在 EinkBro APP 上的實作。主要可以分成兩部分來說,一個是 UI 的呈現,一個是底層網路的操作。
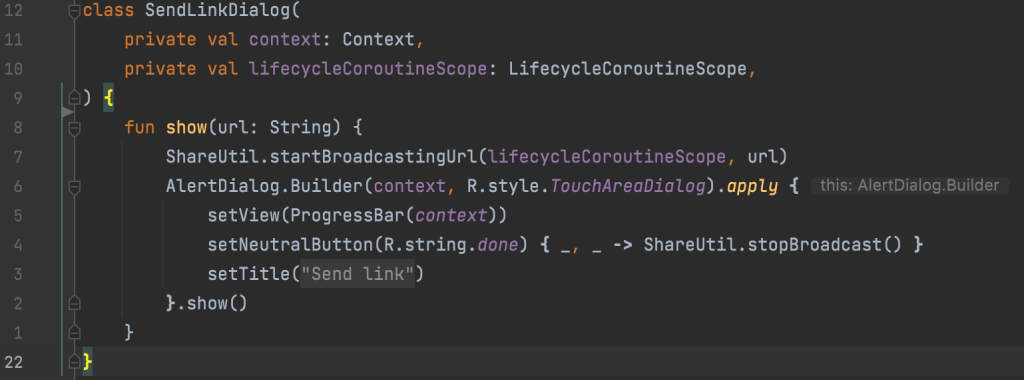
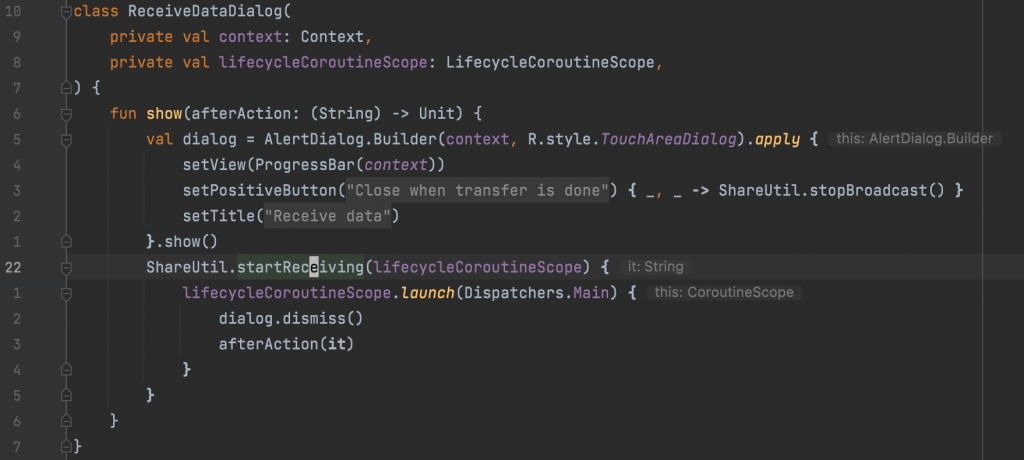
UI 部分,我先是做了兩個 Dialog,一個用來表示當前正在分享網址給其他人;一個用來顯示正在監聽 multicast 網路中 (如下):


