我們可到
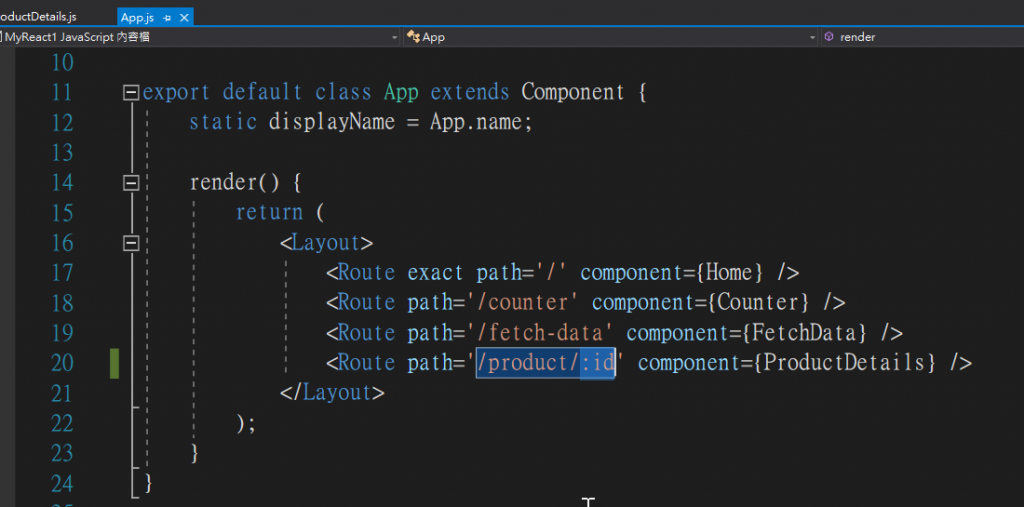
~\ClientApp\src\App.js
去更改產品詳細頁路由
多增加id傳參來作為唯一識別

import React, { Component } from 'react';
import { Route } from 'react-router';
import { Layout } from './components/Layout';
import { Home } from './components/Home';
import { FetchData } from './components/FetchData';
import { Counter } from './components/Counter';
import ProductDetails from './components/ProductDetails';
import './custom.css'
export default class App extends Component {
static displayName = App.name;
render() {
return (
<Layout>
<Route exact path='/' component={Home} />
<Route path='/counter' component={Counter} />
<Route path='/fetch-data' component={FetchData} />
<Route path='/product/:id' component={ProductDetails} />
</Layout>
);
}
}
react-router會將match存到this.props中
在URL傳遞參數時候要透過:前綴
預設vs創建好的專案已經自動幫我們
下載好了react-router-dom
https://www.npmjs.com/package/react-router-dom
我們才有路由機制
不然默認其實要自行手動npm install
npm install react-router-dom --save
回到Home.js當中
可進行編修
react-router-dom引入後透過Link來串連結
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
export class Home extends Component {
static displayName = Home.name;
constructor(props) {
super(props);
this.state = {
products: [
{ title: "some product", description: "interesting", id: 1 },
{ title: "another product", description: "more", id: 2 }
]
};
}
render() {
return (
<div className="row">
{this.state.products.map(product =>
<div className="col-4">
<div className="card product-card">
<div className="card-body">
<h5 className="card-title">{product.title}</h5>
<p className="card-text">{product.description}</p>
