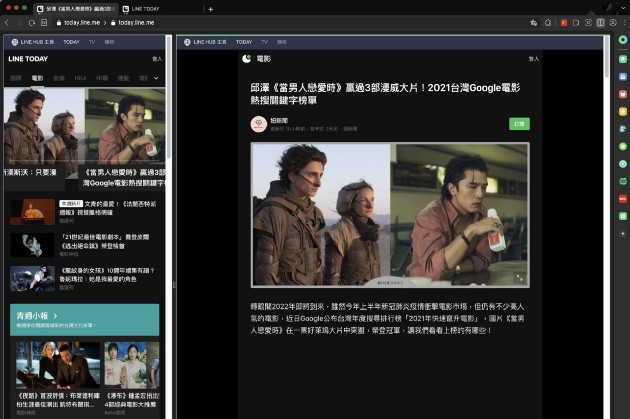
安裝 NAVER 開發的瀏覽器 Whale 時,發現它有一個很好用的功能:可以同時在電腦畫面上顯示兩個網頁的內容,而且可以設定在其中一個網頁點擊任何連結時,都用另一邊來開啟。

這種使用方式很適合在看新聞或是某些由 listview 要帶到 detailview 的場景。在 Android 的世界中,如果使用的是平板的話這功能就可以用來一邊開啟想要學習的網頁,另一邊開啟字典之類的網站。
雖然類似的功能有機會利用 Android 的 Multi-Window 來達成,但因為目前有支援 Multi-Window 的電子書閱讀器只有文石(ONYX),而且它是固定只能在畫面正中間切割,不能自行調整兩邊視窗的大小。所以,如果在 EinkBro 中也能支援同時顯示兩個網頁的話,應該就可以滿足我要的需求。
在 EinkBro APP 中已經開發過兩個畫面的元件了: TwoPaneLayout ,而且為了要支援全文翻譯的功能,有再把它包裝到 TranslationViewController 中,幫忙處理第二個畫面的隱藏顯示,或是左右換邊,轉換成上下切割等功能。(詳情請看下面去年的這篇文章)
電子書閱讀器上的瀏覽器 [Day23] 雙視窗可拖拉調整大小元件
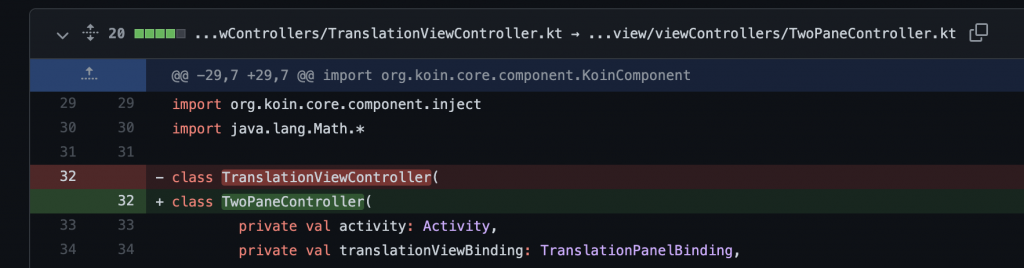
在這個基礎上,要支援顯示不同的網頁內容就容易多了。首先是先把原本的 TranslationViewController 改名為 TwoPaneController ,因為接下來它除了要支援原本的翻譯功能外,還要負責用來顯示其他的網頁內容。雖然這樣寫有點打破 Single Purpose 的原則,但我不想要重覆太多的程式碼再生一個 class ,也不想要花時間抽出這兩者的共同部分用繼承的方式。所以,我選了最簡單的方式,在既有的 class 中加入相關的功能,並且把 class 名稱改得更 generic 一些。

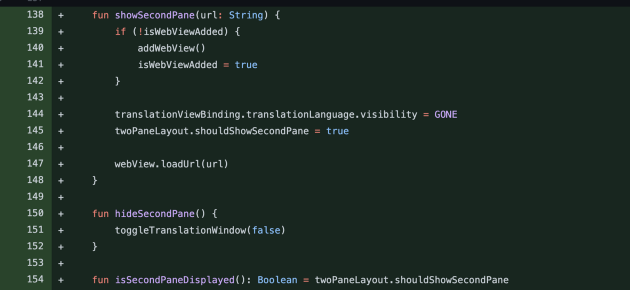
第一版的功能比較陽春一點,我在到處可以開啟的選單(書籤、歷史記錄、長按連結)中多了個按鈕 Split Screen。只要你想開啟網頁的地方,都多了這個按鈕可以將第二個畫面叫出來,並載入新的網址。
原先有些按鈕是要給翻譯用的,所以如果第二個畫面被用來顯示一般網頁時,必須要隱藏一些按鈕。

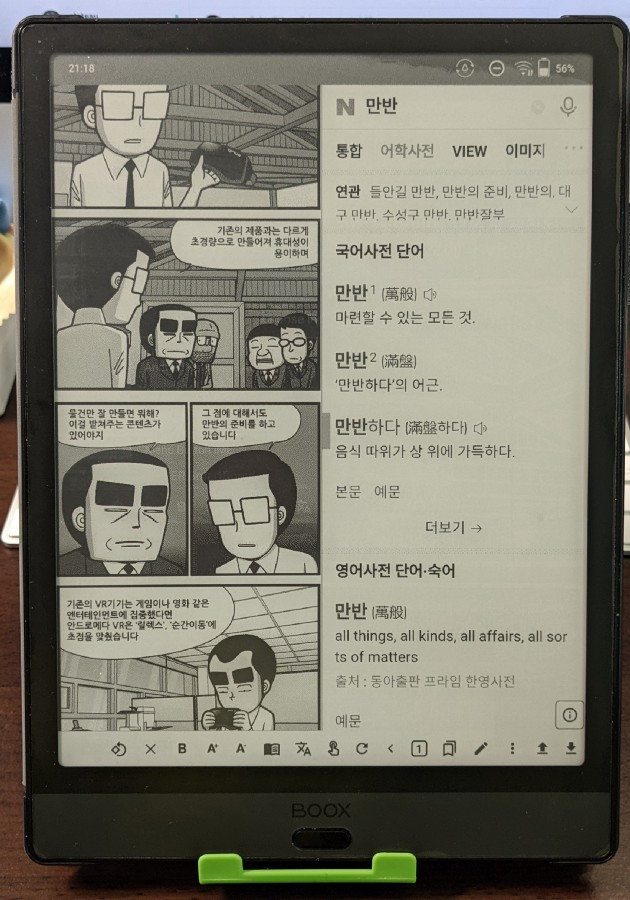
差不多這樣小改一下,功能就完成了!

(左邊是 Naver Webtoon 網站的漫畫;右邊是 Naver dict 網站,用來查詢不會的韓文單字)
