Visual Studio Code(簡稱vscode)
為何我選擇vscode作為編輯器? 最大原因當然是教授學長都在用,但vscode作為多數人愛將是有原因的:它相當有前途。
vscode的架構決定了功能上能無限成長,雖然有用過付費IDE或許會覺得一些插件不太好用,但考慮到vscode是免費的,與有維護團隊拿薪水維護的相比有些不公平,畢竟vscode不少插件作者都還有自己的工作,總體來說是相當不錯的。
vscode的遠端開發與Git的整合也是他的一大優勢!,最重要的是它不會被輕易淘汰,人們也比較喜歡去用一個不易被淘汰的技術,第四代編譯器?vscode大概能把頭換了直接加入吧。
善用檔案總管!
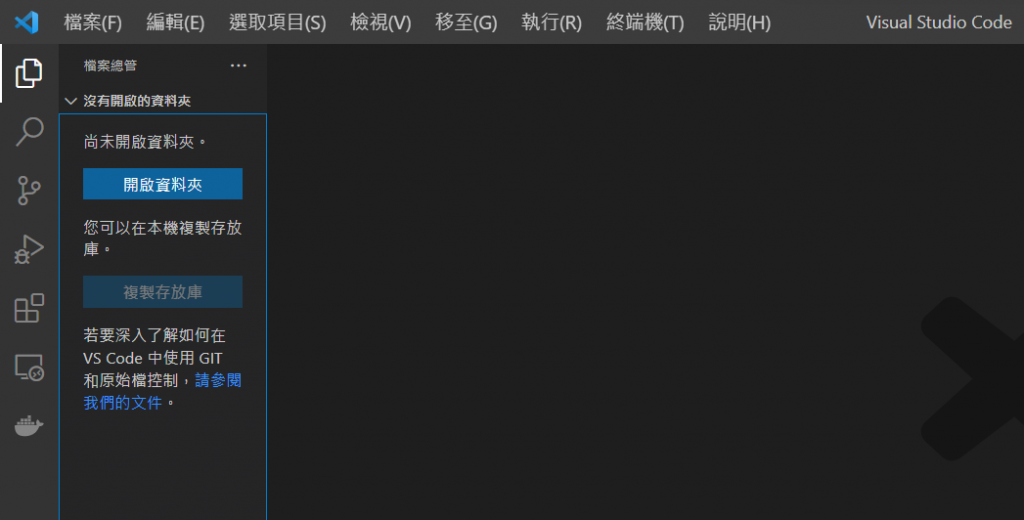
同個目錄下切換檔案很麻煩?直接用檔案總管開啟目錄!
點選右上角第一個圖示-->開啟資料夾-->選擇你環境的根目錄 
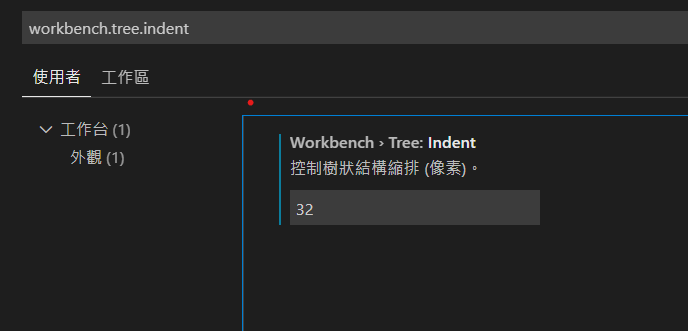
如果覺得母子資料粘太近不好分別,在設定能更改他們的距離!
我現在是直接在cmd切換到目錄後用 code . 叫出來比較多,挑習慣的方式就行了。
储存時自動排版
一樣在設定裡,搜尋:
Editor: Format on Save 並啟用。
也有排版但不储存的設定,
自動存檔
人難免大腦短路,有時就是會忘記存檔,然後就出事了。
可以直接左上角的file點開,自動存檔打勾。
可以到設定裡調整更細的储存時機 設定裡搜尋File: Auto Save 選擇你想要的。
這邊推薦 onFocusChange 只要你離開編輯區就幫你存檔。
如何快速叫出html格式?
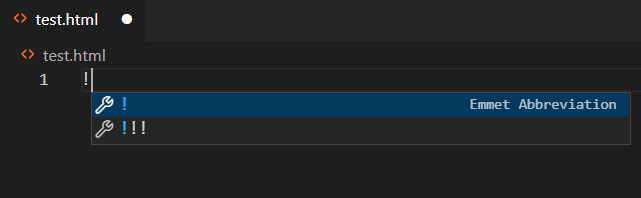
首先創造一個附檔名是.html的檔,只要打 ! 然後按 Tab 或 Enter 就好!
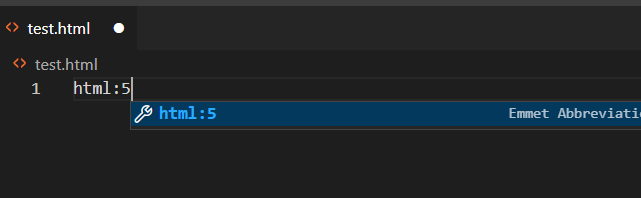
! 不行的話改打 html:5 也是可以的,不過上面的方法較快,還是去調一下設定吧。
連接CSS
css能用<style></style> style=" "的方式直接放在html文件裡,不過這邊還是傾向使用外部連接樣式。
在外部創建一個.css檔案<link href="css連結" rel="stylesheet" type="text/css">(最簡單就是把css放在html目錄下連接打./然後選位置)
src有絕對路徑和相對路徑的分別,有興趣還請自行了解一下。
