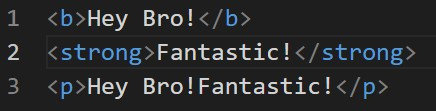
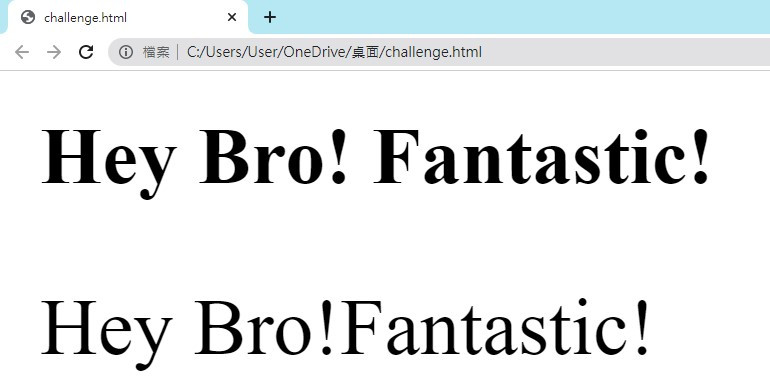
加粗也有兩種標籤可以使用,一個是b(表示bold粗體),一個是strong(表示強烈、強調),兩者的差異跟上一篇說到的一樣,僅語意上的差別而已,不論字體、粗細,外觀可說是一模一樣,

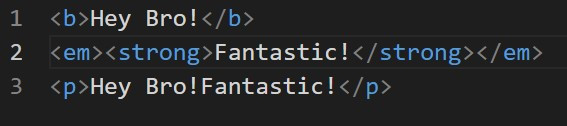
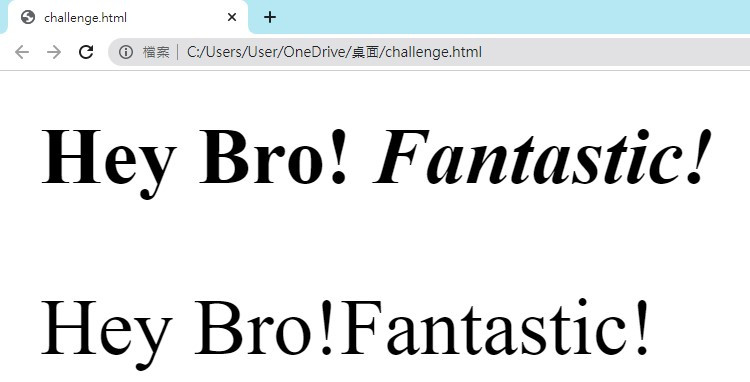
當我們同時想特別強調一個字句或專有名詞,不只對電腦同時也想讓瀏覽者知道時,可以用斜體加粗體,

這裡可以看到,當我們想同時對內文加上兩個或以上的標籤時,所用的是巢狀式結構,一層一層的用欲使用的標籤把內文包起來,內外關係要分得很清楚,closing tag跟opening tag一旦沒有分好寫好,可能會無法解讀或跑出不是自己想呈現的樣子。
