
因為 Heroku 把免費專案取消了,所以這次來試試另一個平台 - Railway
首先先登入帳號,直接使用 GitHub 登入,然後記得同意他們的政策

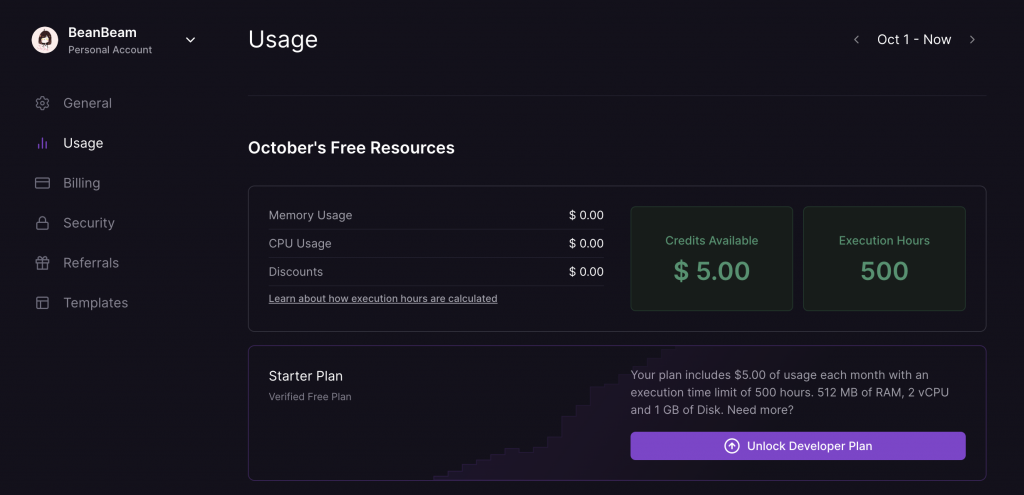
登入後會發現每個月都有免費的容量可以使用~很適合拿來放用來練習的專案或作品集!(希望不要很快變成付費的…)

之前我習慣將前後端會分別放在不同的 repository,所以這次放在一起的狀況下要發布的時候遇到很多沒遇過的問題 orz 試了一整天都失敗…所以在火燒眉毛之際,參考了 https://create-react-app.dev/docs/integrating-with-an-api-backend (Node)的教學,於是決定改變檔案架構跟部署方式:
/*** Before ***/
bb-log/
├─ client/
├─ server/
├─ .gitignore
├─ .prettierignore
├─ .prettierrc
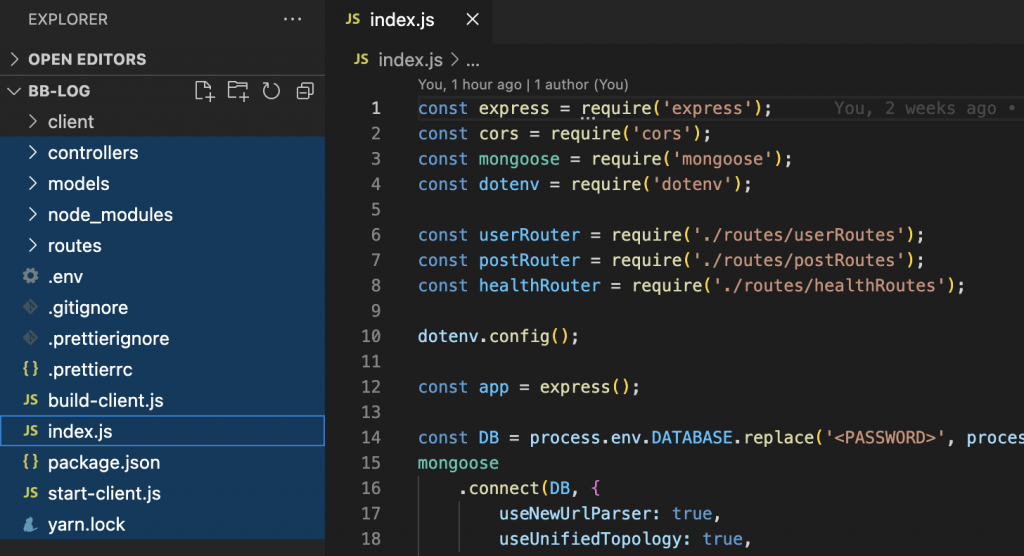
/*** After ***/
bb-log/
├─ client/
├─ controllers/
├─ models/
├─ node_modules/
├─ routes/
├─ .env
├─ .gitignore
├─ .prettierignore
├─ .prettierrc
├─ index.js
├─ package.json
├─ yarn.lock
將 server/ 內的檔案移出來到 root directory

