嗨大家好,我是Sean!
今天是鐵人賽的第二天! 我們從Django的架構開始聊起!
學習框架的初期,理解框架的架構為首要重點。學習核心架構的互動關係,以及後端的系統如何實現。
就像在海上航行,總得先有個地圖,才知道該往哪去,而不會成為海王類的盤中飧。(哭了傑克..)

如果是寫後端網頁框架的朋友,應該對MVC的架構不太陌生,沒有聽過MVC,應該也看過MVC走路?
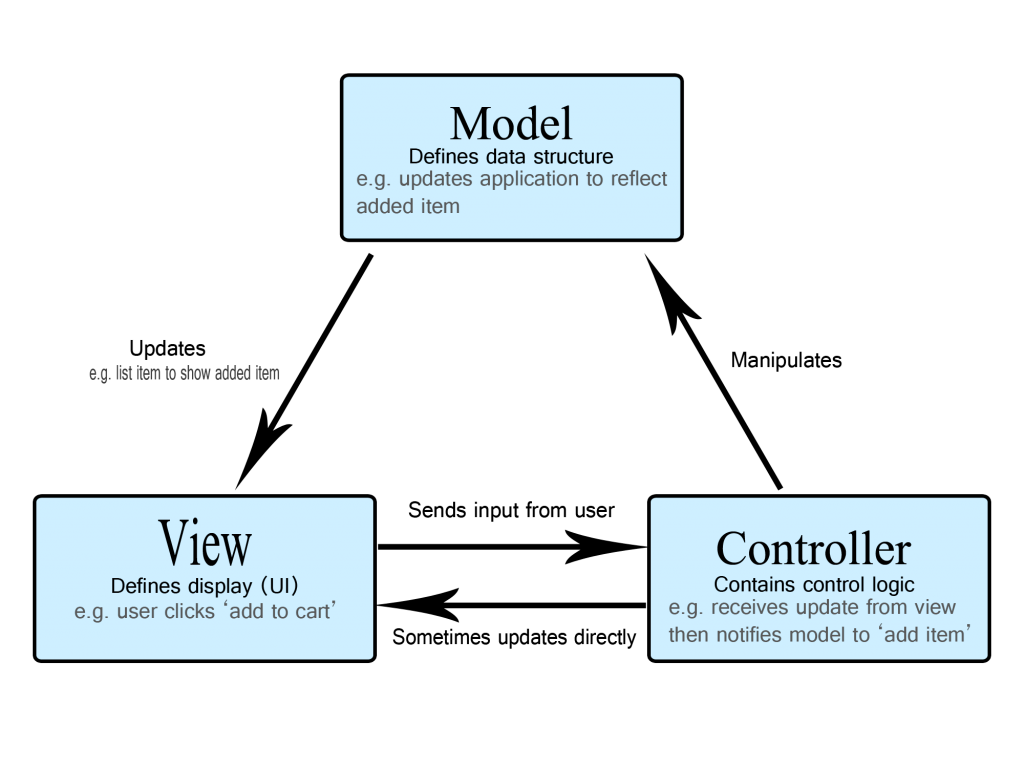
如上圖,MVC分別代表,Model、View、Controller。
Model: 主要代表的便是資料模型,負責資料讀寫、資料轉變的工作,同時也很大程度上,代表著資料庫欄位設計的角色。
View: 顧名思義View,代表的是訪客或使用者直觀所看到的畫面,或泛指與使用者直接互動的介面。
Controller: 直譯的話,就是控制者。 可以說是大腦一般的存在,主要功能在於決定整體應用程式的運行。
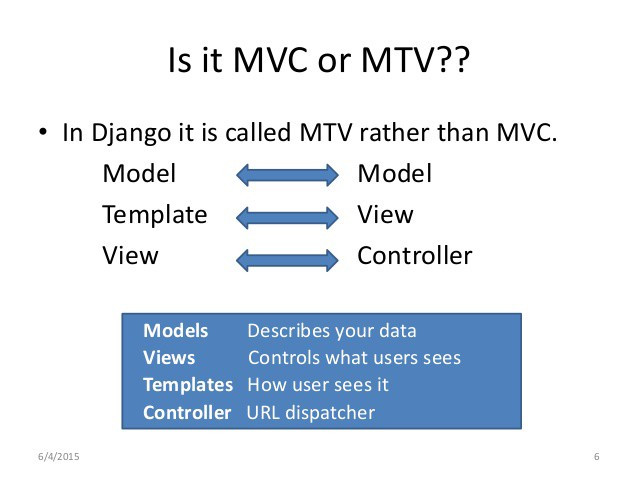
其實MTV核心概念與MVC幾乎是一模一樣的,僅僅是在Django中所代表名稱不太一樣而已。

如上圖所述,字母功能與順序其實是互相對應的!
使用架構的理由以及好處,主要就是體現在分工上!
由於現在各種公司,幾乎都以區分前後端工程師為主,架構區分了工作領域,也讓開發人員做起事來,各司其職,自然
也就更有效率了!
如同NBA中,球員會區分小前鋒、大前鋒、中鋒、得分後衛、控球後衛等。區分了不一定會死死限制他們只能做甚麼,而是在追求效率的時代裡,能對此制定對策戰術,各自實現,達到1+1大於2的效果。
那麼今天的文章就到先此結束! 希望大家能有簡略的了解框架以及架構的意義。
我是Sean,你各位海上的朋友,我們明天見!
