在社群看到好多前輩於iT參加鐵人賽的通知,來到鐵人賽首頁上面寫著「9/16最後開賽日,別忘了開賽喔!」,於是在今天決定要開賽後發現...要先報名,可報名還不容易嗎?
.
.
.
啊,報名截止日是昨天...只能說沒有想到自己會想參加這次的鐵人賽,以事先掌握好比賽資訊(^o^;)
原本想說「那就有緣再見了,iT。」可仔細思考想參加的原因是希望推自己一把,有所產出,幸運的話也能協助到別人,而鐵人賽是一個助力,沒有取得這份助力,我也可以自己幫助自己!
(向各位提交報名資料)(土下座)
報名組別:自我挑戰組
系列名稱:那些解開結的瞬間 - 前端學習筆記
系列介紹:預計採每天一個主題的方式分享我當天(或之前)所學到的前端知識內容,範圍包含 HTML、CSS、JavaScript,且可能將會是相對基礎的筆記。
剛上完 AlphaCamp 學期 1 的前端新手,目前有持續報名學期 2-1 ,且同時在 Udemy 上學習 JavaScript 入門課程,請多指教!由於現階段對寫作有點陰影與執著,總是需要左修修右修修,花費超多時間才肯發送,希望這 30 天可以少一點語句的執著,更著重於把資訊傳達清楚即可。
為了讓本篇文章也有點知識筆記,所以來小聊一下我是想到了什麼,才在今天突然決定開賽。
我在閱讀完 AlphaCamp 的課程講義後,隨手在底下的留言區分享自己對於課程內容的想法,然後收到了同學的回饋:
謝謝你的分享~最愛這種小心得!可能因為都是初學者所以更有幫助,淺顯易懂讚讚 ? 一起加油~
於是心想:「原來自己的分享也可以幫助到別人!」真的很開心ヽ(✿゚▽゚)ノ
.
那次分享是在談「 max-width 與 width 」
在設計作業時,由於在整頁式測試視窗中查看,設定 max-width 與 width 看起來都!一!樣!後來是在隨意調整視窗大小才發現差異:
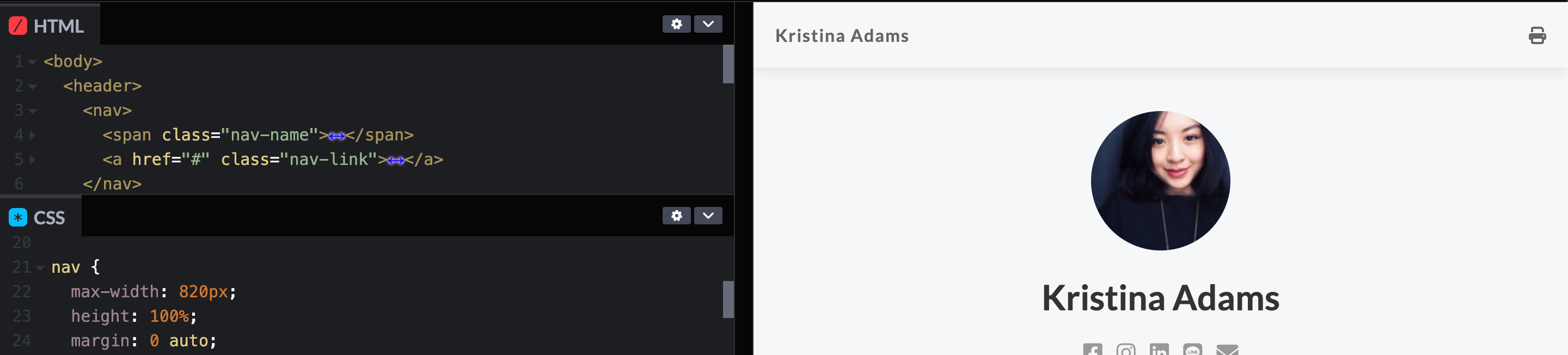
當使用 max-width,設定的是最大寬度,在視窗不超過該值的狀況下,整體寬度還是可以隨螢幕彈性調整,只是當視窗寬度超過設定值,被設定的物件就會固定在該值。
⬆️ 圖解:視窗畫面 < max-width 設定值,導覽列的所有物件都有呈現
.
當使用 width 設定寬度,寬度會完全固定,當螢幕縮小到小於 width,被設定的物件右邊會超出畫面。
⬆️ 圖解:視窗畫面 < width 設定值,導覽列最右邊的圖示超出畫面
.
同理可以推展到 min-width,設定的是最小寬度,只要視窗大於該值,整體寬度會隨螢幕彈性調整;當視窗小於該值,被設定的物件右邊會超出畫面。
以上是今天的分享,謝謝看完的你!

喔喔喔,發現外卡選手,加油加油!
謝謝 sixwings 前輩!
開始打才第三天,就有點焦慮沒辦法打完 xd
下次要記得在時間內報名,外卡選手還是少當點。盡量寫幾大主題系列,自我挑戰系列 可以選擇跳過。 我每年都設定一個想整理的題目,當成是自我成長的累積。
JC前輩好,好奇為什麼會說「外卡選手還是少當點」呢?是iT社群有什麼需要留意的發文規定嗎?![]()
我發現自己的說法可能容易產生誤解,請容我重新回覆:
我是希望可以正式參加到鐵人賽的,當外卡選手並非本意(甚至沒意識到自己這樣會變外卡選手),單純也想堅持30天練習做技術筆記的整理
.
後一句的擔心,是思考在技術文章版放上「2022鐵人賽」的標題,是否會造成社群的不便,或是有違規定之類的