今天我們要來介紹HTML的表單
表單在我們網頁非常常見呦~像是登入註冊、報名活動、心理測驗等等...
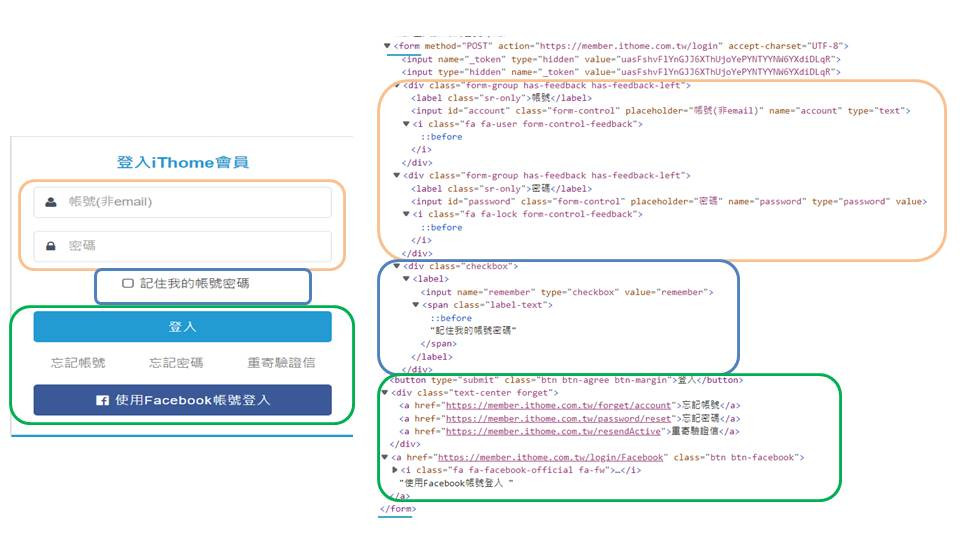
在網頁中表單扮演了你與使用者溝通的橋樑![]()

▲ IT邦幫忙的登入表單 ▲
< form action="傳送目的地(url)" method="傳送方法(GET/POST)">
表單內容與表單元件
• 說明文字< label >
• 單行輸入< input >
• 多行輸入< textarea > < /textarea >
• 下拉選單< select >
< /form >
HTML method 主要會用兩種傳送方法:
? 做為分隔符;以 & 作為 Key/Vaule 的串接符一種簡單方便理解的解釋
可以想像GET就像沒信封的明信片,POST就像包了一層信封袋的信
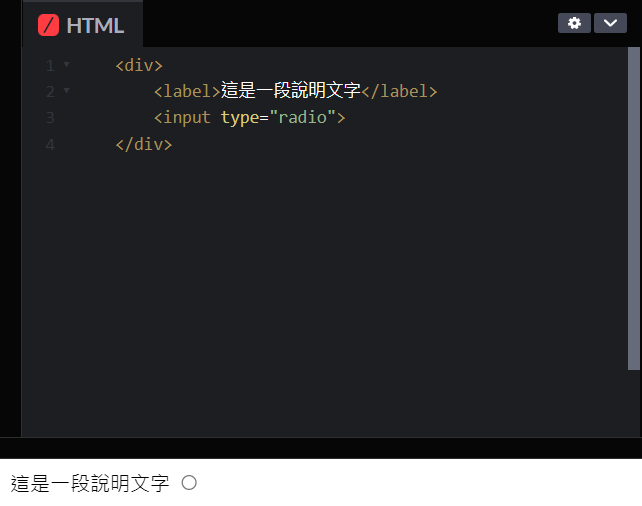
< label >可以單純作為說明文字工具
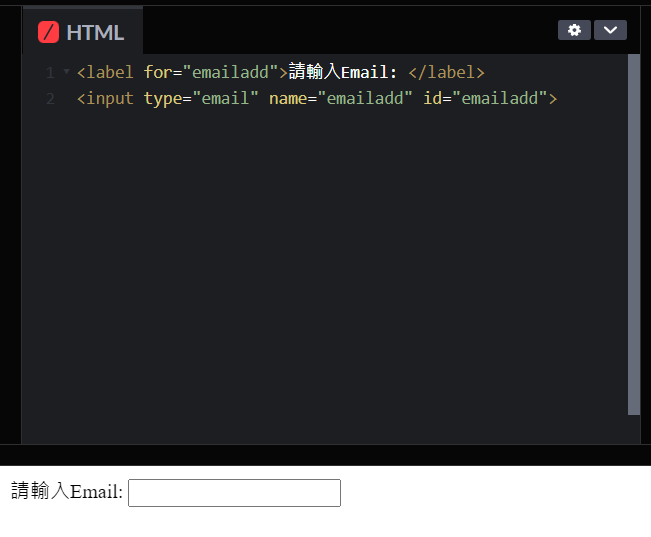
也可以利用label 的 for 屬性,將 for 的 Vaule 設定為 < input > 欄位的 id
在點擊有< label > 標籤的元件時,會自動與 < input > 的 id 相對應
!for一定與相對應id相連!
