第四天 Array Cardio Day 1
第四天的題目比較偏向於陣列的處理練習,可以用來複習自己對於陣列的處理方式熟不熟悉,我們直接來看看題目是什麼:
const inventors = [
{ first: 'Albert', last: 'Einstein', year: 1879, passed: 1955 },
{ first: 'Isaac', last: 'Newton', year: 1643, passed: 1727 },
{ first: 'Galileo', last: 'Galilei', year: 1564, passed: 1642 },
{ first: 'Marie', last: 'Curie', year: 1867, passed: 1934 },
{ first: 'Johannes', last: 'Kepler', year: 1571, passed: 1630 },
{ first: 'Nicolaus', last: 'Copernicus', year: 1473, passed: 1543 },
{ first: 'Max', last: 'Planck', year: 1858, passed: 1947 },
{ first: 'Katherine', last: 'Blodgett', year: 1898, passed: 1979 },
{ first: 'Ada', last: 'Lovelace', year: 1815, passed: 1852 },
{ first: 'Sarah E.', last: 'Goode', year: 1855, passed: 1905 },
{ first: 'Lise', last: 'Meitner', year: 1878, passed: 1968 },
{ first: 'Hanna', last: 'Hammarström', year: 1829, passed: 1909 }
];
const people = [
'Bernhard, Sandra', 'Bethea, Erin', 'Becker, Carl', 'Bentsen, Lloyd', 'Beckett, Samuel', 'Blake, William', 'Berger, Ric', 'Beddoes, Mick', 'Beethoven, Ludwig',
'Belloc, Hilaire', 'Begin, Menachem', 'Bellow, Saul', 'Benchley, Robert', 'Blair, Robert', 'Benenson, Peter', 'Benjamin, Walter', 'Berlin, Irving',
'Benn, Tony', 'Benson, Leana', 'Bent, Silas', 'Berle, Milton', 'Berry, Halle', 'Biko, Steve', 'Beck, Glenn', 'Bergman, Ingmar', 'Black, Elk', 'Berio, Luciano',
'Berne, Eric', 'Berra, Yogi', 'Berry, Wendell', 'Bevan, Aneurin', 'Ben-Gurion, David', 'Bevel, Ken', 'Biden, Joseph', 'Bennington, Chester', 'Bierce, Ambrose',
'Billings, Josh', 'Birrell, Augustine', 'Blair, Tony', 'Beecher, Henry', 'Biondo, Frank'
];
//以上為作者給我們的陣列資料,不外乎就是陣列裡面包物件。
在Alex的影片中,新學到了一個除了console.log()之外的用法console.table(),這個方法可以讓資料排列整齊更好去閱讀。
Array.prototype.filter()
1. Filter the list of inventors for those who were born in the 1500's
//希望我們利用陣列方法裡面的`filter`找出inventors這串資料裡,誰是1500年出生的,這裡要注意的地方是1500年但又不能超過1600年,否則就不算是1500年出生的。
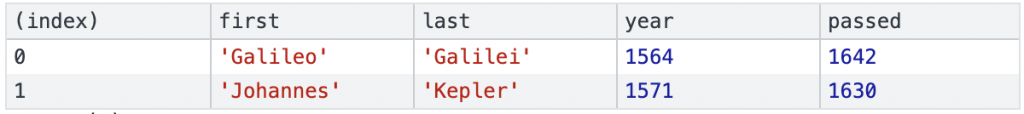
let ans = inventors.filter(
(inventors) => inventors.year > 1500 && inventors.year < 1600);
console.table(ans);

Array.prototype.map()
2. Give us an array of the inventors first and last names
//得到一個陣列裡面有`inventors`的first和last name。
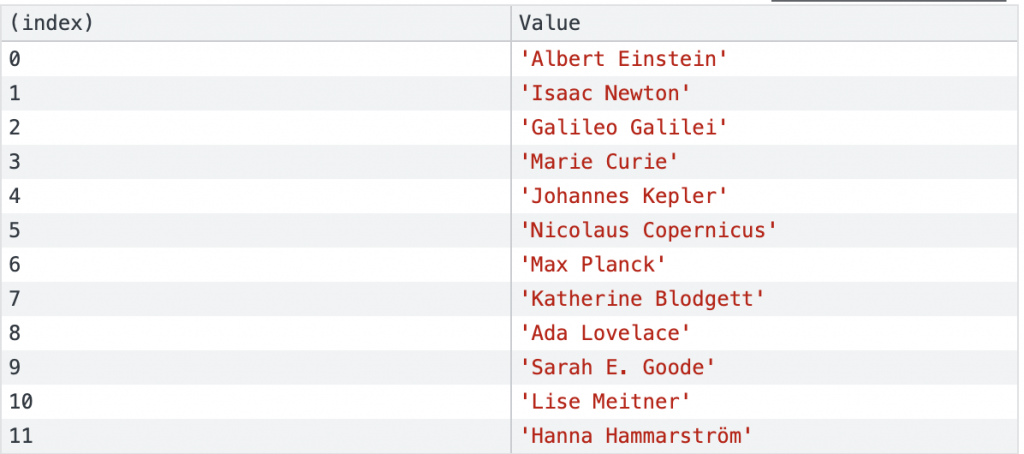
let ans = inventors.man(inventor=>`${inventor.first} ${inventor.last}`)
console.table(ans);

這邊稍微說明一下,題目有提到他要得到一個陣列,那我們就會使用陣列裡的map()方法,map跟forEach最大的不一樣地方在於,map我們會得到一個陣列,forEach不會。
Array.prototype.sort()
3. Sort the inventors by birthdate, oldest to youngest
Array.prototype.reduce()
4. How many years did all the inventors live all together?
5. Sort the inventors by years lived
6. create a list of Boulevards in Paris that contain 'de' anywhere in the name
https://en.wikipedia.org/wiki/Category:Boulevards_in_Paris
7. sort Exercise
Sort the people alphabetically by last name
8. Reduce Exercise
Sum up the instances of each of these
const data = ['car', 'car', 'truck', 'truck', 'bike', 'walk', 'car', 'van', 'bike', 'walk', 'car', 'van', 'car', 'truck' ];
