設計美術效果或者是網頁外觀的地方,這是一個html的設計畫面,那asp.net web的控制項也都會全部放在這個裡面!

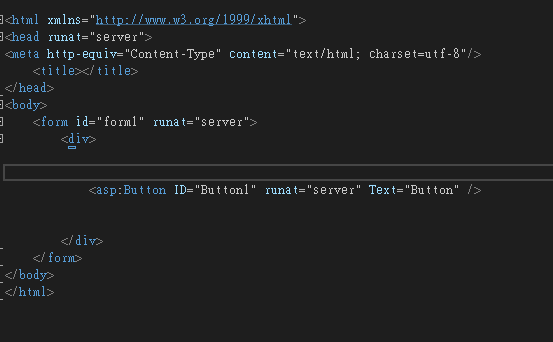
那這裡有一個很重要的觀念是一個.aspx的檔案中只會出現一個 且關於asp.net web控制項都要放在這個字串之間,否則是無法運行的。

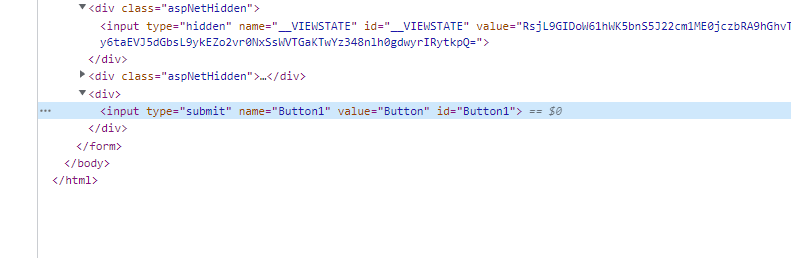
若讀者有興趣,在之後的實作中會發現,透過google chrome 的瀏覽器去點擊執行查看我們的程式碼,會發現asp.net web的控制項的標籤會被自動轉換成html的語法,這是因為web控制項是asp.net特有的不是一般的html form元件

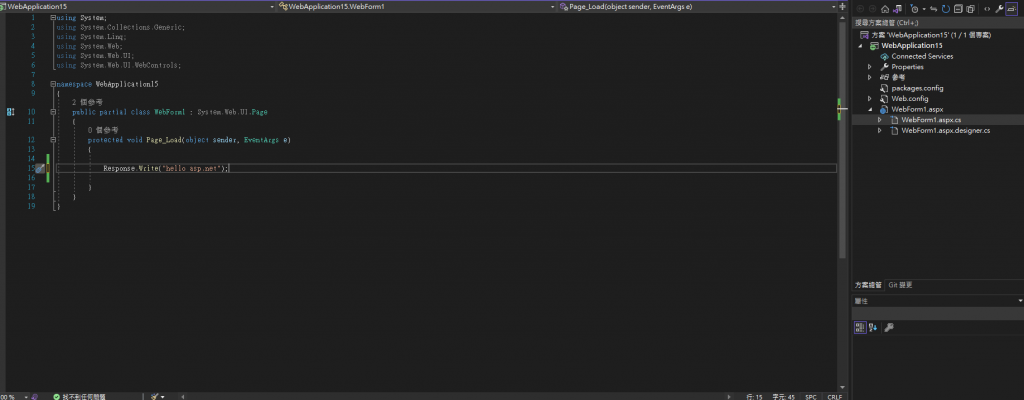
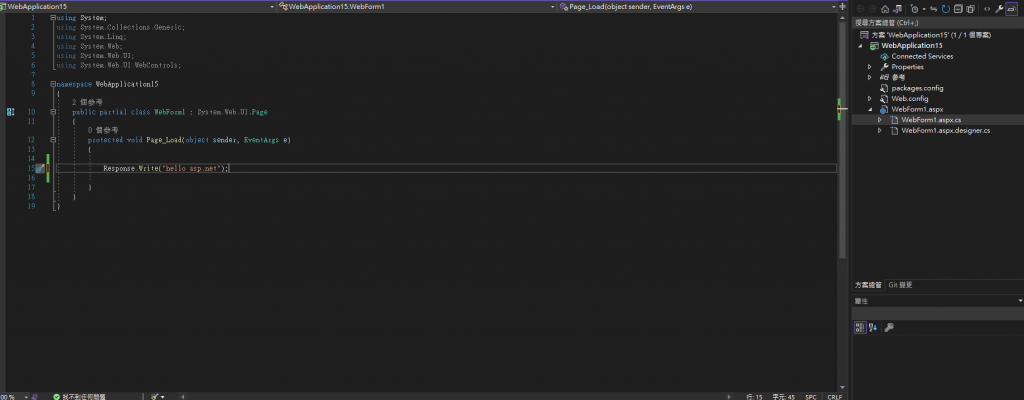
那asp.net web 是一種code behind(code separation)的模式,那他有兩種語言可以選擇,一種是vb另一種則是c#那筆者這裡是使用c#來做示範及後續的實例展示!那要撰寫程式碼的話只要選擇.aspx.cs的檔案便可開始撰寫!

那在這裡我們就先來寫我們第一支程式hello asp.net

那今天的分享就到這裡咯,明天會開始教讀者們如何使用控制項及配合後置程式碼以及程式執行的順序!!謝謝大家!!
