
前面有稍微介紹到所謂的狀態State,但 React 還有另一個技巧來獲取數據。
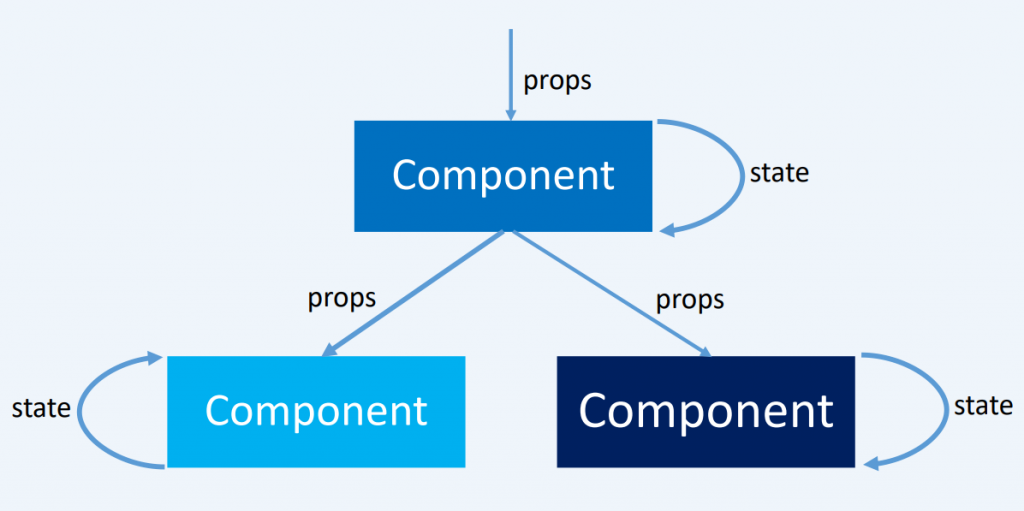
如果要在組件之間進行通信,則需要使用 props。
在state是私有內部的狀態處理機制,每一個組件各自內部獨立內部控制的,
props則是允許跨組件之間的溝通傳輸,而通常是父子元件之間溝通,允許
可把資料從父(包裝)元件傳遞給子(嵌入)元件。
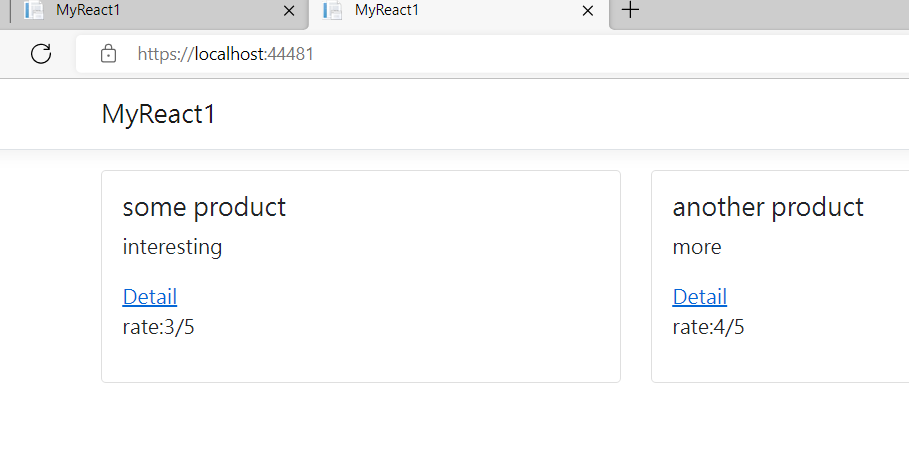
假設我們有一個產品評級組件,它簡單地顯示一個rating(作為一個數字以保持簡單)。
可能類似Google App 或是捨麼評比滿分5顆星你打4顆就是4/5
生成一個Rating元件
程式碼(第一版寫死的)
~\ClientApp\src\components\Rating.js
import React, { Component } from 'react';
export default class Rating extends Component {
constructor(props) {
super(props);
}
render() {
return (
<span>4/5</span>
)
}
}
這邊若想要更改上面的分子,改成動態外部傳參。
import React, { Component } from 'react';
export default class Rating extends Component {
constructor(props) {
super(props);
}
render() {
return (
<span>{this.props.rating}/5</span>
)
}
}
再到外部的產品列表可進行UI微調
~\ClientApp\src\components\Home.js
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
import Rating from './Rating';
export class Home extends Component {
static displayName = Home.name;
constructor(props) {
super(props);
this.state = {
products: [
{ title: "some product", description: "interesting", id: 1, averageRating: 3 },
{ title: "another product", description: "more", id: 2, averageRating: 4 }
]
};
}
render() {
return (
<div className="row">
{this.state.products.map(product =>
<div className="col-4">
<div className="card product-card">
<div className="card-body">
<h5 className="card-title">{product.title}</h5>
<p className="card-text">{product.description}</p>
<Link to={`/product/${product.id}`}>Detail</Link>
<p>rate:<Rating rating={product.averageRating} /></p>
</div>
</div>
</div>
)
}
</div>
);
}
}
以上是就props再進行的介紹
