嗨大家好~ 這是我第一次參與 iThome 鐵人賽,這次的挑戰比較著重在應用、個人經驗及結果的部分,所以理論部分不會描述太多。雖然已經接觸前端一段時間了,但還是有很多不足及需要學習的地方,還請大家多多包涵!
首先先來介紹這次挑戰會使用到的架構,也就是「MERN」,它是一個全端(前端+後端)的架構,官方的概要說明如下:

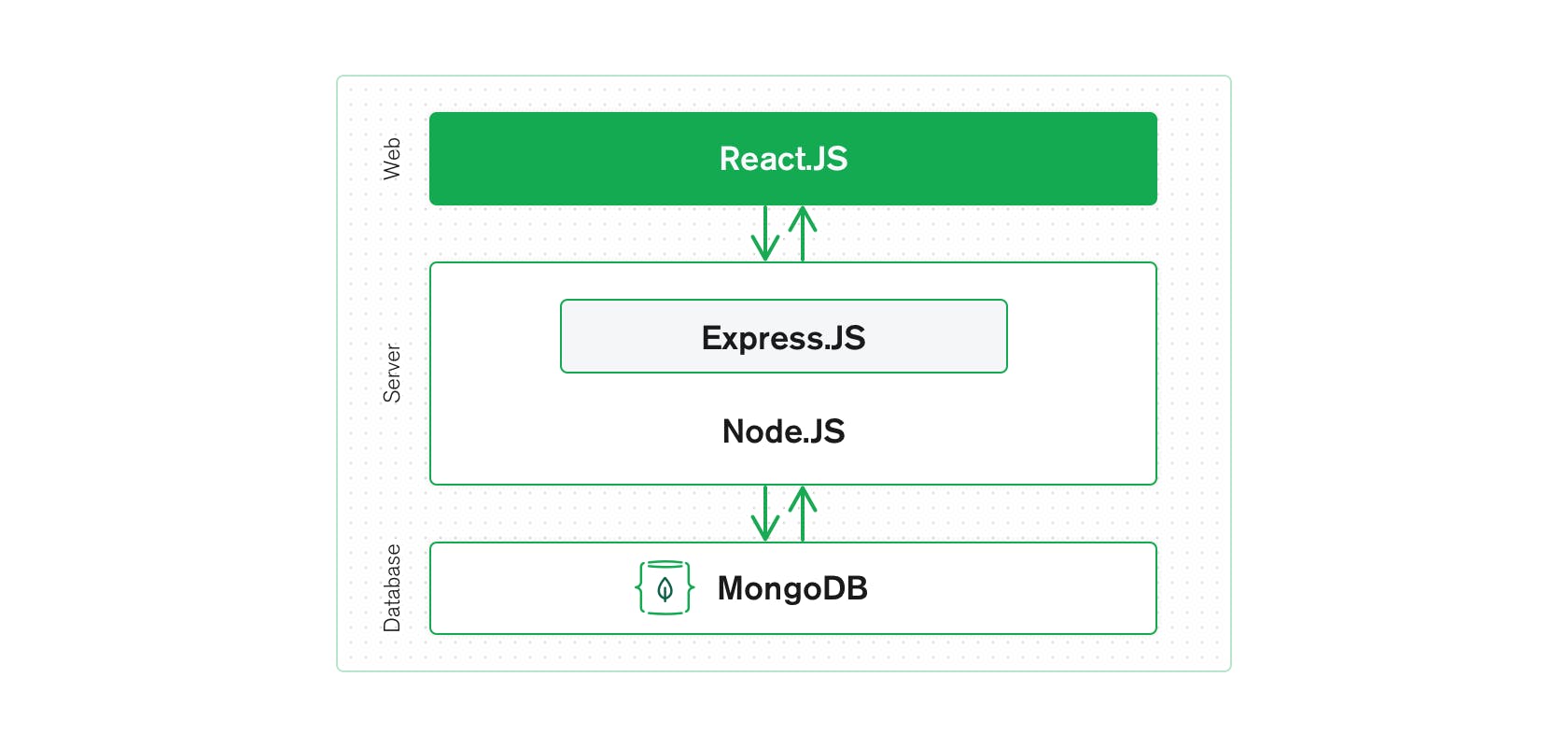
從上圖可以知道,所謂的「M = MongoDB」代表著資料庫,而「E = Express.js」及「N = Node.js」是作為伺服器的角色,負責前端「R = React.js」與後台資料庫的串接,他們各自詳細的介紹與特色會在之後的文章做說明,或是在網路上也有許多大神有詳細的介紹,所以在這邊就簡單帶過啦哈哈~
用 JavaScript 通吃前後端不是問題!
以對於 JavaScript 較為熟悉的 React 開發者來看,MERN 架構算是學習成本較低的選擇之一,不論是同樣以 JavaScript 為基礎語言撰寫的後端 Node.js,還是 NoSQL 的非關聯式資料庫 MongoDB,在開發小型且不複雜的專案前提下,我認為是個不錯的入手選擇!(網路上也有很多不錯的教學,都能在短時間內開發小型專案)更不用說在沒有後端經驗的背景之下,能以 JavaScript 來建構自己的 server 而不用多花時間學另一種後端語言(PHP、Java、Python…),怎麼看 CP 值都很高~對吧?
依據專案內容靈活開發
關於資料庫的選擇,其實我也使用過同樣為非關聯式資料庫的 Firebase ,不得不說它真的很方便,許多功能都已經寫好了,我們只要按照官方文檔的說明使用即可,但相對來說就會有一些限制,程式碼也較為複雜混亂。而使用 MongoDB 的話,雖然許多東西就得自己親自撰寫,還需要用 Node.js + Express.js 寫用來串接的 API,不過隨之而來的好處就是可以隨心所欲的開發,不用遷就於某些限制,官方也提供了許多好用的功能,當然在過程中也會碰到許多不同的問題,但這也是個可以從中學習與成長的好機會!
