LINE官方帳號管理介面
接下來透過LINE官方帳號管理介面,設定內容與圖文選單。

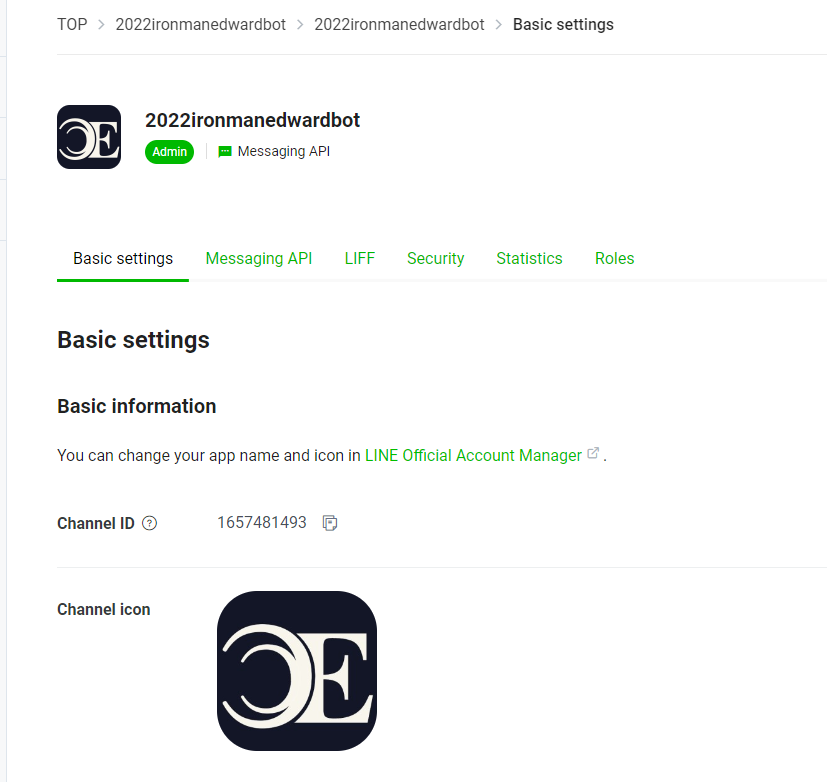
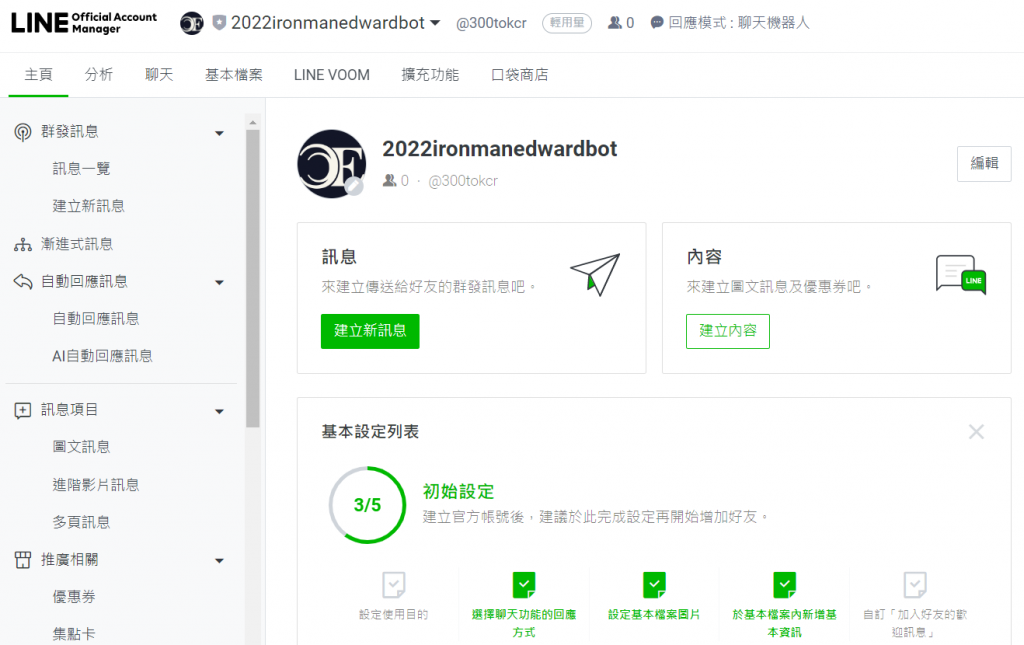
選擇【 LINE Official Account Manager】進到LINE官方帳號後台。

點選之後就進入管理頁面。
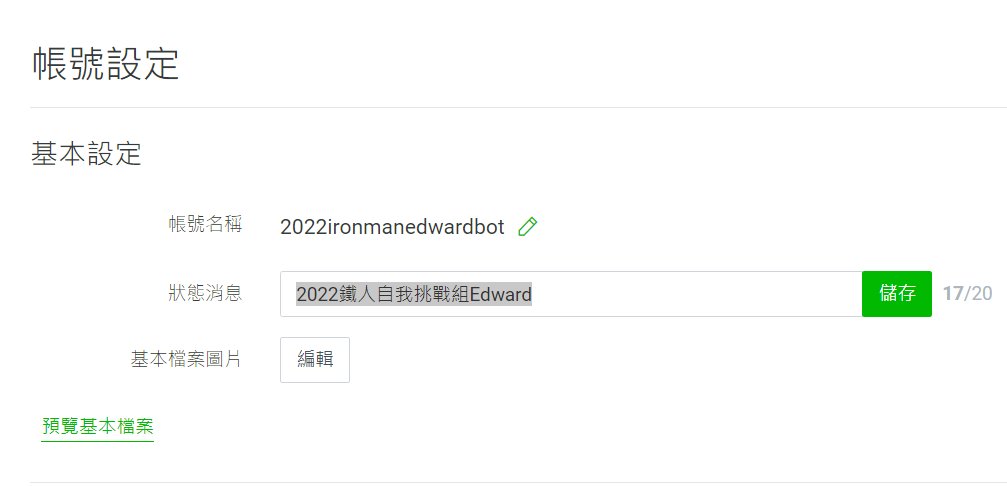