從 EinkBro APP 中,只能分享網址,所以它的分享畫面只是一個單純的對話框,中間有個轉不停的 progressbar 。想要接收資料時,也是先顯示一個對話框,一旦收到資料後,不論是收到字串,檔案,或是 apk,其實都是要透過分享端的 http server 來下載,這時,只要把 url 帶入 EinkBro 中,就能很自然地串到下載的邏輯。
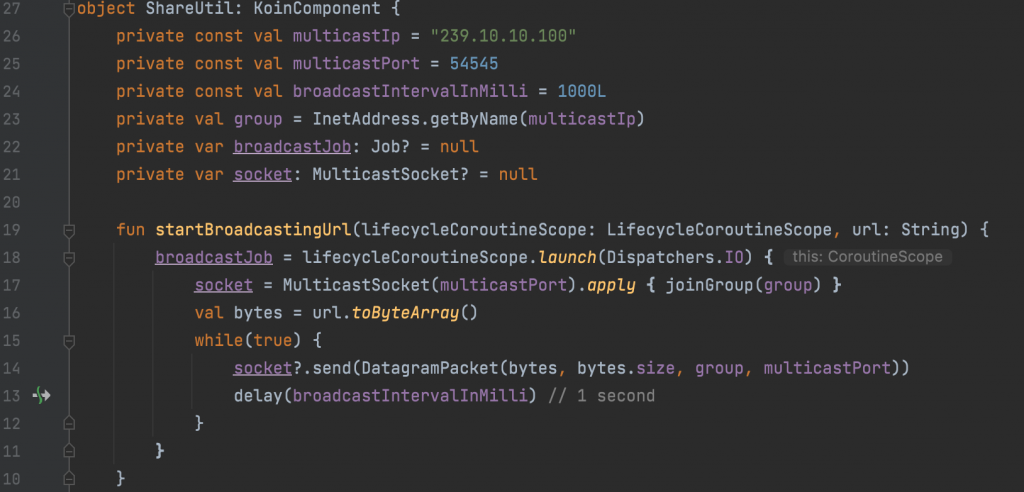
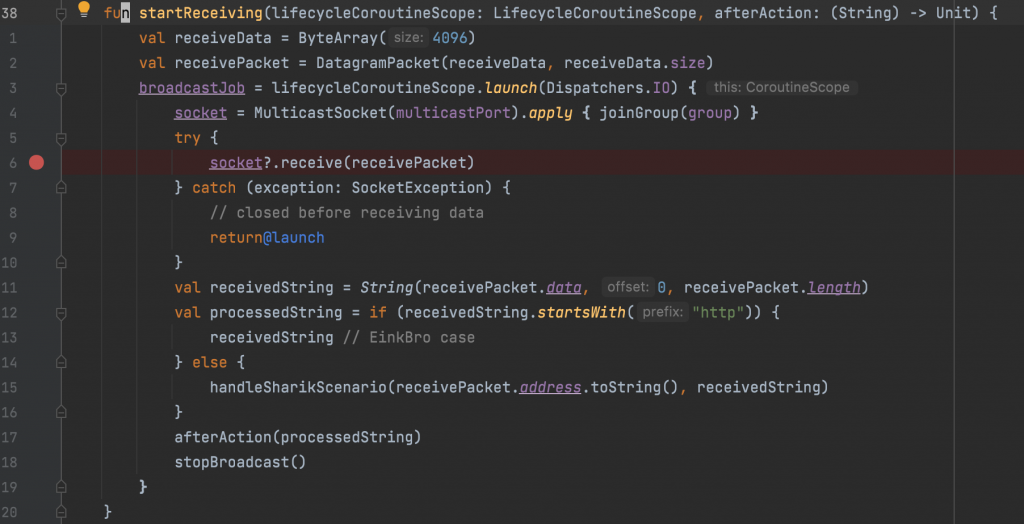
再來,為了實作底層的網路操作,我建立了 ShareUtil.kt 。我們再來看看 ShareUtil 中的 幾個函式是如何實作的:
multicast IP 還有 port 都是跟 Sharik APP 中使用一樣的值;這樣能確保兩者間能夠相通。startBroadcastingUrl() 在 17 行建立好 multicast socket 後,每隔一秒會發出想要分享的網址。
如果是接收端的 EinkBro,也是一樣會先生成 multicast socket,然後處理收到的 datagram 字串。handleSharikScenario 只是做做 json parsing 的邏輯,這裡就不特別說明了。

如此一來,兩台設備間的 EinkBro 就也可以很方便地傳送網址了。我大部分的網頁瀏覽都是在電子紙閱讀器上的 EinkBro 完成的,但有時看到一些 Youtube 網址的分享,或是有比較多圖片的網頁時,還是會想要用一般的手機來閱讀。這時,我就能很快地利用兩台設備的 EinkBro 交換網址,無縫繼續使用。
或許有人會說,為什麼不用 Chrome 或是 Firefox 這類瀏覽器,它們都可以登入帳號,然後你在哪台設備上做的事,也可以很快地在別台設備上看到。雖然它們可以滿足一部分類似的需求,但它們做不到傳檔案的需求,而且,它們的任何操作都是要經過 cloud 的。
目前在 Sharik APP 和 EinkBro 中,是完全沒有 tracking 的機制在的,沒有什麼行為資訊會被送到遙遠的遠端做分析。用起來會比較開心。

在同個 wifi 網路下,左邊手機的 EinkBro 開啟"接收"功能;右邊電子紙設備的 EinkBro 開啟 "分享連結" 的功能。左邊手機馬上會收到,並且開啟網頁。
