大家好,我是 Yubin
這邊講的是開發 Fastify 應用程式需要準備及建議準備的程式或工具。
Node 是一個開源且跨平台的 JavaScript Rumtime。
JavaScript Runtime 的意思可以理解為執行 JavaScript 的環境。
Node 可以執行 JavaScript 程式。
Node 是伺服器端的程式。
我們可以寫 JavaScript 的程式,利用 Node 在伺服器上執行。
Node 的安裝方式非常簡單,只需要根據使用的開發環境,到 Node 的下載頁面下載相應的檔案,安裝即可。
在 Windows 環境,可以下載 Windows 的安裝檔來進行安裝。
在 Linux 環境,可以利用套件安裝工具 (如 apt, yum, ...) 來安裝。
在 MacOS 環境,可以利用 brew 來安裝 Node。
不依靠套件安裝工具,也可以下載編譯好的二進位執行檔來使用,方法相當多元。
要確定有沒有安裝好 Node 可以在 terminal 敲敲看 Node 的指令。
顯示當前使用的 Node 版本
node -v

如圖,我目前使用的環境是 16.16.0 版本的 Node。
至於要選用哪個版本來進行開發,可以參考將來會部屬的環境,或是選用當時最新的 LTS 版本。
LTS 是 Long-term support 的意思,Node 常常在更新,但有些版本過時之後並不會繼續維護,LTS 指的是該版本會相對於非 LTS 的版本有更長的支援時間。所謂的支援指的是,例如有個安全性漏洞被發現,會不會花人力去修復該本版的 bug。
具體上來說,某個版本是不是 LTS 版本或該版本會被維護到什麼時候,可以參考 Release Schedule。
各個團隊的策略可能不太一樣,有些會用最新的 LTS 版,有些會選用最新的 LTS 版本的前一版。基本上建議都選用 LTS 版本,如果是太新的版本就要更頻繁的去關注該版本有沒有安全性的漏洞被發佈或每個更新的內容。
有了 Node 之後,就可以寫 JavaScript 的程式給 Node 來執行。
新增 index.js
console.log("Hello World")
在 terminal 中執行 node index.js

利用 node + 某個 JavaScript 程式的檔名,就可以利用 Node 去執行該程式。
以上述範例為例,是輸出 Hello World 的文字到標準輸出。
Visual Studio Code,簡稱 vscode。是時下最受歡迎的文字編輯器,開源且跨平台,可以透過安裝 extensions 的方式擴充功能。
許多 extensions 非常建議大家安裝使用,可以大幅提升開發體驗。

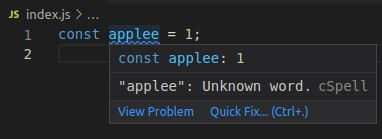
Code Spell Checker ,我們在撰寫程式的時候,遇到像變數命名或函數命名的時候,如果英文單字拼錯,除了很好笑以外也很容易出現自己很難發現的錯誤。
這個外掛的功能是可以幫你檢查有沒有英文單字拼錯,非常推薦大家安裝使用。


EditorConfig for VS Code,編輯器有許多設定,例如有人的編輯器設定是用 4 spaces 來縮排,有人是 2 spaces 來縮排,有人是用 tab 來縮排。當這些人在進行同一個專案的開發,那會打架。
可以定義團隊共用的 .editorconfig 設定檔,來統一團隊(或自己)的編輯器設定,好維護一致的程式碼風格。
例如,新增 .editorconfig
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
max_line_length = 120
[*.md]
max_line_length = off
trim_trailing_whitespace = false
editorconfig 是一個支援多種編輯器的設定,詳細可用的設定與代表意義可以參考 editorconfig.org。
docker 是一個 container engine,在開發過程中如果需要資料庫,不用再去研究怎麼安裝資料庫,只要透過 docker 下個簡單的 docker run ... 的指令,就可以快速把想要資料庫開起來。
同理,想要 web server, cache server 都可以利用 docker 這個 container runtime 來快速啟動。
安裝 docker 的方式跟 Node 差不多,使用套件管理器或下載安裝檔的方式都可以輕鬆安裝。
安裝好後,執行 docker version,如果可以看到安裝的 docker 版本號而沒有錯誤訊息,就代表安裝成功。

以上是開發 Node app 建議安裝的工具,推薦給大家。