接下來就是設定【狀態消息】,內容會出現在帳號的基本檔案,就能夠讓用戶可以快速理解,這帳號是做什麼的。
【狀態消息】:一小時只能改一次。
我內容就打【2022鐵人自我挑戰組Edward】
完成後選擇【預覽基本檔案】
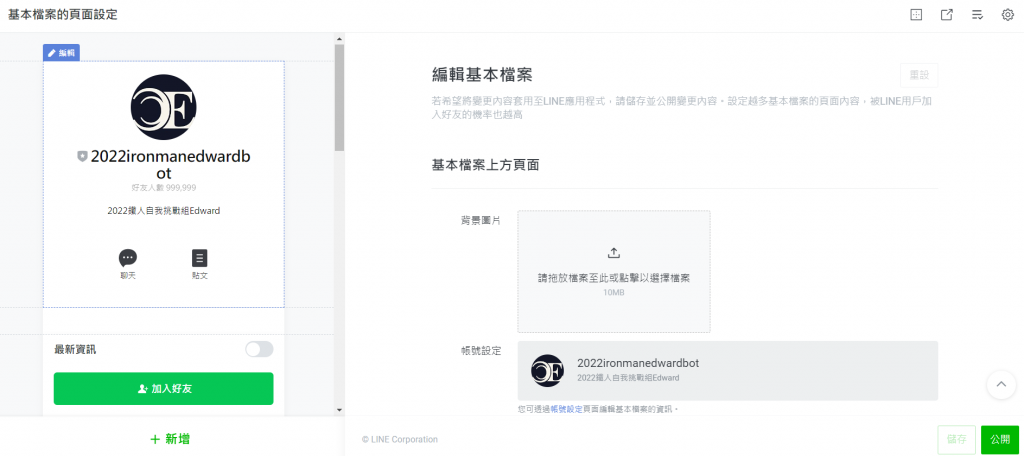
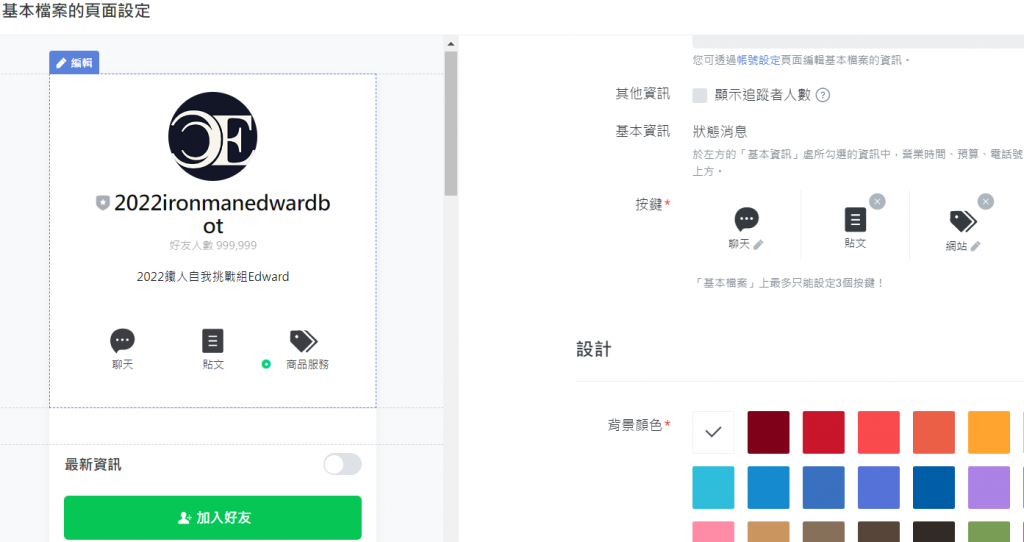
