我把原先的 polling 機制改成 UDP multicast 實作:在發送端開始分享時,每隔一秒對同個 multicast 網路發出 broadcast 訊息,直接送出 sharik.json 的內容;在接收端的設備,也是註冊了同一個 multicast 網路,然後監聽是否有訊息進來;有的話,就直接可以解析並呈現在畫面上。
這作法除了少了很多不必要的邏輯,重點是在接收資料時,比原先有時收得到有時收不到的效果好太多了。通常一按下接收,資料就進來了。


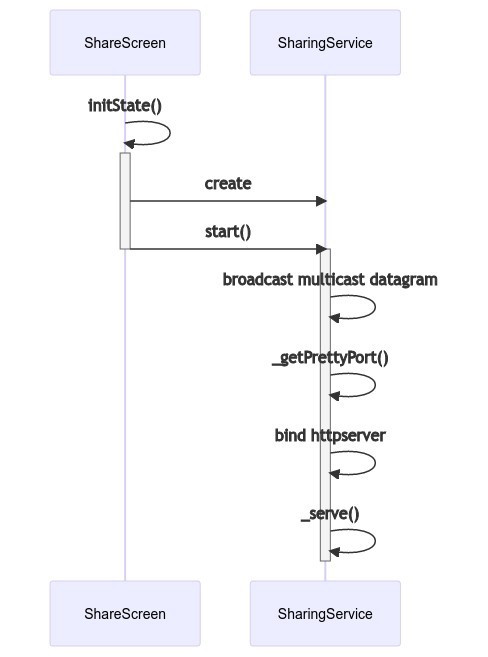
以下是發送端的作法:
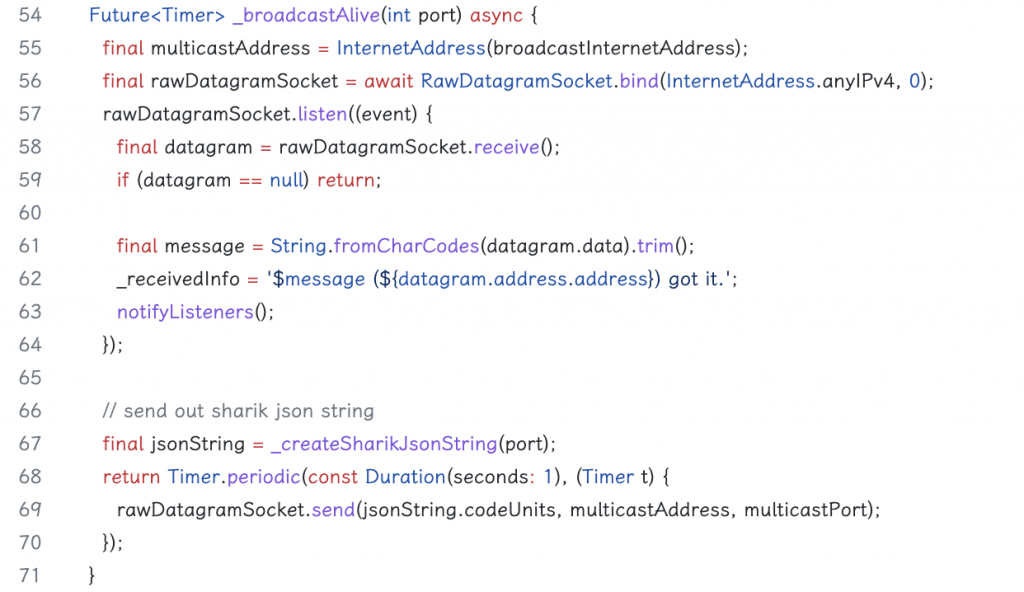
55, 56 行是 bind 到一個 Socket 上,
57~64 行是後來多加的,可以用來知道遠端是誰接收了這資料。
67~70 行則是簡單地利用 Timer 定期透過 Socket 發送訊息出去。