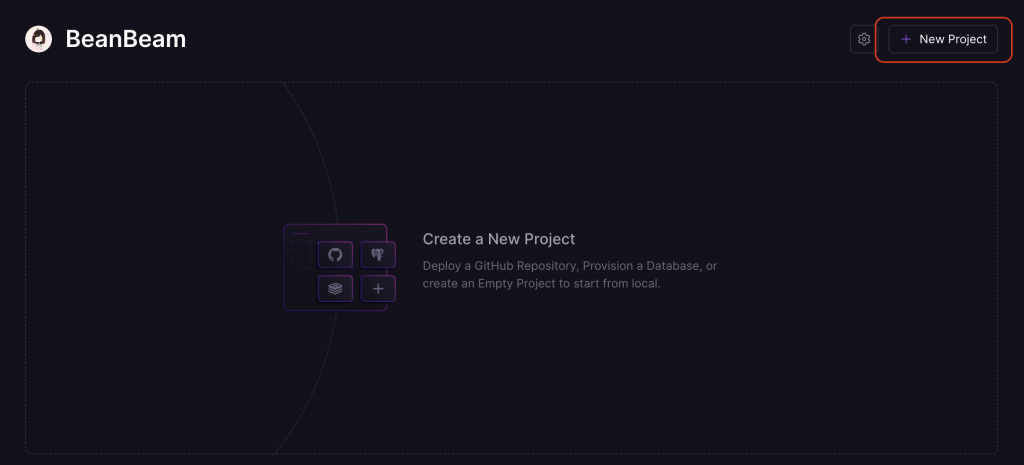
接著來新增專案:

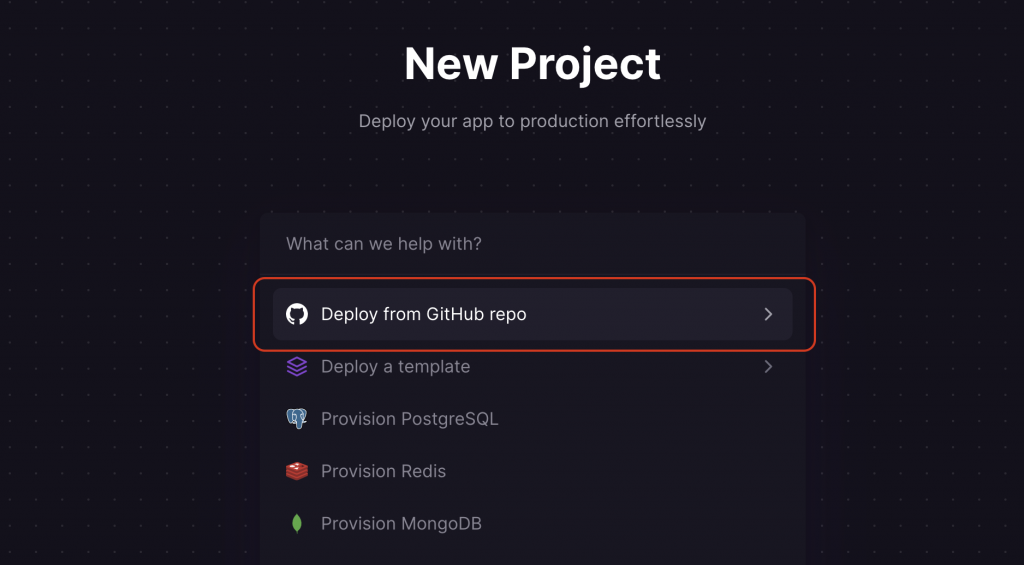
選擇從 GitHub 的 repository 部署

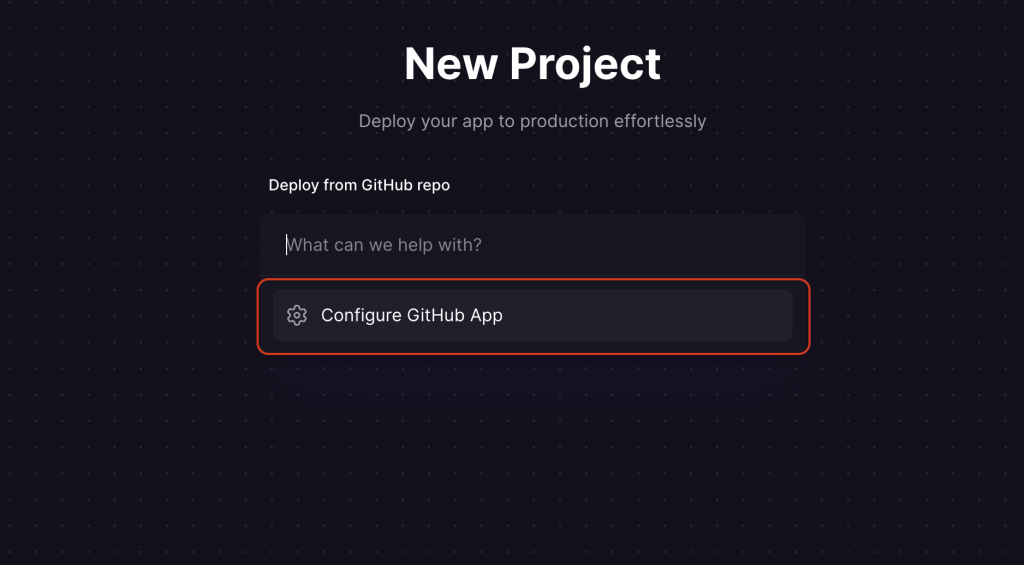
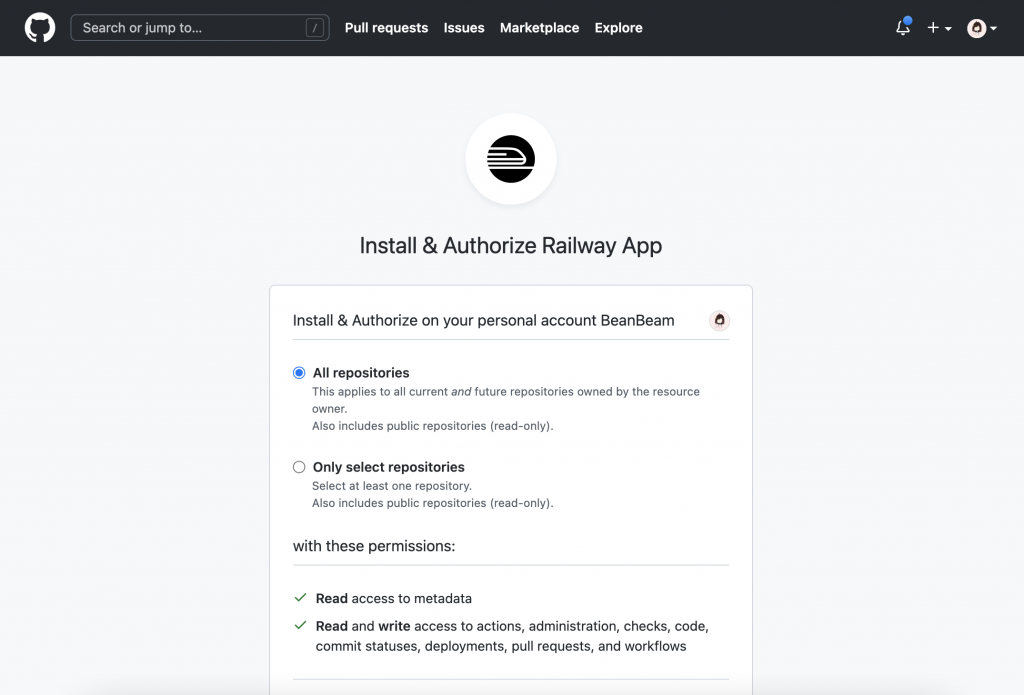
依照指示設定存取 GitHub 的權限