【基本檔案的頁面設定】,選擇  即可預覽設定
即可預覽設定
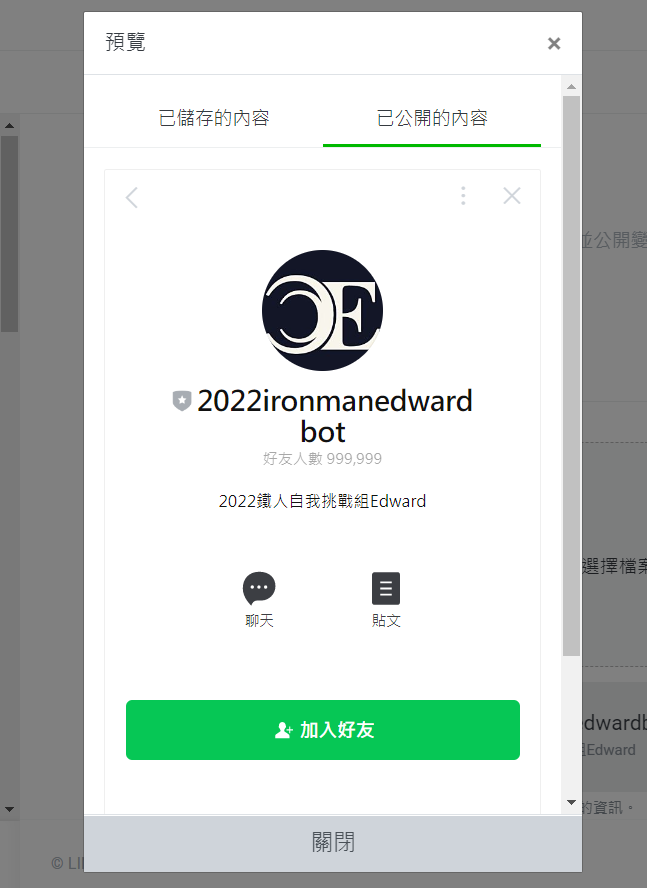
選擇【已公開的內容】,就可以知道目前公開的結果
我剛剛打的狀態消息【2022鐵人自我挑戰組Edward】就有顯出出來。
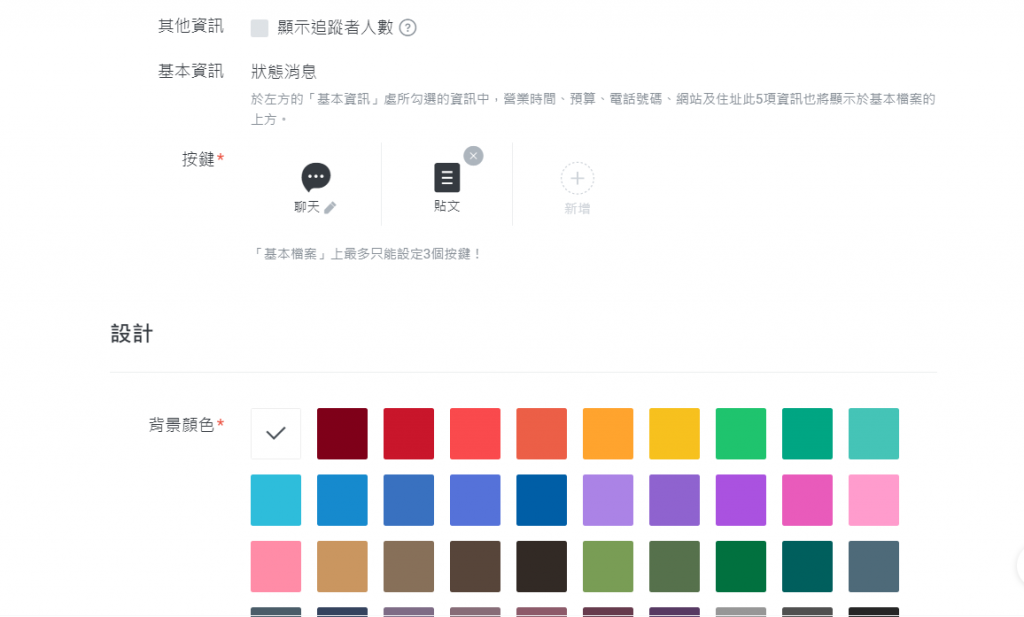
回到基本檔案的頁面設定,可以看到在按鈕的設定上預設是聊天與貼文,而我們也可以編輯新增按鈕。
