大家好,我是 Yubin
本篇文章會利用 Fastify 建立一個 Hello World 專案
npm, Node Package Manager,是 NodeJS 的套件管理器,可以幫我們管理專案的相依套件。
NodeJS 生態系與社群非常活躍,有成千上萬個公開的套件可以讓人下載使用,通常一個專案中會包含數個到數十個相依套件。如果有想要某個功能,先找找看有沒有實作該功能的套件,會比自己刻一個還來的有效率。
不要「重造輪子」(Reinventing the wheel)。
由於一個專案的相依套件可能非常多,每個相依套件的版本管理也是一個複雜的問題。
npm 可以幫我們輕鬆的管理這些東西,包括安裝移除套件、升級套件。更可以自訂想要的 script,來讓開發、測試或部屬可以更加方便。
npm 不用手動安裝,裝好 node 的時候會一併裝好。
可以用 npm -v 查看當前 npm 的版本。

如上圖,我目前使用環境中的 npm 版本是 8.19.2。
npm 本身的版本更新很快,通常是新功能的增加或 bug 的修正。沒什麼意外或特殊需求的話不用非得要追求最新版本。
如果要升級 npm 版本,可以使用 npm i -g npm,或 npm i --location=global npm 來進行更新。
npm 是 node 的專案管理器,要建立專案也可以透過 npm 這個工具來協助我們。
首先開一個目錄,代表這個專案的專案目錄。
mkdir my-fastify
cd my-fastify
這邊用 my-fastify 作為專案名稱,新增好該目錄後,使用 cd 進入該目錄,接著可以用 code . 來讓 vscode 開啟該專案目錄。

接著在 terminal 敲 npm init,npm 會以文字互動的方式問你該專案的名稱等相關資訊。
這邊詢問的資訊都可以後續作更改,大家可以安心填或按 Enter 使用預設值。
也可以直接用 npm init -y,讓 npm 幫你填入所有的預設值。
完成後會產生 package.json,這個檔案的存在表示這個目錄是一個 node 專案,該檔案會記錄這個專案的相關資訊、自訂的 scripts、與相依套件及其版本。
在 terminal 中敲入
npm i fastify
npm i -D typescript @types/node
這邊我們安裝了 fastify,
另外用也安裝了 typescript, @types/node,而且透過 -D 的參數,告訴 npm 這些專案是 "開發時期" 會使用的套件。
都安裝好後,執行 npx tsc --init,利用 tsc 幫我們產生 TypeScript 的設定檔。
這邊使用 TypeScript 作為主要的開發語言。
TypeScript 可以理解為強型別的 JavaScript,透過定義不同的 Type,可以讓開發時期更加順利。
TypeScript 本身也是 node 的專案,所以可以透過 npm i 的方式進行安裝。
我們開發的時候,用 TypeScript 來寫程式,TypeScript 的語法可以編譯成 JavaScript,編譯出 JavaScript 後就可以讓 node 去執行。
所以流程上,
developer 寫 TypeScript,透過 tsc 編譯成 JavaScript,讓 node 執行 JavaScript 程式
tsc,是 TypeScript Compiler,可以將 .ts 的檔案,編譯為 .js。
TypeScript Compiler 有許多的參數可以控制,執行 npx tsc --init 可以產出基本的 config 檔,tsconfig.json。
該檔案中有許多預設的設定值,也有註解標示,這邊為了專案把幾個設定改一下。
修改 tsconfig.json
"include": ["src/**/*.ts"],
"exclude": ["node_modules"],
"compilerOptions": {
"outDir": "./dist",
"rootDir": "./src",
}
其他走預設值就可以了。
新增 src/server.ts,這個檔案我們用來寫啟動 server 的邏輯。
import fastify, { FastifyInstance } from 'fastify'
export const serverOf: () => FastifyInstance = () => {
const server = fastify({
logger: {
transport: {
target: 'pino-pretty'
},
level: 'debug'
}
})
server.get('/ping', async (request, reply) => {
return reply.status(200).send({ msg: 'pong' })
})
return server
}
export const serverStart: (port: number) => (server: FastifyInstance) => Promise<FastifyInstance> =
(port) => async (server) => {
const listenAddress = '0.0.0.0'
const fastifyConfig = {
port: port,
host: listenAddress
}
await server.listen(fastifyConfig)
return server
}
寫好啟動 server 的函式後,我們用 index.ts 作為專案進入點,在這個檔案中呼叫 serverStart
import { serverOf, serverStart } from './server'
const port = 8888
const server = serverOf()
serverStart(port)(server)
.then(() => {
console.log(`Server start successfully`)
})
.catch((error) => {
console.log(`Failed to start server: ${error}`)
})
接著我們需要做兩件事,
第一,把這些 .ts 檔案,編譯成 .js
第二,讓 node 執行編譯出來的 .js 檔
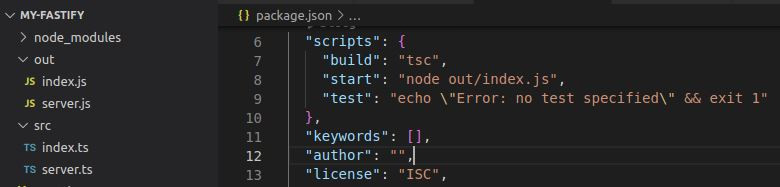
我們可以在 pageage.json 中新增兩個 scripts 來幫我們做這個工作。
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
},
修改完存檔後,就可以在 terminal 中敲入,npm run build。
然後可以發現專案中多了 dist/ 的目錄,裡面有從我們寫的 .ts 檔編譯而成的 .js 檔。

然後就可以執行 npm run start,來讓 node 執行我們的專案進入點,也就是編譯出來的 out/index.js。
執行成功後,可以打開瀏覽器,網址輸入 localhost:8888

至此,我們的 Hello World 專案就完成了。
