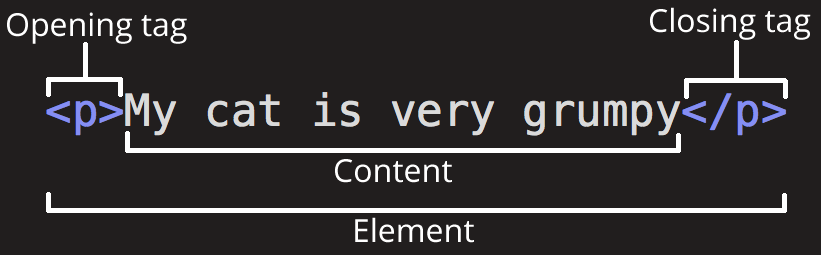
一段HTML通常被稱為元素(elements),元素中又有起始標籤、結束標籤、屬性等,現在就讓我們來看下範例
圖片出自MDN Web Docs
1.起始標籤(The opening tag):以「< >」表示,代表這段元素的開始,以上圖為例,代表斷落的開始。
2.結束標籤(The closing tag):以「</ >」表示,代表這段元素的結束,以上圖為例,代表斷落的結束。
3.內容(The content): 可以輸入元素的內容,以上圖為例,代表段落內容
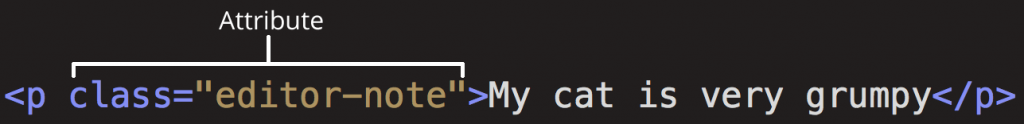
4.屬性(Attribute):可以為元素添加其他設定,例如元素色彩、對其方式等等,必須寫在起始標籤內。
圖片出自MDN Web Docs
<br />
空元素沒有起始標籤、結束標籤之分,只有以一個< />表示,代表中間無發輸入內容(The content),但可以在標籤中輸入屬性
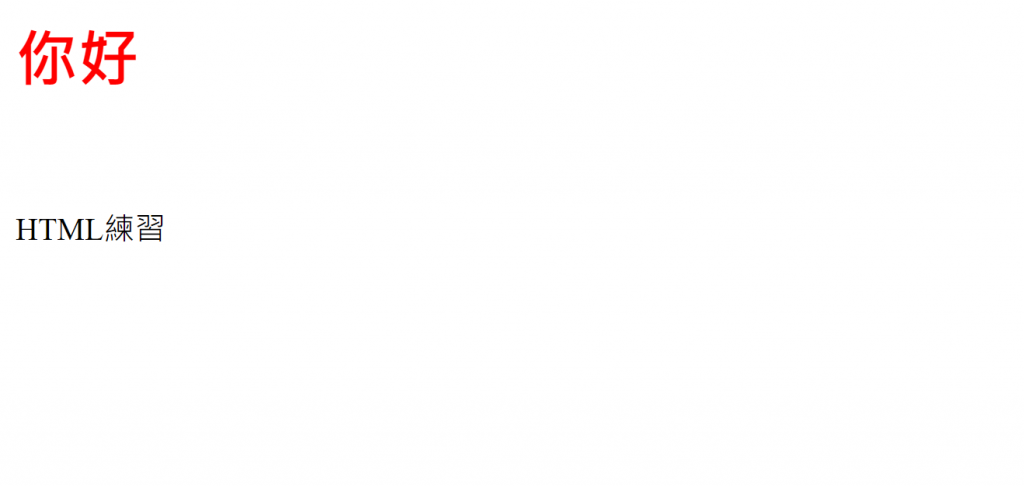
將Visual Studio Code 打開,創建.html文檔,並輸入上述語法。
可以顯示出基本的標題與段落。
【以上為我的學習心得,如有錯誤歡迎糾正】