這邊可以選擇允許存取所有 repo 或是指定的 repo

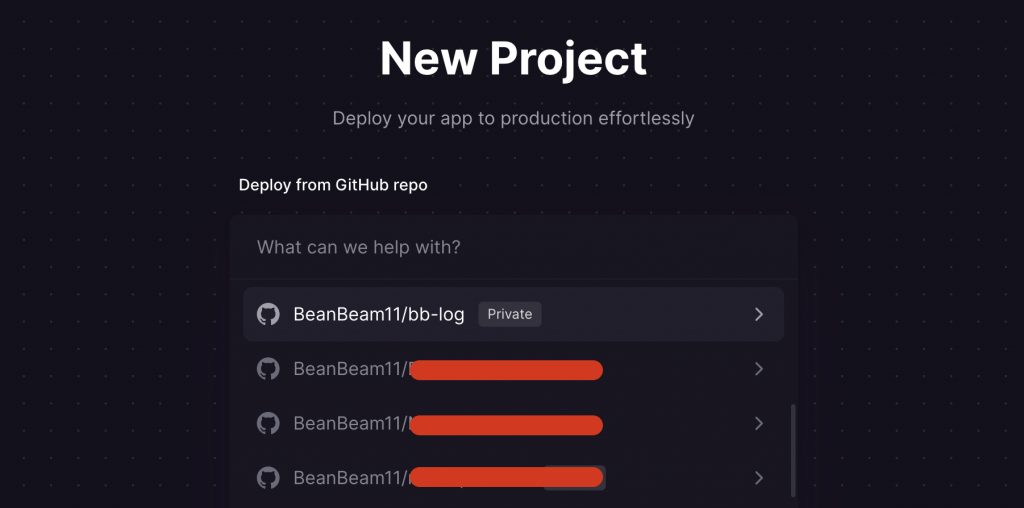
接著就是選擇要部署的 repository

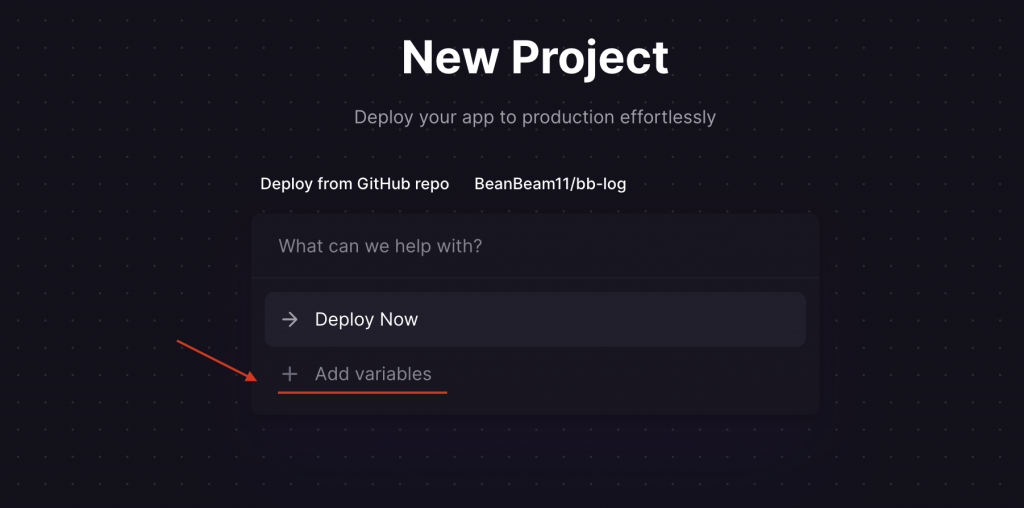
在 Deploy 前先來設定我們放在 .env 中的環境變數

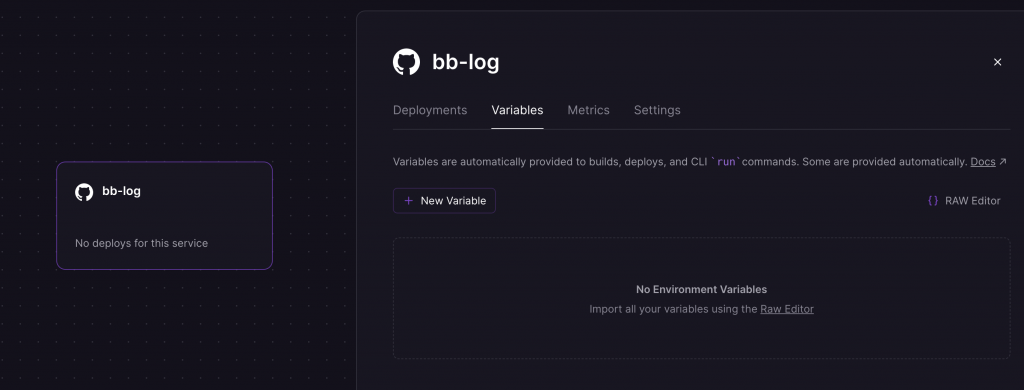
點擊會跳到這個頁面

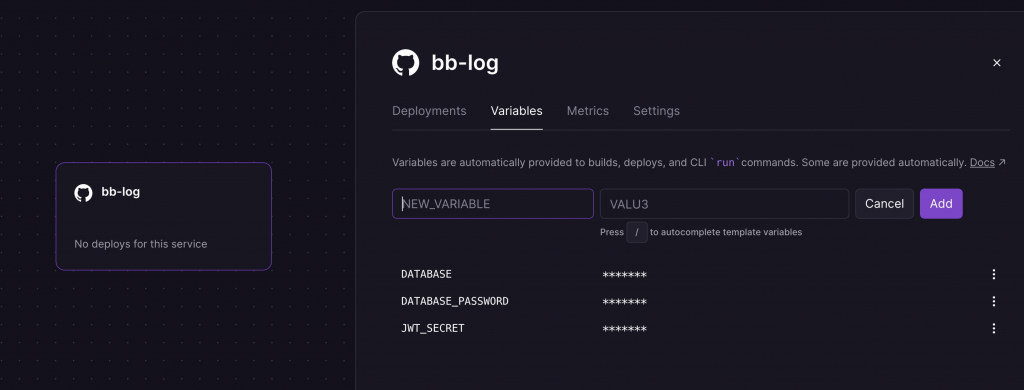
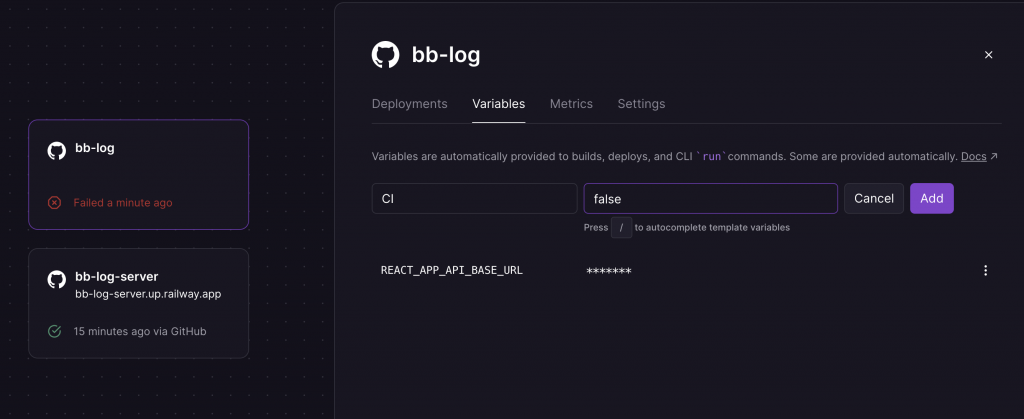
接著將環境變數一個一個放進去即可~(在修改任何內容時,應該都會觸發自動 Deploy)