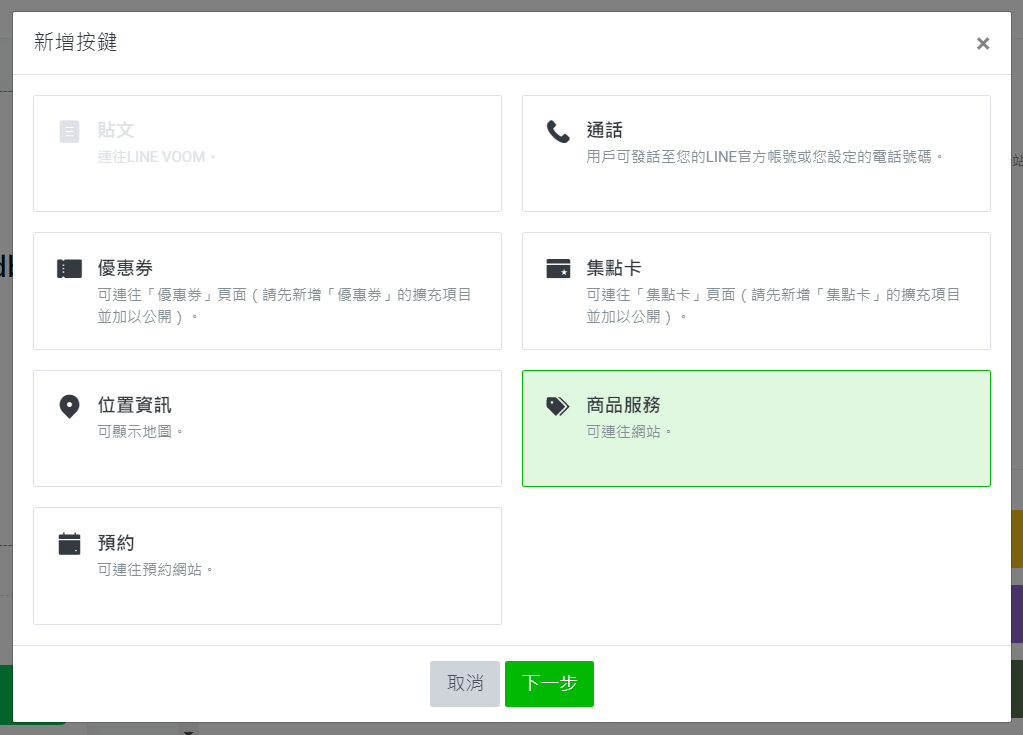
如:通話、優惠券、集點卡、位置資訊、商品服務、預約
而我則新增一個【商品服務】,設定前往的頁面是我在iThome的頁面。

完成之後功能就會顯示出來
下方還有修改【背景】與【底部按鍵】的顏色,這大家就自己設定。

然後就是點選【儲存】與【公開】才能讓用戶看到設定完的結果。
當然在【基本檔案的頁面設定】還有很多很直覺的功能可以使用,可以大家依照自己的需求去添加。
