AJAX 是「 Asynchronous JavaScript and XML 」( 非同步的 JavaScript 與 XML 技術 )的縮寫,簡單說就是網頁不用重新整理,就能即時地透過瀏覽器去跟伺服器溝通,撈出資料。
使用者在不換頁的情況下,還是擁有很好的使用者體驗,點選其他頁面只更新局部資料,不須每次都等網頁整理完載入其他周邊資訊,才可以看到想要的資料。
點選其他頁面,不須等整個頁面重新載入,只會重新載入有變更的區域。
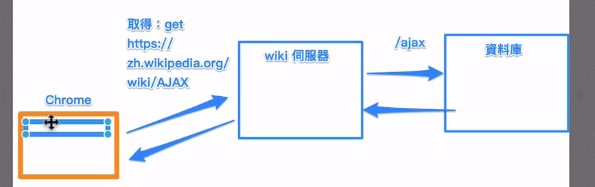
在網頁上 ( 例如 chrome ) 輸入網址,按下 Enter 這個動作等同於我傳送了一個網路請求。
我透過 chrome 發出一個網路請求,此請求為想要取得 ( get ) 一個網頁上的資訊。
要 get 一個網址,就會幫你找這個網址有沒有對應的伺服器,有的話就會連到對應的伺服器 ( 網址頁面 ) 去。
// 利用網址按Enter 發出網路請求的過程 ( 圖片來源 : 六角學院 ) ▲


在傳送資料時,不是只 get 傳送一個網址伺服器就會回傳資料,會有一連串驗證,驗證資料沒問題,伺服器才會回傳資料給瀏覽器。
Request Headers 使用者是看不到的,裡面的資訊主要是讓對方伺服器知道自己是甚麼身分 ( 表明 request 是誰、要傳送甚麼資料給對方伺服器、是甚麼瀏覽器 ),類似 html 中 <head></head> 內的資料 。
// 不論是 request ( 請求 ) 或是 response ( 回傳 ) 都會有 Headers 的資料。▲
想透過網頁請求發一些資訊給伺服器,告知我要登陸了並給予帳號密碼,伺服器驗證後覺得可行,再回傳資料給網頁。

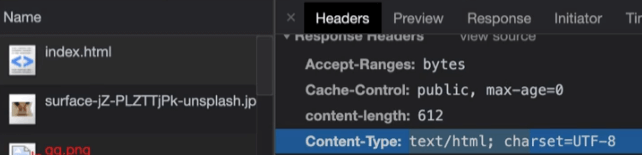
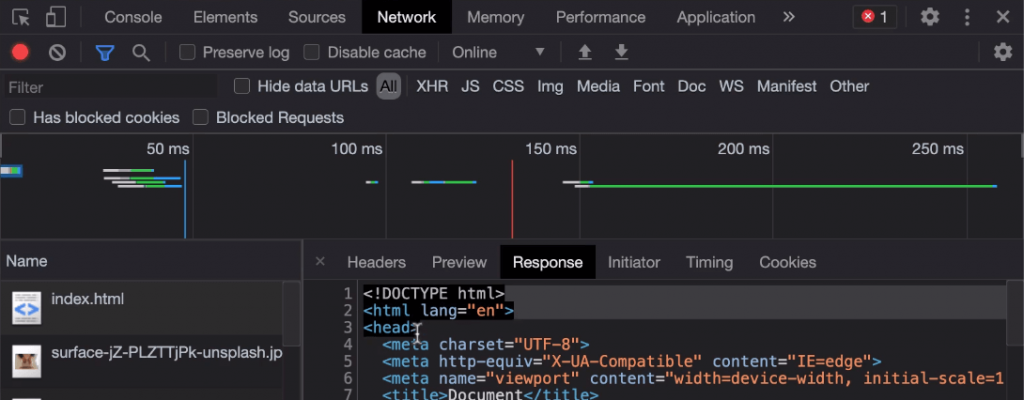
Response Data 回傳的字串內容 ( Network / Response ),把它解析為 Content-Type 內的網頁格式 ( Network / Headers → Content-Type : text/html ),此時它就會用網頁格式做渲染讓我們看到畫面呈現。
// Response 會回傳的資訊 ▲
XMLHttpRequest : 最資深,每個網頁瀏覽器都有。
// 結構
function reqListener() {
