上一篇介紹到安裝VScode
今天這一篇當然就是我們要開始使用它了~
這邊先來介紹基本網頁三要素:
•HTML
•CSS
•JavaScript
做網頁時可以想像你是一位建築師正在構築一棟建築
HTML是網頁的鷹架把網頁的架構空間劃分出來
CSS是你設計出的外觀
一切都構築好了之後,好的建築師(網頁設計師)不會讓空間只是空間,要讓它擁有生命力就需要JavaScript
JavaScript能增加網頁的互動性提升使用者體驗
打開我們的VScode
點選 New File 新增新檔案
(小補充)
如果英文能力不好,看到英文就退避三舍,其實可以切換成中文版呦~
在延伸模組(Extensions) 
搜尋 Chinese 選擇中文(繁體)後按下 Install
安裝後系統會自動跳出是否切換語言,按下 Yes 後就會切換成中文版
左下角  可以做一些個人化設計
可以做一些個人化設計
Select a Language ,選取HTML, ctrl+S 先儲存檔案並命名
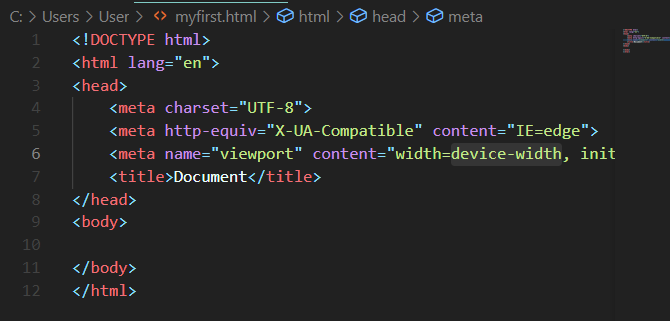
上一篇有帶到HTML基本架構這邊就不多述
! 按下 Enter
不知道有沒有人跟我剛自學網頁時會好奇head裡面的meta標籤是什麼呢? 而且沒有結尾
參數可直接寫在meta裡
上一篇提到head裡面的東西裝的是內涵,人看不見,不會被表現出來
但電腦能讀懂它,meta會被瀏覽器解讀的,常被許多社群和商家作為行銷的小撇步呦~
注意:meta必須寫在head標籤內才有用
這邊有一個head裡可以放的元素指南 可以玩玩看~
那今天的介紹就到這邊~明天就來可以開始用HTML設計表單了~![]()