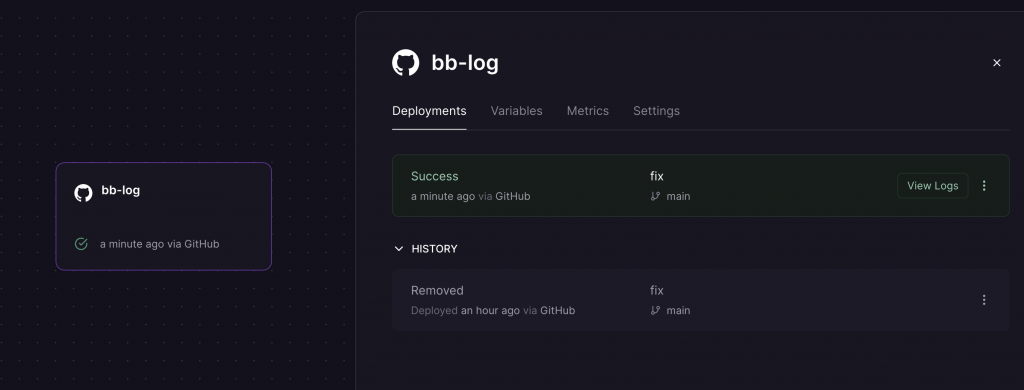
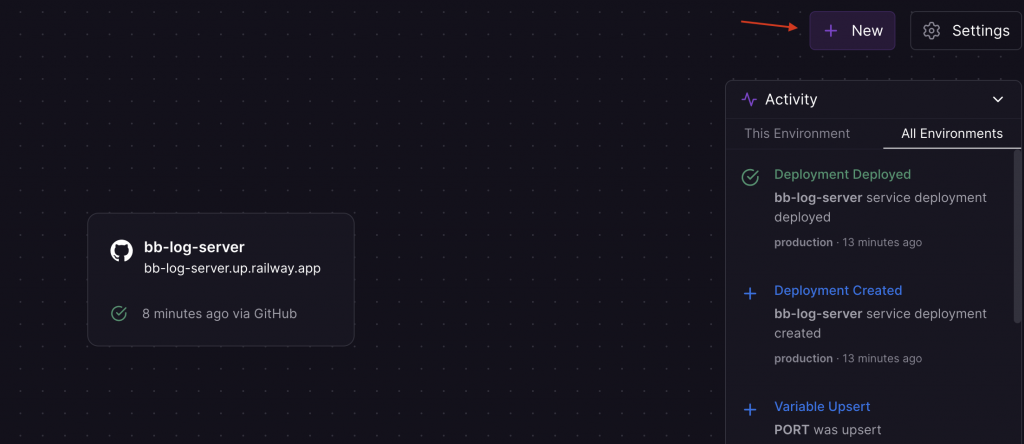
等一下下後就能看到 server 部署成功的 Success 啦~

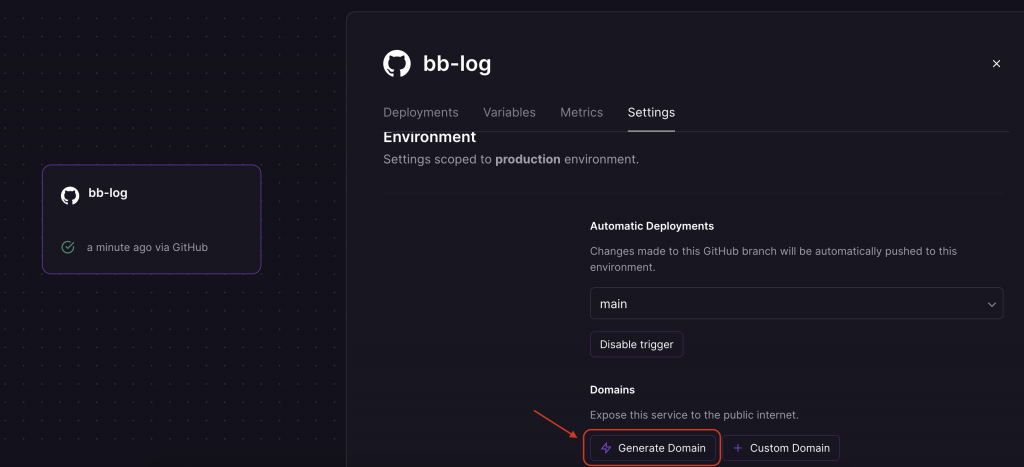
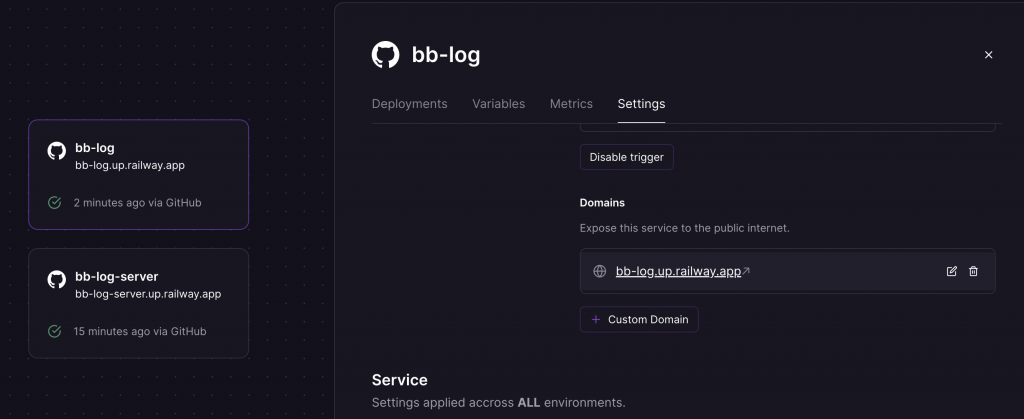
可以點擊旁邊的「Settings」來設定這個 repository 的名稱及產生專屬的網址 Domain