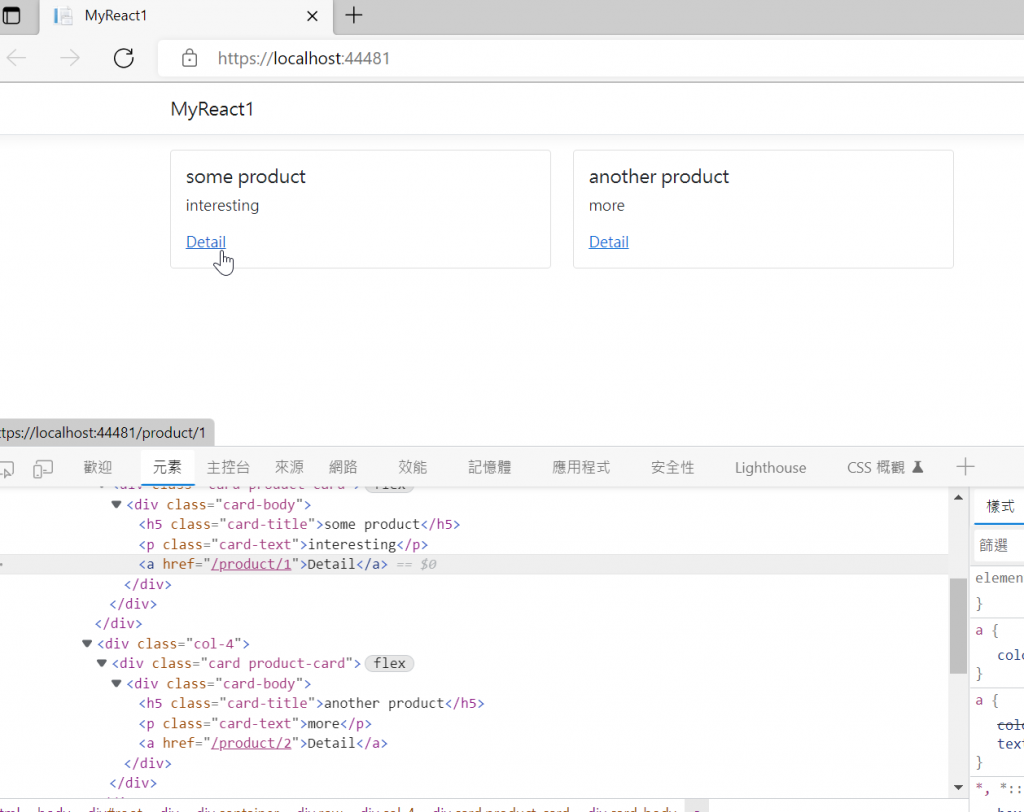
<Link to={`/product/${product.id}`}>Detail</Link>
</div>
</div>
</div>
)
}
</div>
);
}
}
ProductDetail.js
接收則改寫如下
透過this.props.match.params.{剛取的屬性關鍵字}
import React, { Component } from 'react';
export default class ProductDetails extends Component {
constructor(props) {
super(props);
this.state = { name: 'Some interesting product', description: 'this is the product', price: 130 };
}
render() {
return <div className="row">
<div className="col-12">
<div className="media">
<img src="https://via.placeholder.com/600" className="mr-3" alt="Product" />
<div className="media-body">
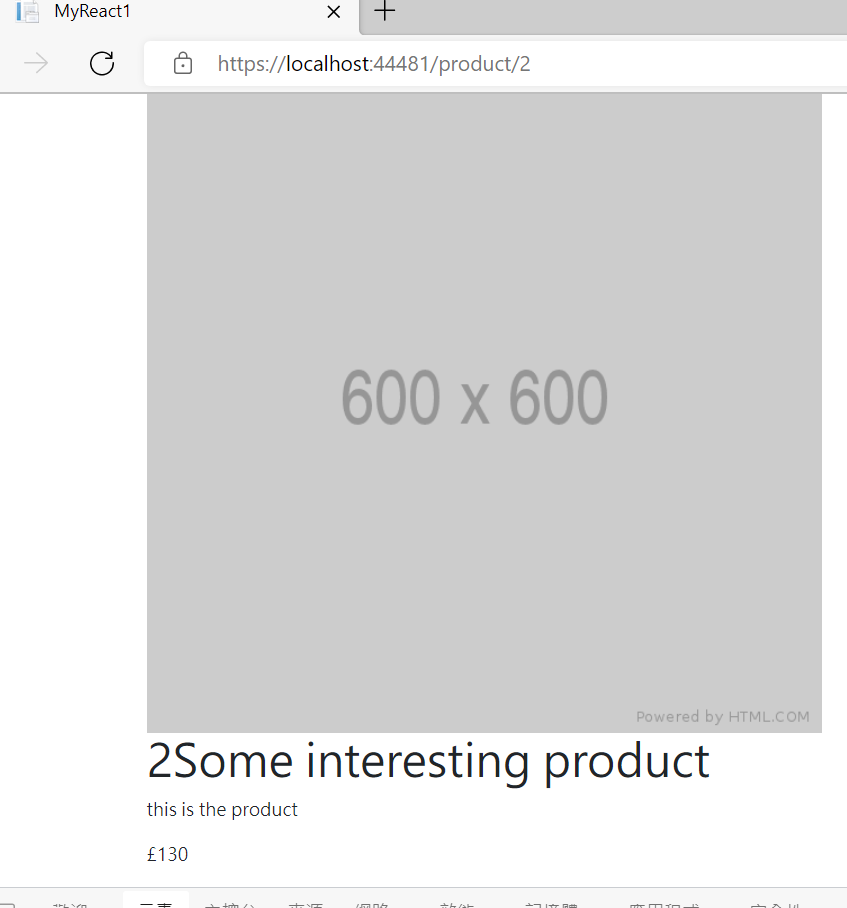
<h1>{this.props.match.params.id}{this.state.name}</h1>
<p>{this.state.description}</p>
<p>£{this.state.price}</p>
</div>
</div>
</div>
</div>
}
}
就完成了這次小目標



目前VS的預設專案建立起來之後,react-router-dom安裝的是V6的版本,上面介紹的應該是V5的版本,做法跟原本差很大
以下是我在ProductDetails.js上做的修改,雖然可以跑,但是不確定是不是正規的寫法
import React, { Component } from 'react';
import { useParams } from 'react-router-dom';
function RouteNum() {
let { id } = useParams();
return <div>{id}</div>;
}
export class ProductDetails extends Component {
constructor(props) {
super(props);
this.state = {
name: 'Some insteresing product',
description: 'this is the product',
price: 130,
};
}
render() {
return <div className="row">
<div className="col-12">
<div className="media">
<img src="https://via.placeholder.com/600" className="mr-3" alt="Product" />
<div className="media-body">
<h1><RouteNum/>{this.state.name}</h1>
<p>{this.state.description}</p>
<p>£{this.state.price}</p>
</div>
</div>
</div>
</div>
}
}