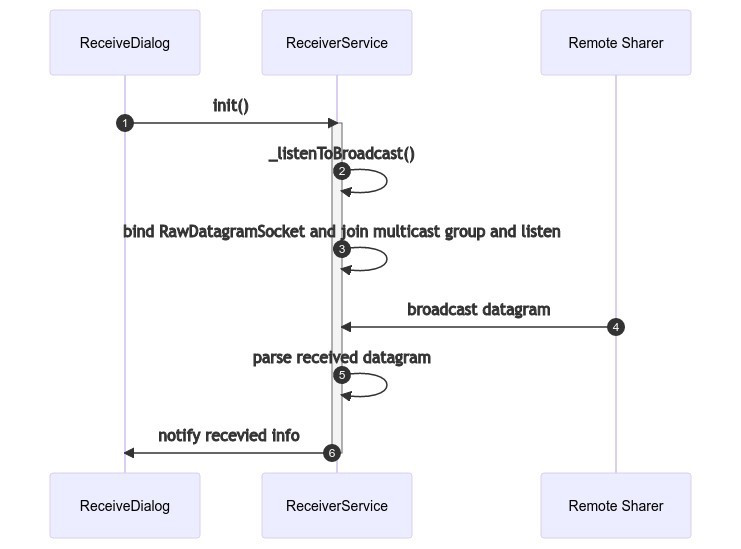
接收端的實作也很單純:
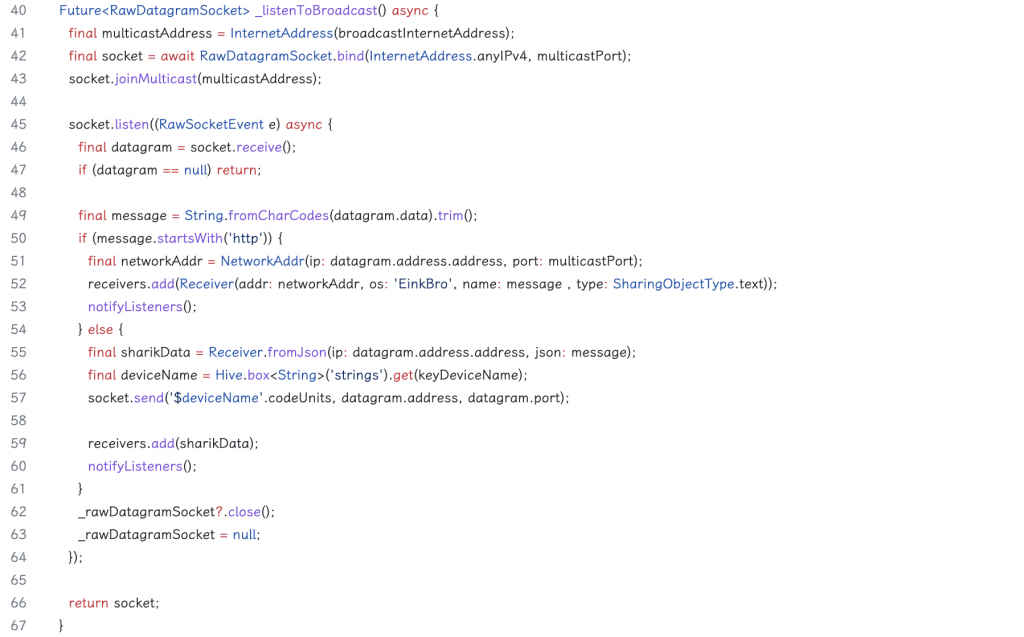
41 ~ 43 行是 bind 到同個 multicast IP 上。
45 ~ 64 行則是在收到 socket 傳來的 datagram 時,針對內容做些資料的處理。
50 ~ 54 行是在處理當 datagram 資料字串是 http 開頭時,這情況應該就是由 EinkBro 送來的,所以可以把內容當成是 url,直接叫 UI 呈現出來。
55 ~ 60 行就是收到 sharik.json 後的處理。

改造大致上完成。
由於 Sharik App 是該名開發者用來嘗試 Flutter 各種炫技的專案;對於我來說,有很多元件或是畫面是可以移除的,所以,我 fork 了一份,把我覺得不重要的元件也都拔掉了(像是超多語系支援的酷炫畫面,不必要的初次使用的畫面等等)。如果大家對於我的修改細節或是我的簡化加強版有興趣的話,也可以直接來看看我發的 commits: https://github.com/plateaukao/sharik
接下來,第三部分要講解針對 EinkBro 的整合部分。使用者如果只是單純要傳網址,或是設備只想拿來當接收端的話,完全不需要再安裝 Sharik APP。只要打開 EinkBro,再點接收資料的按鈕就行了。
明天將會再針對 EinkBro 整合的部分做說明。