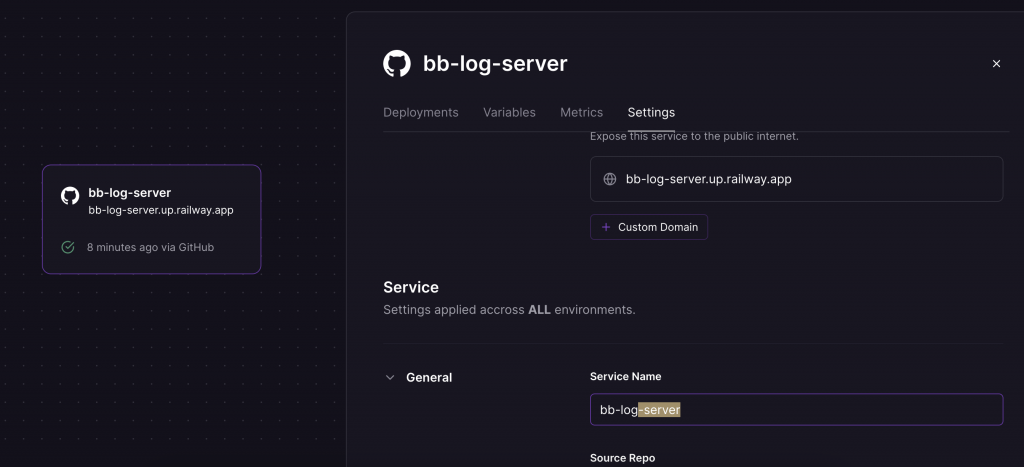
因為這主要用來架設我們的 server,所以修改一下名稱及 Domain


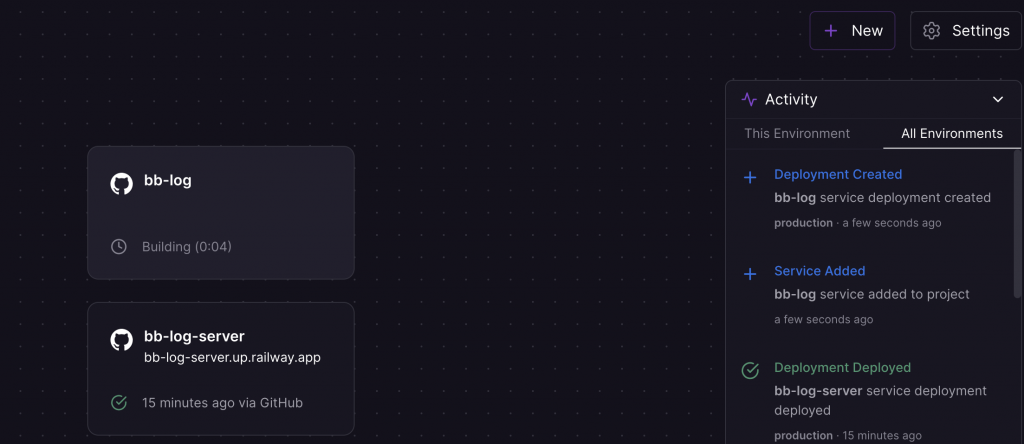
接著來部署我們使用 React 打造的前端頁面,點右上角的叉叉符號就能看到這個畫面,然後一樣匯入 repository (bb-log)