console.log(this.responseText);
}
var oReq = new XMLHttpRequest();
oReq.addEventListener('load', reqListener);
oReq.open('GET', 'http://example.org/example.text');
oReq.send();
fetch : 較新的語法,在有些瀏覽器的運用上要留意是否有支援。
// 結構
fetch('http://example.com/movies.json')
.then(function (response) {
return response.json();
})
.then(function (myJson) {
console.log(myJson);
});
XMLHttpRequest 規則做出。XMLHttpRequest 的程式碼,方便寫出簡潔的網路請求。對 get('URL') 內的網址發出網路請求,成功後會跑 then 然後直行裡面的函式把資料回傳。
// 結構
axios.get('URL').then((response) => {
console.log(response.data);
console.log(response.status);
console.log(response.statusText); // 狀態碼
console.log(response.headers);
console.log(response.config);
})
axios repository : https://github.com/axios/axios
安裝方式 : axios 有多種安裝方式,可參考文件,本文章使用 CDN 方式。
<!-- 1.建議先載入套件的 js 檔案 ↓ -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!-- 2.自己寫的 js 檔案 ↓ -->
<script src="js/all.js"></script>
方式一
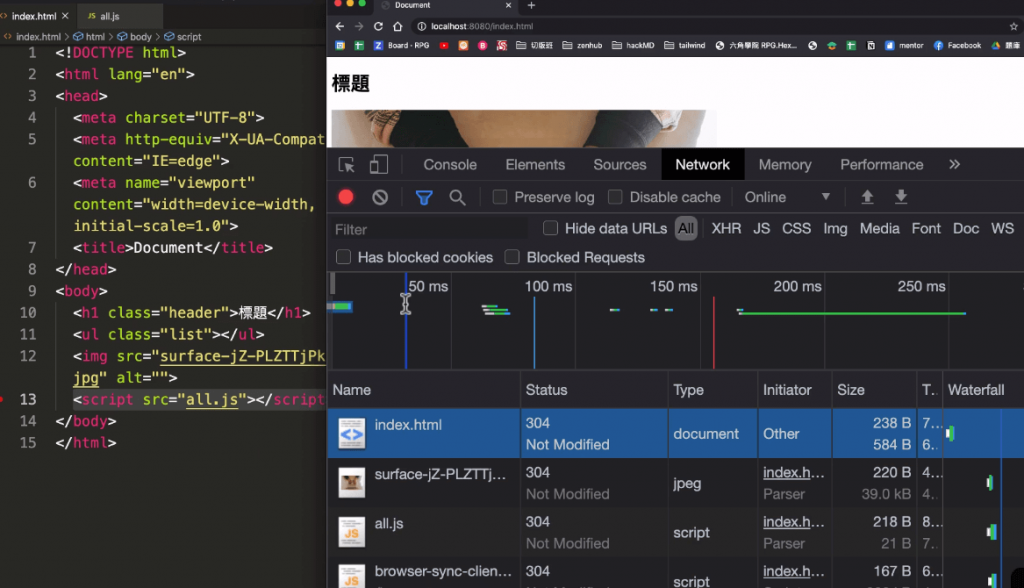
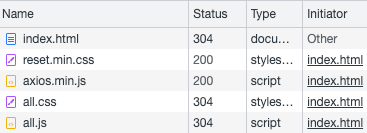
開啟 chrome 開發者工具 / Network 可見 axios.min.js 與 all.js 的狀態 Status 皆為 200 → 如果顯示 404 表沒載入成功。
