Compose的 "Button" 就是 Button 函式,那就來看看有什麼可以運用的吧
Button(onClick = {
//按 onclick 的事件
}) {
//按鈕的文字
Text(text = "Button")
}
Button(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
elevation: ButtonElevation? = ButtonDefaults.elevation(),
shape: Shape = MaterialTheme.shapes.small,
border: BorderStroke? = null,
colors: ButtonColors = ButtonDefaults.buttonColors(),
contentPadding: PaddingValues = ButtonDefaults.ContentPadding,
content: @Composable RowScope.() -> Unit
)
各種組合排列的方式
@Composable
fun Greeting(name: String) {
Column() {
val interactionSource = remember { MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
val click_text = remember { mutableStateOf("") }
//click_text.value=name
Text(text = if(click_text.value == "") "Hello $name !" else "Hello "+click_text.value)
Button(
onClick = { click_text.value = "Call Back clicked." },
interactionSource = interactionSource) {
Text(if (isPressed) "按住了" else "按我!")
}
Button(
onClick = { click_text.value = "Rectangle clicked." },
shape = RectangleShape
) {
Text("按我!")
}
Button(
onClick = { click_text.value = "RoundedCorner clicked." },
shape = RoundedCornerShape(20.dp)
) {
Text("按我!")
}
Button(
onClick = { click_text.value = "Rectangle clicked." },
shape = CutCornerShape(10)
) {
Text("按我!")
}
Button(
onClick = {
//Click Evnet
click_text.value = "Press click"
},
enabled = true ,
elevation = ButtonDefaults.elevation(
5.dp,
5.dp,
0.dp
) ,
border = BorderStroke(1.dp, Color.Red),
colors = ButtonDefaults.outlinedButtonColors(contentColor = Color.Red)
) {
Text("按我")
}
IconButton(
onClick = { click_text.value = "Icon clicked."},
){
Row() {
Icon(
Icons.Filled.Refresh,
contentDescription = "Localized description",
modifier = Modifier.size(20.dp),
tint = Color.Blue
)
Text("按ICON")
}
}
Button(
onClick = {
//Click Evnet
click_text.value = "Image click"
},
enabled = true ,
elevation = ButtonDefaults.elevation()
) {
Image(
painterResource(id = R.drawable.logo),
contentDescription = "icon description",
modifier = Modifier.size(20.dp),
)
Text("按IMAGE")
}
}
}
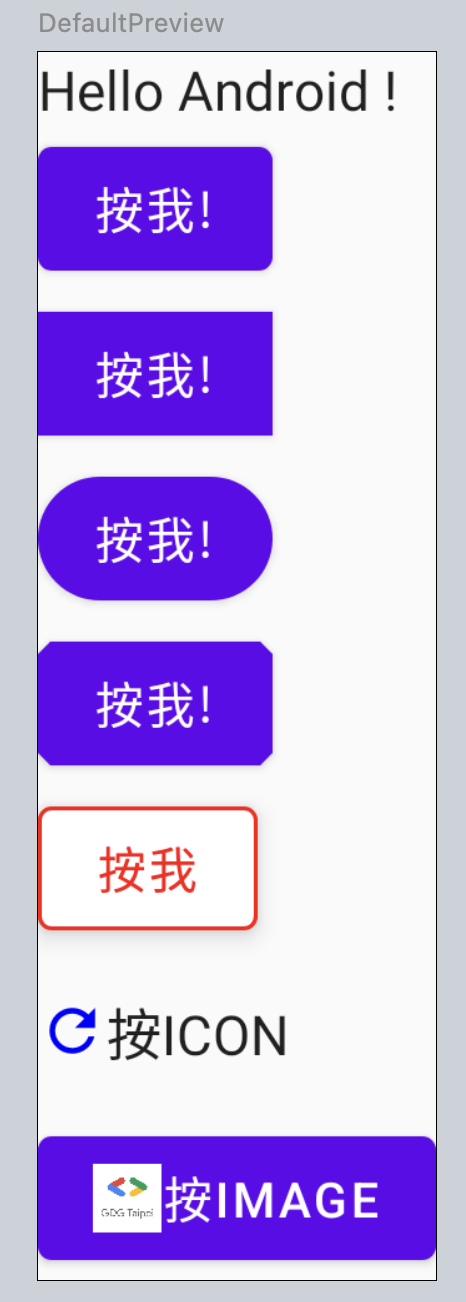
各種組合排列的方式的顯示
https://developer.android.com/jetpack/compose/handling-interaction
https://www.jetpackcompose.net/buttons-in-jetpack-compose