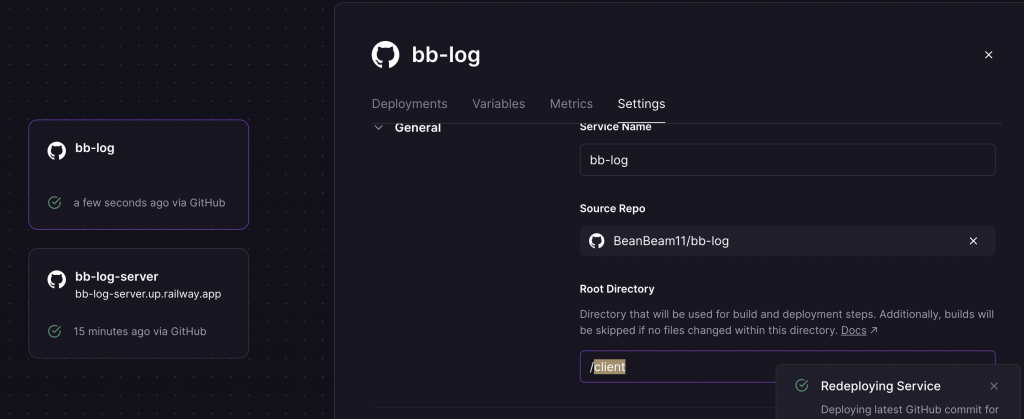
接著將 Root Directory 改成 /client

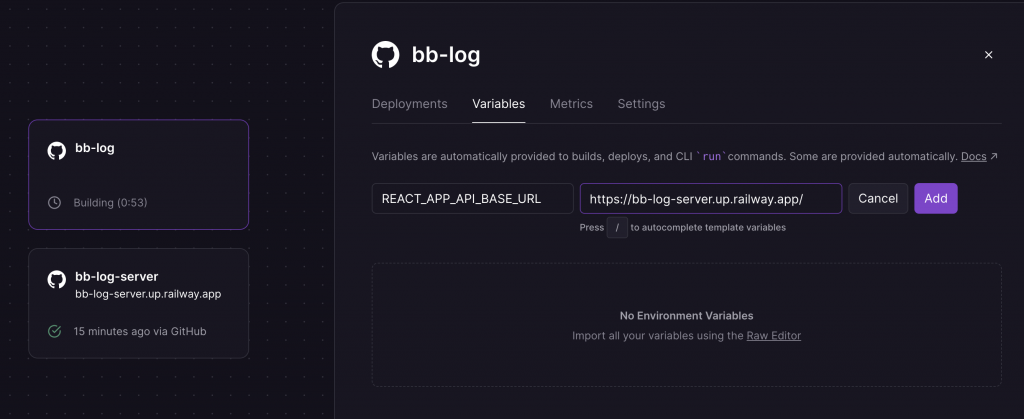
然後新增環境變數(剛剛部署 server 的 Domain)

後來在
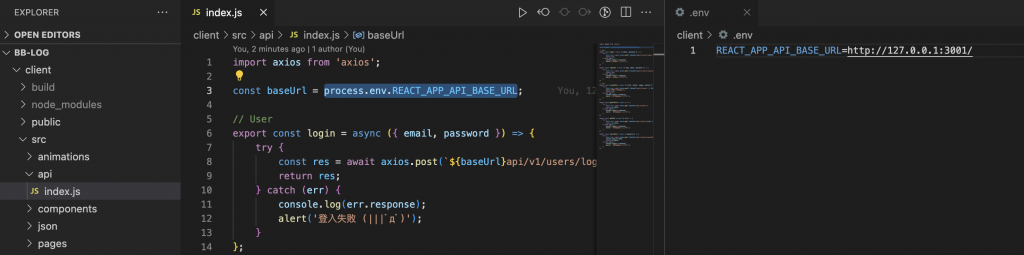
client/api/index.js中我使用了 React 的環境變數 → 建立.env檔案,環境變數必須以REACT_APP_開頭

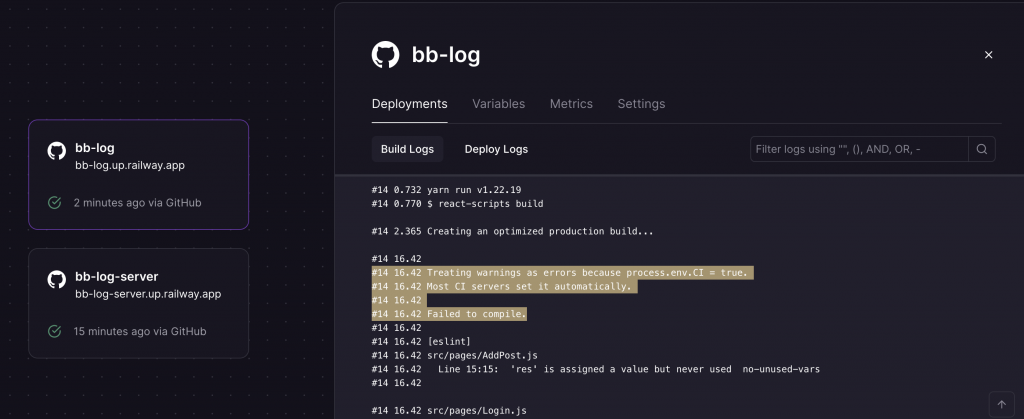
結果竟然失敗 Failed 了… 原來是忘記設定 CI = false(是大寫 CI 不是 CL 呦!