註: all.js 狀態碼 304 為已經有載入過,不會在跟伺服器要資料,會使用暫存的檔案。( 下方會有 HTTP 狀態碼解說 )
方式二
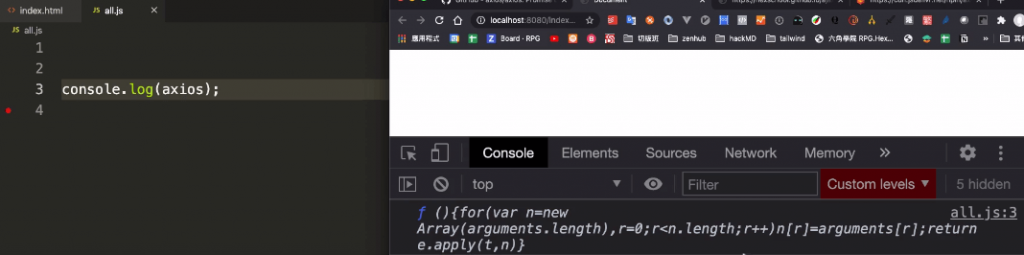
於自己的 js 檔案輸入 console.log(axios); ,會回傳 axios 的相關資料。
// ------- axios 結構
// URL 可自行更換為想獲取資料的API網址
axios.get('URL')
.then((response) => {
// 成功回傳
console.log(response);
console.log(response.data); //為上方JSON格式的資料,統整 response物件中,於裡面撈出
console.log(response.status); // HTTP 狀態碼
})
.catch((err) => {
// 失敗回傳
console.log(err);
})
範例 1. 使用 axios 讀取網址內的 JSON 資料
API 網址:https://hexschool.github.io/ajaxHomework/data.json
axios.get('https://hexschool.github.io/ajaxHomework/data.json')
.then((response) => {
console.log(response);
})
.catch((err) => {
console.log(err);
})
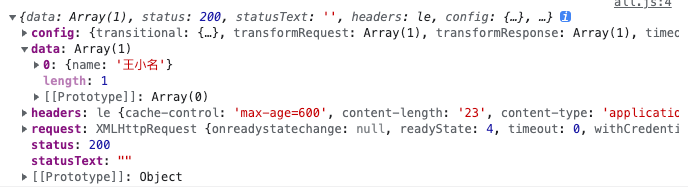
撈取 API 網址成功後回傳 then 中的 response 資料,response 下的 data 內可見王小名資訊。
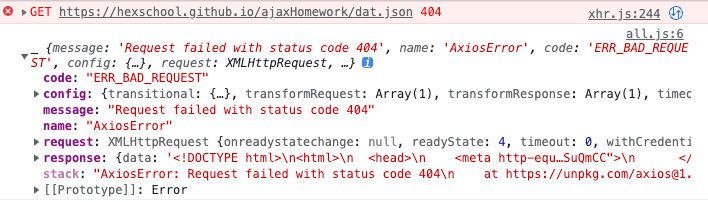
試試故意把 URL 刪掉一個字讓網址錯誤,就會回傳 catch 中的 err 錯誤資訊。
範例 2. 使用 axios 讀取網址內的 JSON 資料,渲染在網頁上
API 網址 : https://hexschool.github.io/ajaxHomework/data.json

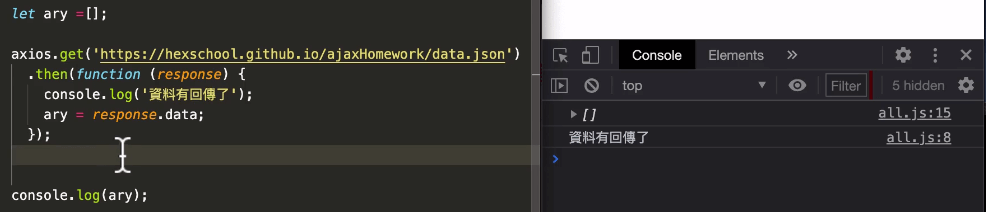
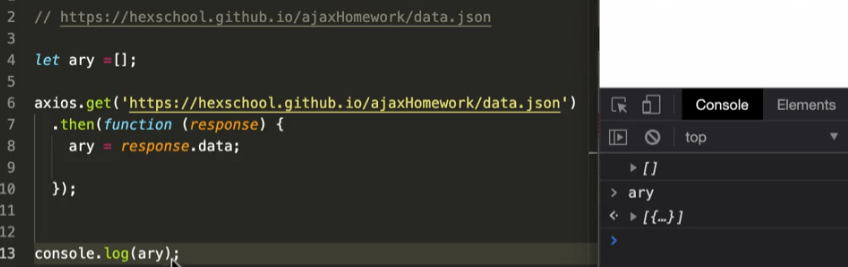