接下來回到主頁
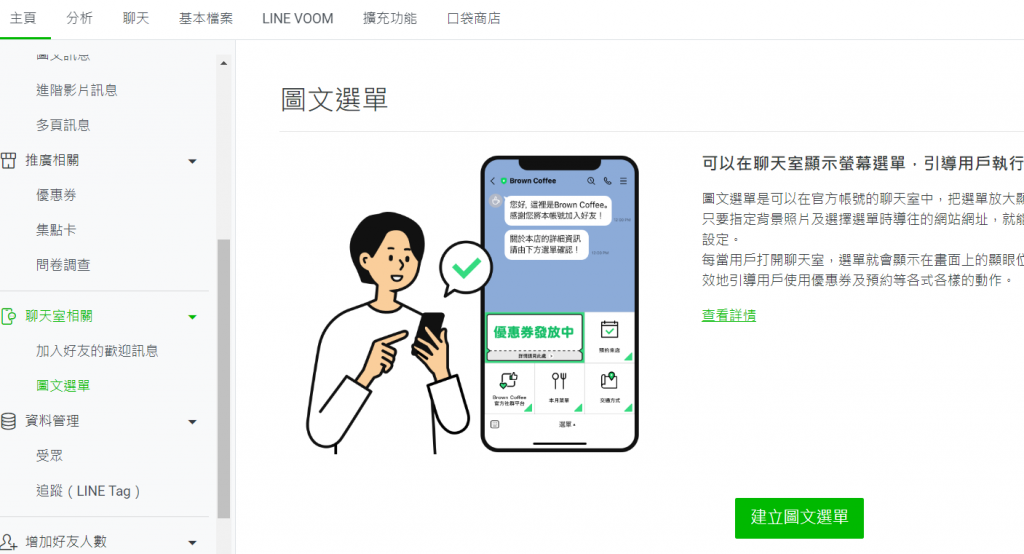
選擇【圖文選單】在選擇【建立圖文選單】。
圖文選單就是聊天室下面的圖片功能按鈕,最多是六個。
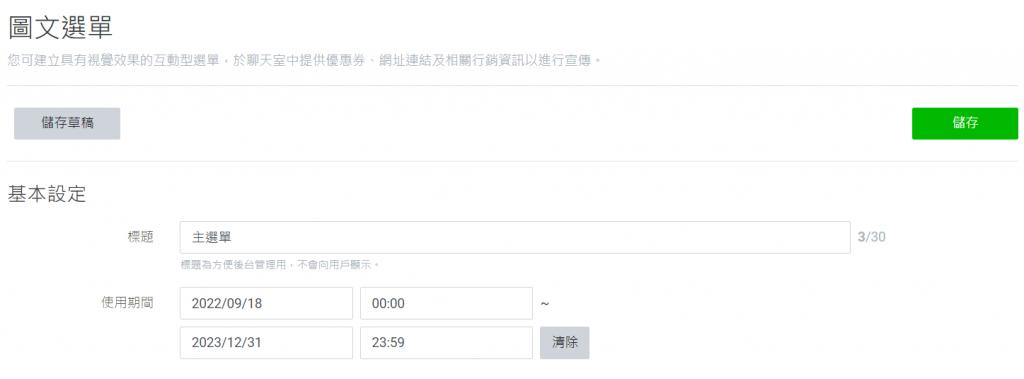
接下來就設置標題與使用期間。
【標題】內文只會在後台顯示,便於我們管理使用,我就設定為【主選單】
