• 只在最組件函數的頂層呼叫 Hook。不能在迴圈、判斷式、或是嵌套nested function 中呼叫 Hook。
• 只在 React function component 呼叫 Hook。不要在一般 JavaScript function 中呼叫 Hook。(除了客製化 Hook。)
1.先導入useState
import React, { useState } from 'react';
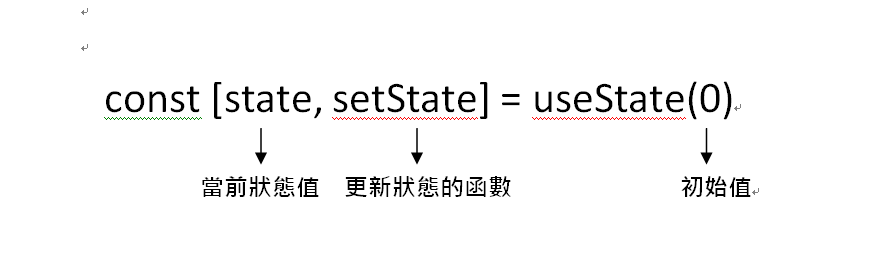
const [state, setState] = useState(0);

調用useState( ),使用use hook將返回一個包含二個值的array
第一個值是state,是當前的狀態值,每次渲染函數每一次迭代中最新的狀態值。
第二個值是setState函數,用來更新當前狀態的函數
import React, { useState } from 'react';
const App= ( ) => {
const [count, setCount] = useState(0);
const increment = ( ) => {
setCount(count + 1);
};
return (
<div>
<p> {count} </p>
<button onClick={ increment }> increment </button>
</div>
);
}
Export default App;
