由於鐵人賽上關於 Flutter 的安裝教學已經琳瑯滿目的情況下
因此筆者在安裝教學上就不再額外做描述
那今天主要想大家分享的內容是 Flutter Cli 提供的指令介紹
從環境檢測、創建專案甚至是選擇應用平台上(Web、Desktop) 我們皆可使用 Cli 操作來完成
那麼下面就讓我開始介紹吧!
顯示各個 flutter 指令用途
如圖所示
透過 flutter -h 可了解 cli 中提供了哪幾種類型的指令供使用者操作
其中內容包含了 Flutter SDK、開發的專案以及相關工具及裝置的設定
篇幅關係所沒提及到的部分,可以透過 flutter help <command> 的方式去查看詳情
以下筆者會針對自身常用到的指令以及筆者感興趣的相關的內容進行分享。
列出或切換 Flutter channel
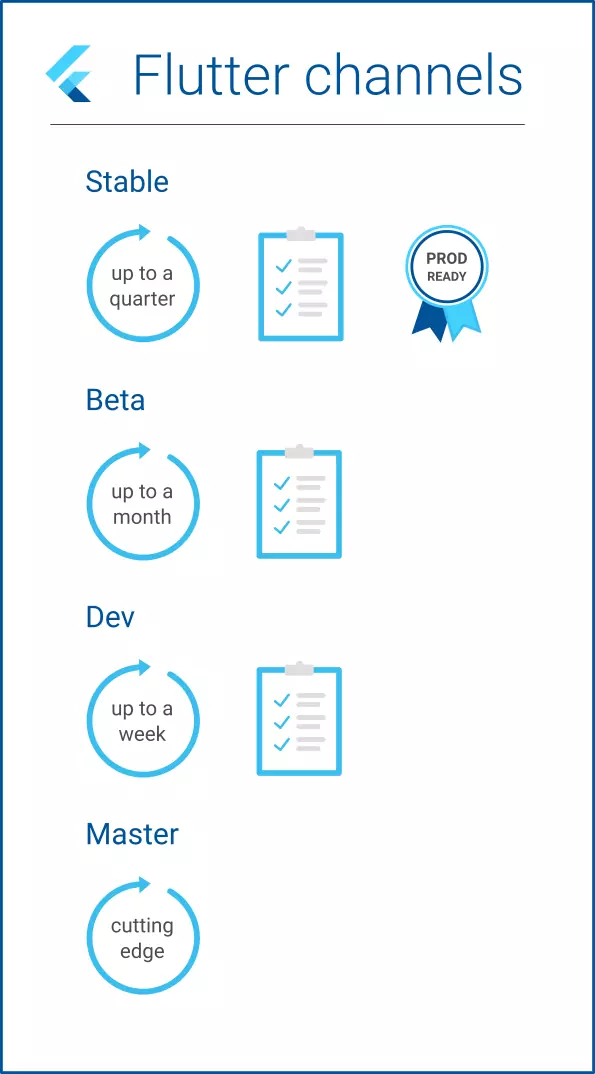
什麼是 Flutter channel 呢?
Flutter channel 中共有stable、beta、master可供開發者選擇
各個 channel 的更新頻率如圖所示
而在 production 環境中建議使用 stable channel 而它也是 flutter 安裝時所預設的 channel
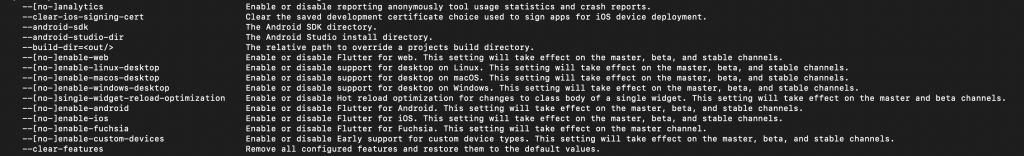
設定 Flutter 相關設定
其中包含設定 iOS 憑證、 Android SDK 位置設定、是否啟用各項平台支援以及清除並還原相關設定。
更新或降版 Flutter sdk
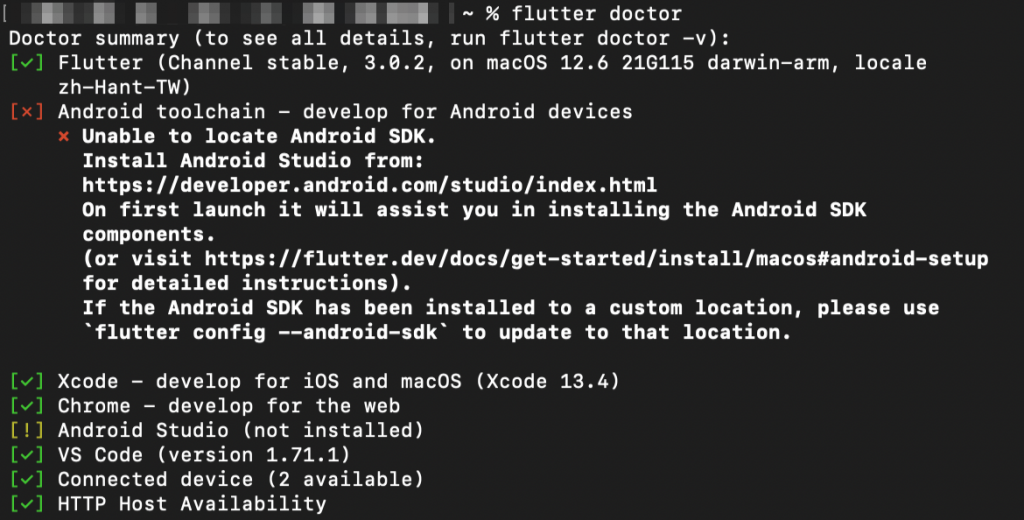
定期透過 flutter doctor 可注意目前所安裝的 flutter 版本是否過舊或是有更新
如果發現更新後出現問題也能夠即時的退版來避免問題發生

以上為示意圖
本項指令主要是顯示安裝的相關工具
其中包含
如果想要看更多詳細版本資訊可透過 flutter doctor -v 來做詳細的檢視
其中內容涵蓋了各個應用程式位置以及工具錯誤的修復方式
如圖中 Android toolchain 所顯示的,由於筆者電腦中並無下載 Android Studio 因此才會出現這項問題。
因此若要修復該項問題的話,可以嘗試的方式便是
1. 安裝 Android Studio
2. 透過 flutter config --android-sdk 來設定 Android SDK 路徑位置
在開始 Flutter 開發前,透過 doctor 指令便可知道目前環境配置的狀況
創建 Flutter 專案所使用的指令
包含指定 iOS 程式語言、android程式語言以及各個平台的預先設定。flutter create -t 中有多項類別
其中 method channel 及 foreign function interface (FFI)
可待後續進行 Flutter Architecture 時再多加著墨描述
開發執行相關設定
flutter run #使用預設執行模式執行
flutter run --debug #使用 Debug 模式執行
flutter run --profile #使用 Profile 模式執行
flutter run --release #使用 Release 模式執行
#使用不同的渲染方式進行渲染
flutter run --web-renderer <mode> #auto、canvaskit、html
[0] Flutter channels
[1]官方HTTP Host validator原始碼
[2]官方文件是我們的後盾
[3]Flutter建置模式說明
[4]Flutter執行詳細說明