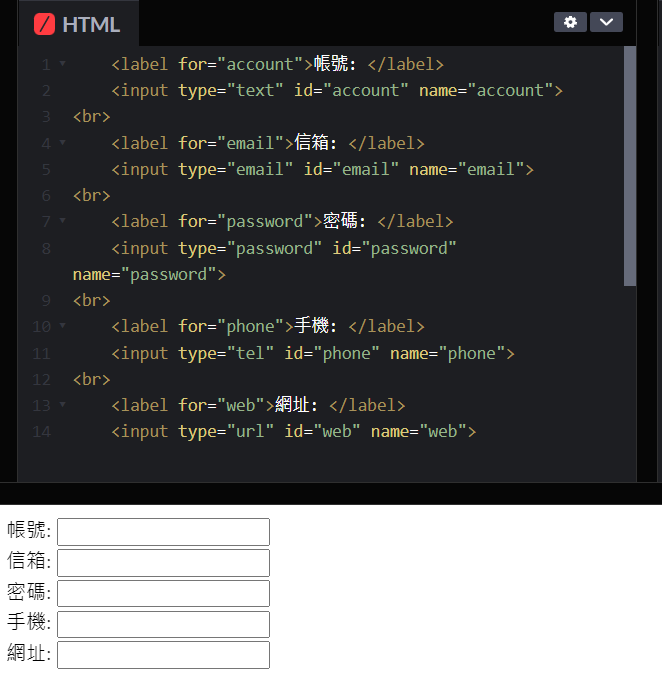
< input >會用 type="類型(文字、選擇框、按鈕)" 來指明不同的用法功能name="資料名稱"會隨表單提交,每個輸入欄位就必須帶有 name 屬性
type的三大類:
email: 信箱,會做基本的驗證password: 密碼,輸入值會被遮蓋住tel: 電話碼,在手機、平板這類裝置會顯示電話數字鍵盤url: 網址,會做驗證
同樣的 name 會一組
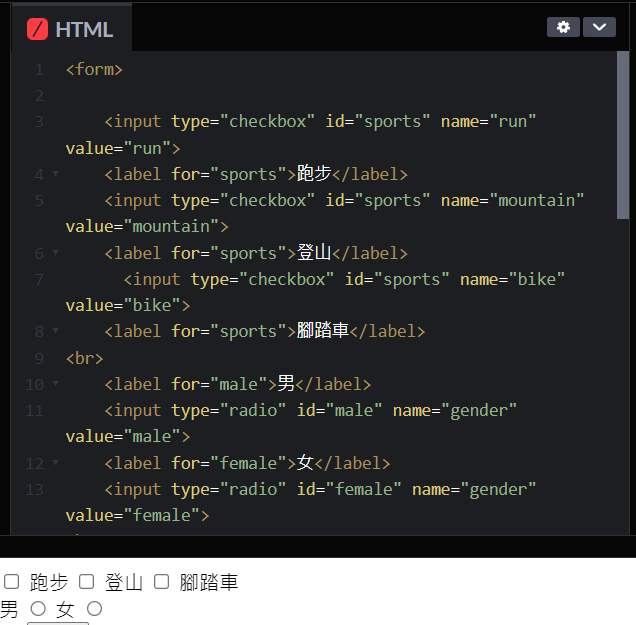
checkbox: 複選框radio: 單選框
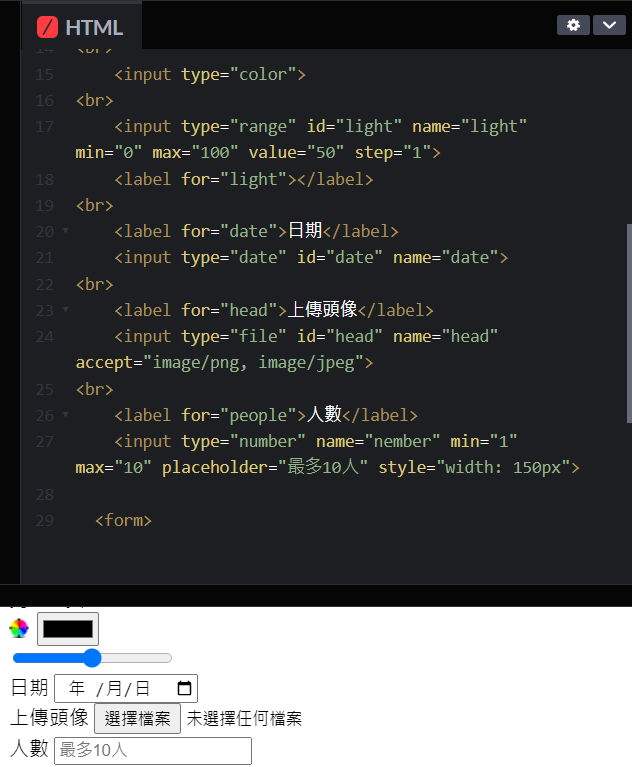
color: 選擇顏色
range: 一個範圍的數字value: 可預設min: 最小值max: 最大值step: 預設值為 1
date: 選擇日期
file: 選擇檔案accept: 限制上傳的檔案類型
number 整數數字min: 最小值max: 最大值step: 預設值為 1

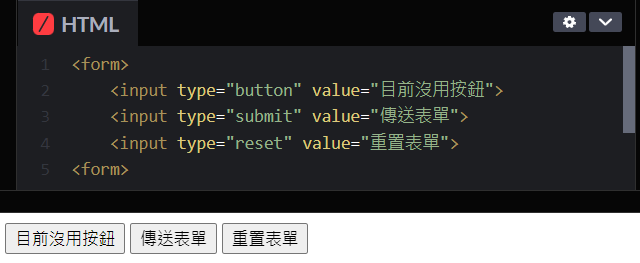
button: 無動作按鈕,要搭配 JavaScript 使用submit: 提交按鈕,按下會送出表單(form)裡所有資訊reset: 重置按鈕,按下後會將表單內的值還原成空值(defult)

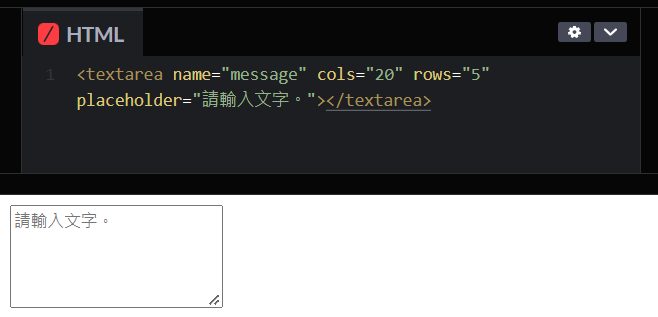
< textarea > < /textarea >!注意:需要有 " / " 關閉標籤!
cols="列數(寬度)" rows="行數(高度)"
placeholder: 文字框裡附註文字
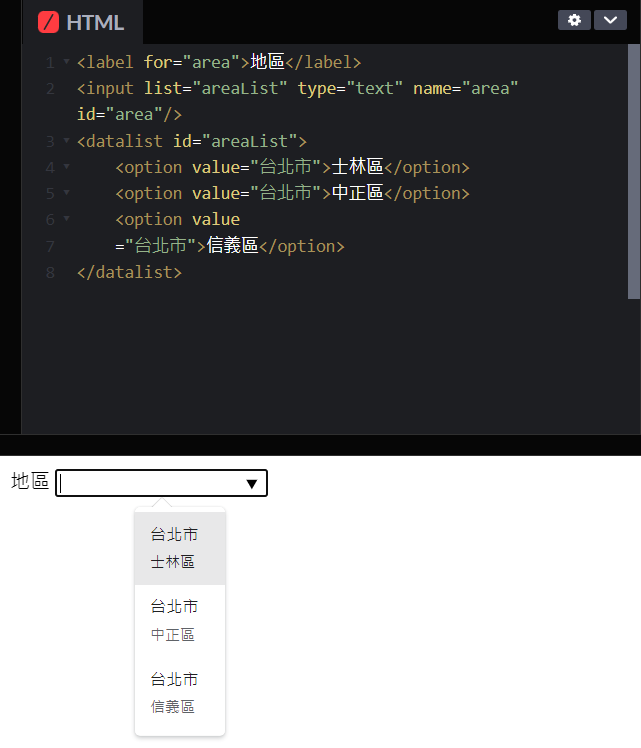
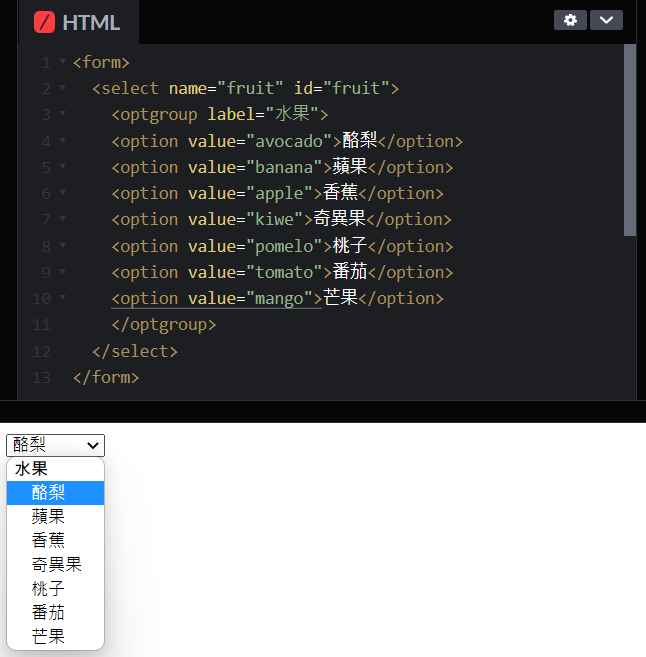
< select > < datalist >< optgroup >: 可以把選項內容分組(不能選)< option >: 選項< select >
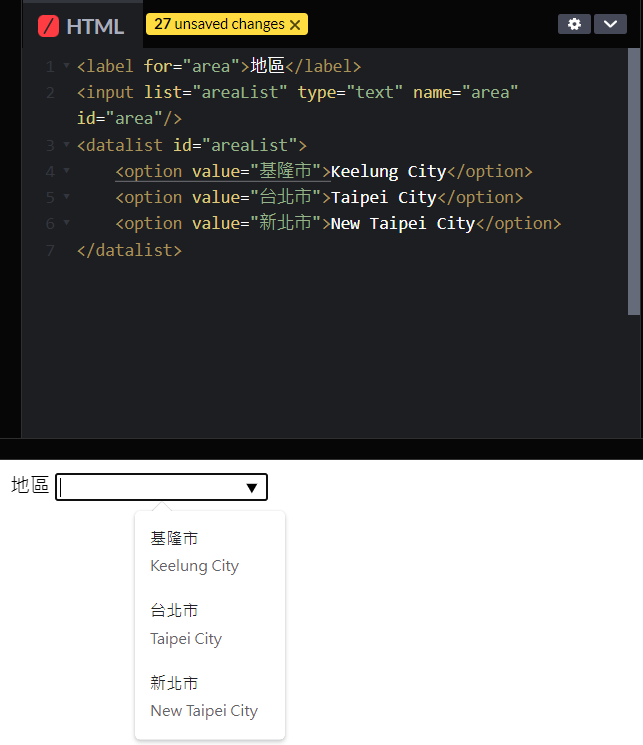
當選項多時 datalist 能做查找選項的動作
< datalist >
今天就先表單的介紹到這邊~我們明天就來實作表單吧~![]()
(以上程式碼使用 codepen 做直接顯示)