console.log(ary); → 空陣列,等待伺服器準備好資料回傳後就直接執行函式內的程式碼console.log(ary); 會是空陣列。console.log(ary); ?如果 axios 內的資料很大,在等待下載的這段時間其他程式都不執行,網頁畫面會空白一片使用者體驗不好。所以都會先發出網路請求 get 再等待伺服器回傳資料的這段時間就繼續往下執行程式。
在繼續往下跑的這段時間,伺服器回傳資料後就會直接顯示出來。
如下,第一次 console.log(ary); 顯示空值 ( 伺服器還未回傳資料 ),第二次 console.log(ary); 就會顯示 resopnse 資料了 ( 伺服器回傳資料成功,執行 response 的函式 )。

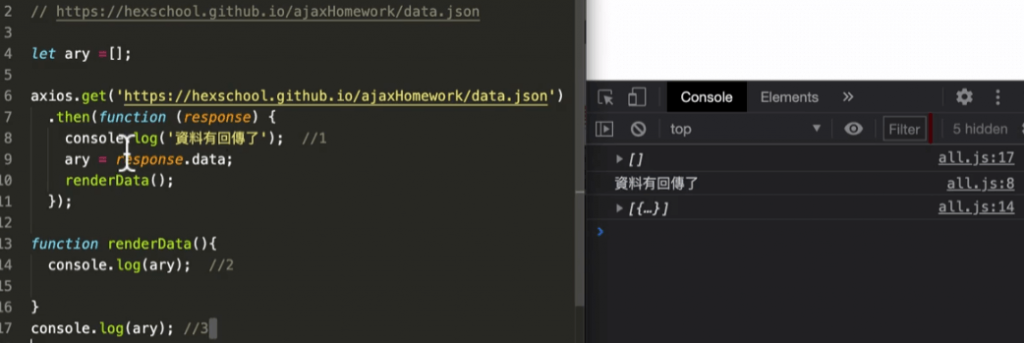
renderData() 如果移至全域是不會得到 response.data 回傳的結果。
renderData()。等伺服器回傳資料 response 後,觸發 then 的函式,再把資料 response 寫到 line4 空陣列中,再往下執行,也能確保資料有吃到 ( line 9 ) 再來做後續的行為 ( 渲染畫面 renderData() )。步驟解析 :
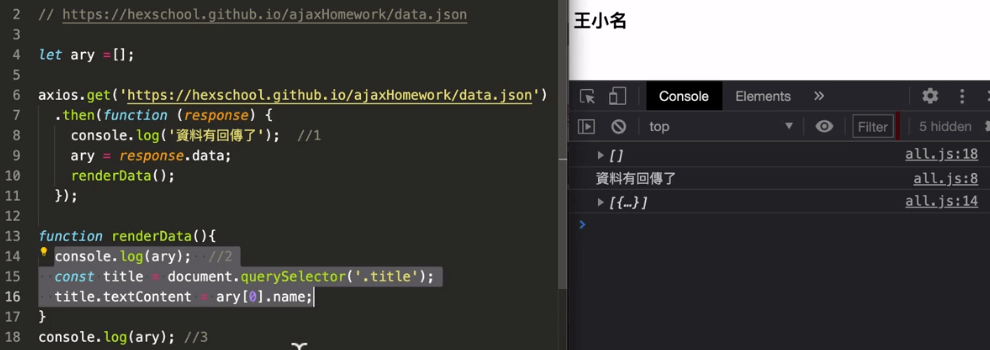
get 發出一個網路請求給伺服器,伺服器還在審核資料未回傳時, then 的函式是不會被觸發的 ( 會被丟到一個暫存區,等到伺服器跑好才會被執行 ) → 繼續往下跑去註冊 randerData() 函式到 chrome 的 JS 裡面 ( 這時伺服器還再跑未回傳 ) → 繼續往下執行 line 18 console.log(ary); 為空陣列 ( 印出 )。randerData() ; → 跑 line13 印出變數 ary 內的資料。ary=response.data; ( line9 ) 把資料狀態賦予回去外層變數 let ary =[]; 空陣列中。使用函式處理上方範例 2. 的程式碼:使用 axios 讀取網址內的 JSON 資料,渲染在網頁上
API 網址 : https://hexschool.github.io/ajaxHomework/data.json
HTTP 狀態碼可以讓我們了解 HTTP 請求是否已經被完成或是出了什麼問題,下方整理了 AJAX 較常使用到的狀態碼訊息:
