嗨!大家好,今天要教大家的是如何使用Label控制項以及習慣javascript的讀者們也可以使用javascript在後置程式碼中進撰寫!
這是一段後置程式碼,可以在裡面看到我們沿用了上一篇文章裡的程式碼,而在這裡不一樣的地方就是我們多了一個Label控制項,以及顯示他的text的程式碼,label控制項在asp.net裡就是一個展示文字的控制項,那在這裡我們配合了一段javascript的程式碼,以讓他可以在被執行的第一時間跳出一個小視窗告訴你寫好的文字!
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("每次都會優先被執行");
}
protected void Button1_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "1")
{
Response.Write("被點擊了");
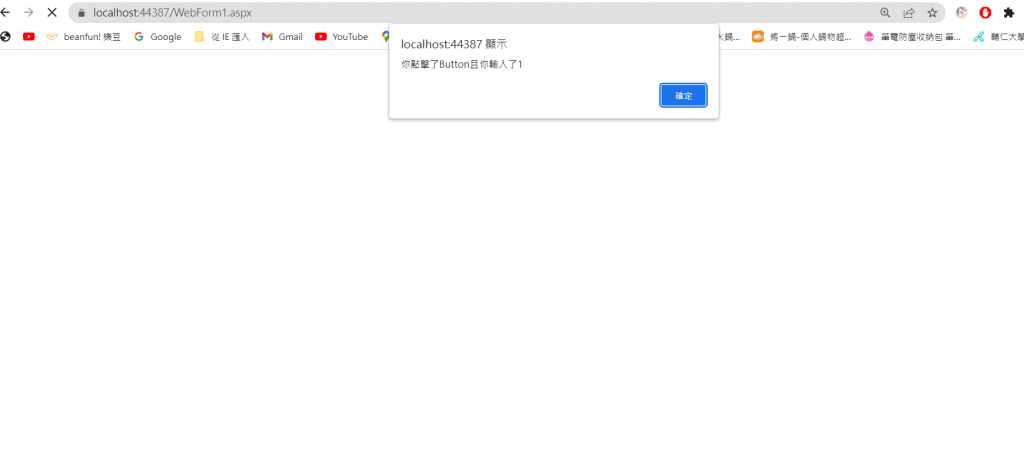
Label1.Text = "<script>window.alert(\"你點擊了Button且你輸入了1\");</script>";
}
}
}
下面的畫面是實作起來的畫面!

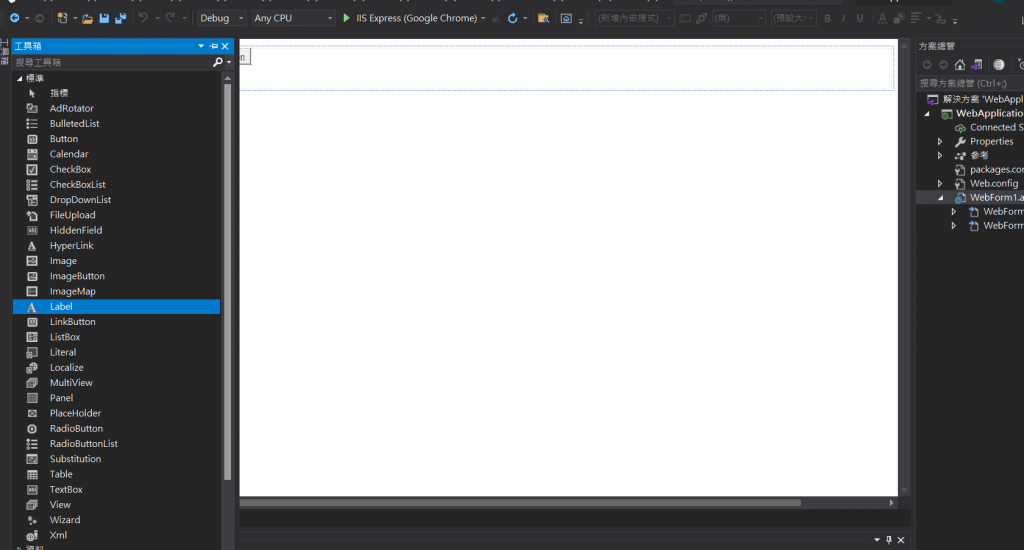
那接下來還要教讀者一個很方便的小技巧,就是在.aspx檔案中可以透過工具箱裡去做選擇要哪一個控制項,這樣可以減少一些重複編輯同樣控制項的時間!下面是完整的.aspx檔案的程式碼!
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication15.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
<p>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</p>
</form>
</body>
</html>
可以透過工具箱來選取控制項!

要進入到預覽畫面時得先點擊.aspx檔案下面的設計喔這樣即可配合工具箱來拉控制項!
那今天就到這裡咯謝謝大家!!
