新的一天又開始拉,
這次坑洞是第一次開發的當下在想使用怎樣的架構才能夠讓我可以快速上手,一飛衝天![]()
在摸索的過程中同事告知可以考慮一下NextJS會比較容易上手喔,
當下馬上使用發現真的快很多,可是越使用越發現其中有不少要注意的概念與細節,
如果沒有好好釐清,反而會影響到後續的操作體驗
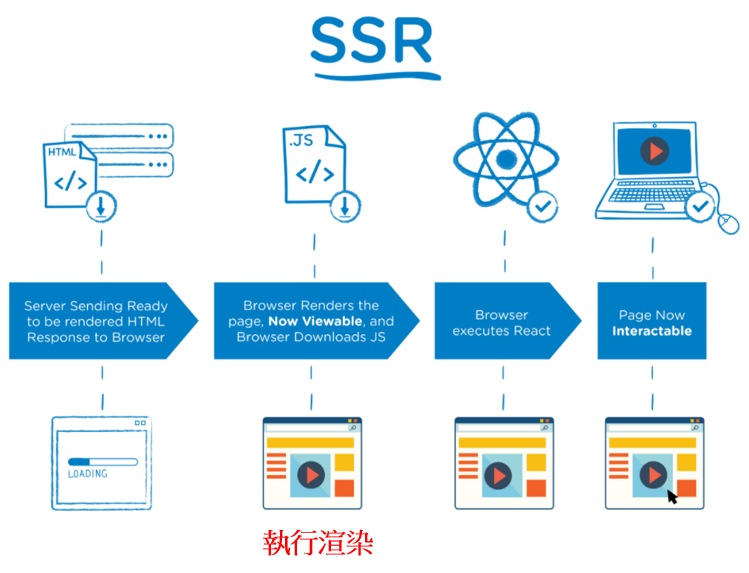
簡述:Client發起Request時,Server抓取對應資料,建立完整HTML,最後再回傳給Client。
因此可以說HTML渲染整個在Server端完成在返回到Client端瀏覽器上顯示。
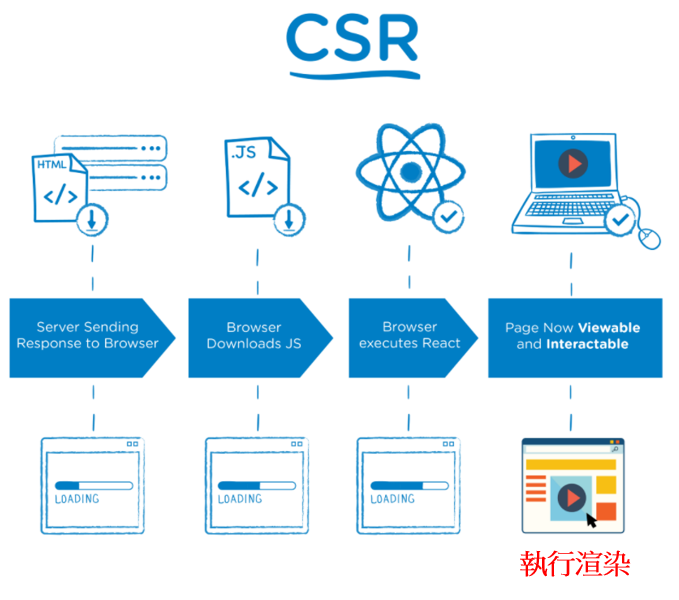
簡述:Client呼叫時,先透過Router決定要渲染那些元素或API Data,當取得資料後才用JavaScript動態填入網頁上,藉此不如以往般地去Server重新抓取頁面造成反白
上述兩張圖加深我對於SSR與CSR的理解分享給各位![]()
PS.目前個人大多都使用CSR,但開發過程仍然在思考哪一種模式是最符合專案所需,![]()
有沒有哪位大神可以告訴我怎樣的專案條件下使用SSR才會最符合使用者情境呢?![]()