然後產生 Domain~~~

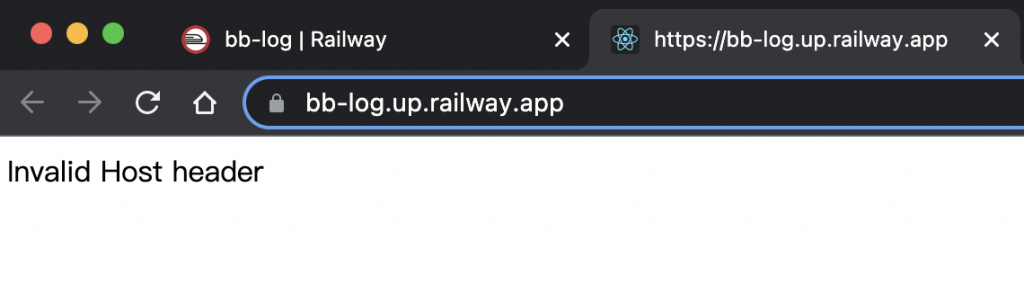
原本以為這次成功了…結果出現了這樣的畫面「 Invalid Host header」

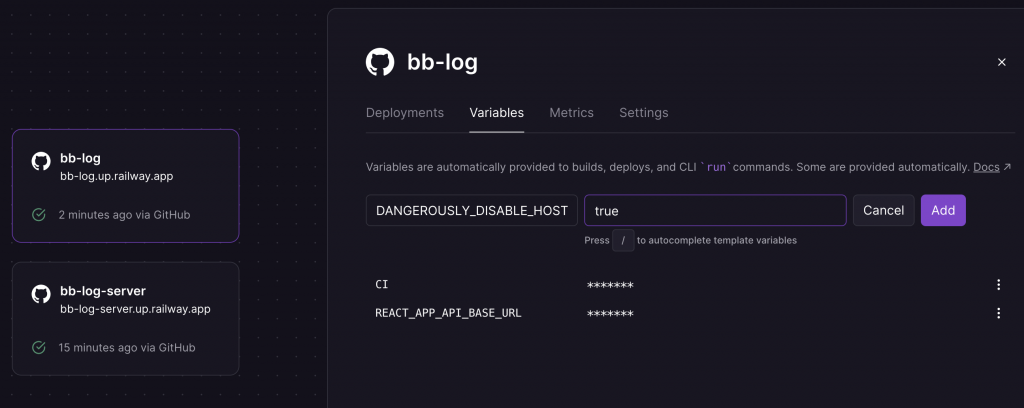
上網查了資料,新增環境變數 DANGEROUSLY_DISABLE_HOST_CHECK = true

統整一下 /client 部署的環境變數:
CI = false
DANGEROUSLY_DISABLE_HOST_CHECK = true
REACT_APP_API_BASE_URL = 專案的server網址
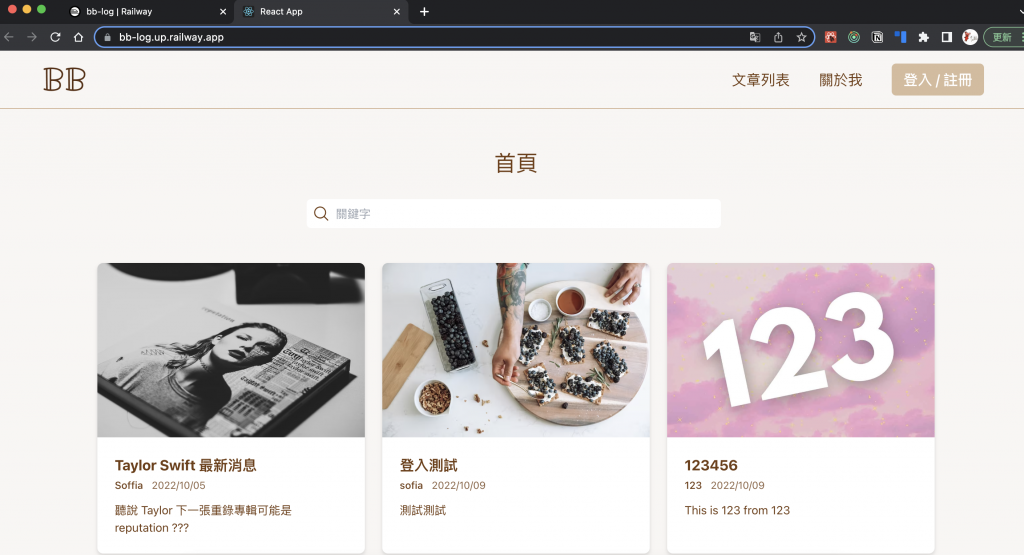
謝天謝地~ 終於成功完成部署啦!!!

DEMO 網址:https://bb-log.up.railway.app/
GitHub Repository:https://github.com/BeanBeam11/bb-log(請忽略後面有一堆嘗試錯誤的 commit…)
