CSS 選擇器可調整元素樣式。如下程式碼中,p 為選擇器,括號 {} 內為想要調整成的樣式。
p {
color: green;
}
X > Y
X Y
X + Y
X ~ Y
下方只針對幾個比較常用的做整理。
只有 X 直屬子層 Y 會有作用。
實作 1. 讓 li.item 直屬子層的 p 段落文字變紅色 CodePen 程式碼
<ul class="list">
<li class="item">
<p>item</p> <!--紅色文字-->
<ul class="inList">
<li class="inItem">
<p>inItem</p>
</li>
</ul>
</li>
<li class="item">
<p>item</p><!--紅色文字-->
<div class="inbox">
<p>item</p>
</div>
</li>
</ul>
X 不管到第幾代的子層 Y 都會有作用
實作 1. 與直屬選擇器相同範例,使用後代選擇器則子層的文字皆會變紅色 CodePen 程式碼
需與 X 相鄰的下一個同層 Y 才會吃到 CSS 樣式。
實作 1. 讓 333 文字變藍色 CodePen 程式碼
<div class="content">
<p class="text1">111</p>
<p class="text2">222</p>
<p class="text3">333</p>
</div>
於 X 同層且在後方的 Y 元素皆會執行 CSS 設定。
實作 1. 從文字3至文字6皆為紅色 CodePen 程式碼
<p class="text1">文字1</p>
<div class="content">
<p class="text2">文字2</p>
<p class="text3">文字3</p>
<p class="text4">文字4</p>
<p class="text5">文字5</p>
<p class="text6">文字6</p>
</div>
X:nth-child(n) 參數 n 從 1 開始,如果要指向第一個元素 nth-child(1) 。X:nth-child(數字n) 參數中數字的倍數皆會執行 css 效果。實作範例 CodePen 程式碼
<style>
<!--括號中的參數從1開始-->
li:nth-child(3){
color:red;
}
<!--2n 即2的倍數的li皆會執行效果-->
li:nth-child(2n){
color:green;
}
</style>
<ul>
<li>tex 01</li>
<li>tex 02</li> <!--green-->
<li>tex 03</li> <!--redn-->
<li>tex 04</li> <!--green-->
</ul>
<ul>
<li>tex 05</li>
<li>tex 06</li> <!--green-->
<li>tex 07</li> <!--red-->
<li>tex 08</li> <!--green-->
</ul>
X:nth-last-child(n) 倒數參數 n 開始執行 CSS 樣式。X:first-child 指向 X 第一個元素X:last-child 指向 X 最後一個元素:not:not : 為 CSS 偽類,可排除特定的元素被選中。
p:not(:first-child) {
color: red;
}
先看權重,再看先後
* : 0 分 ,沒有權級。HTML 標籤 ( 元素選擇器 )、偽元素選擇器:1 分。
h1、p、ul、li 等。class 選擇器、偽類選擇器:10 分。
.title ,前方以點開頭。ID 選擇器:100 分。
#title ,前方以 # 開頭。inline style:1000 分。
<h1 style=" ">title</h1> ,直接在 HTML 標籤內寫 style。!important:10000 分。
.title2{ color:red; } !important
.title h1 {} → 10+1=11 ( class 選擇器 + HTML 標籤 ).qa-lost__title-link → 10 ( class 選擇器 )#Stencil .Pos-r→ 100+10=110 ( ID 選擇器 + class 選擇器 )#atomic .Py , #atomic .Pt → 100+10=110 ( 逗號不會有加分作用; ID 選擇器 + class 選擇器 ).on_sale li a , .sale_category li a , .sale_news li a → 10+1+1=12 ( class 選擇器 + HTML 標籤 + HTML 標籤 ).h2 .h2 .h2 .h2 .h2 .h2 .h2 .h2 .h2 .h2 > .h2
<h1 class="title title2">TITLE</h1>
.title2{
color:red;
}
.title{
color:blue;
}
答案: 1. 藍色 ( 這邊不管 HTML 的先後順序,以 CSS 先後順序為優先。)
Q2 ~ Q4 程式碼 ↓
<h1 class="title">TITLE</h1>
.title{
color:red;
}
@media(max-width:768px{
.title{
color:blue;
}
}
@media(max-width:375px{
.title{
color:yellow;
}
}
答案:Q2. 紅色
答案:Q3. 藍色
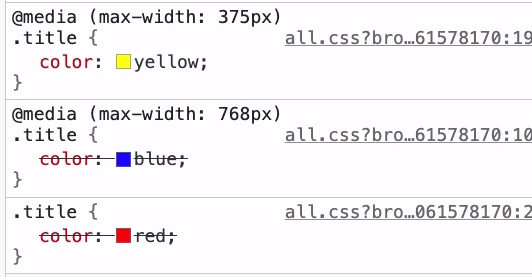
答案:Q4. 三個 .title 都會被開啟,只是上方第一個與第二個會被 @media(max-width:375px{ } 的覆蓋掉。
A. 紅色 B. 黑色 C. 黃色 D. 藍色
@media (min-width: 576px){
p {
color: red;
}
}
@media (min-width: 768px){
p {
color: black;
}
}
p { color: yellow; }
答案: C 黃色 ( 先看權重再看先後,上方權重皆為 1 ,所以後方的 p 會覆蓋掉斷點中的 p 設定。)