【使用期間】表示這圖文選單,是在什麼時間區間才會顯示在下方給用戶使用。我這邊就設置長時間到明年。
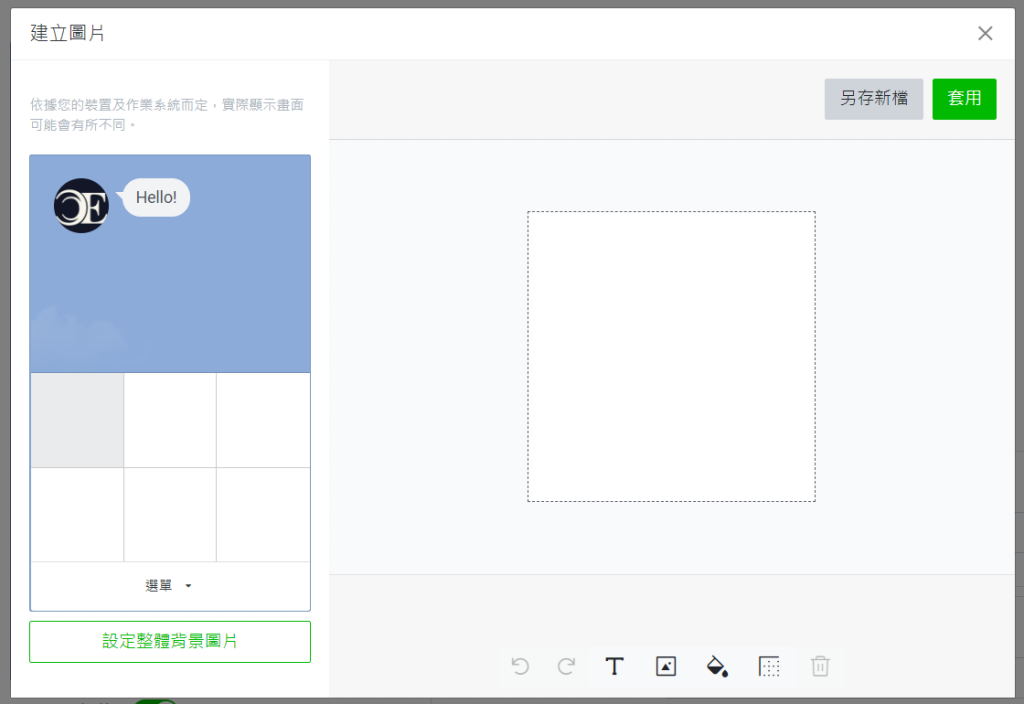
內容設定
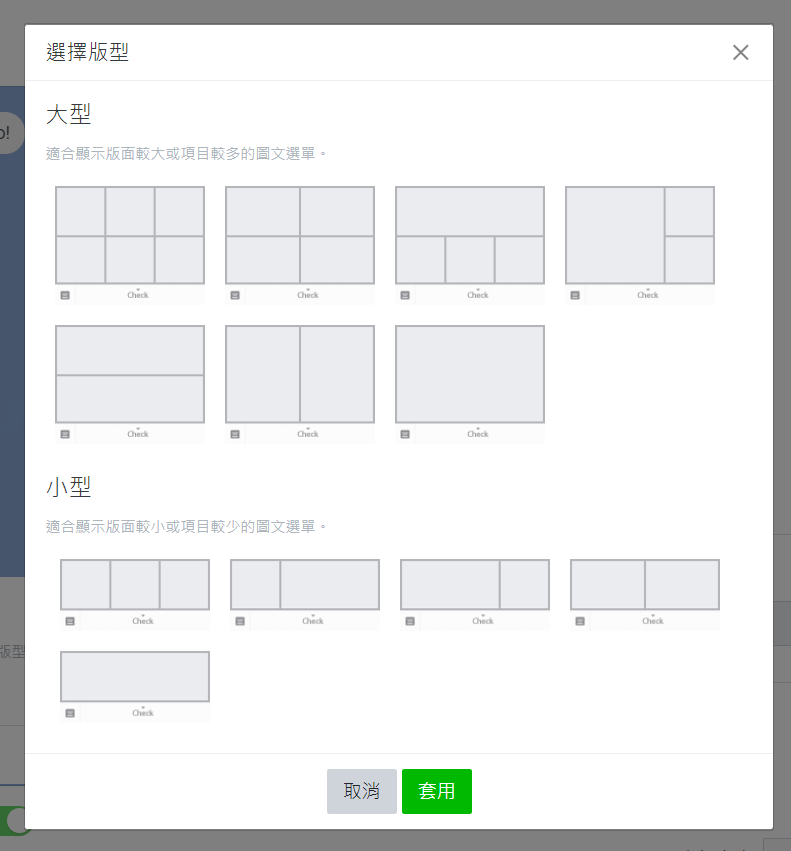
版型有大型跟小型,我選【大型】,以及最多功能的【六格】。
可以選擇上傳圖片,上傳符合設計規範的圖片,若不知道可以查閱LINE的設計規範。
下載範本


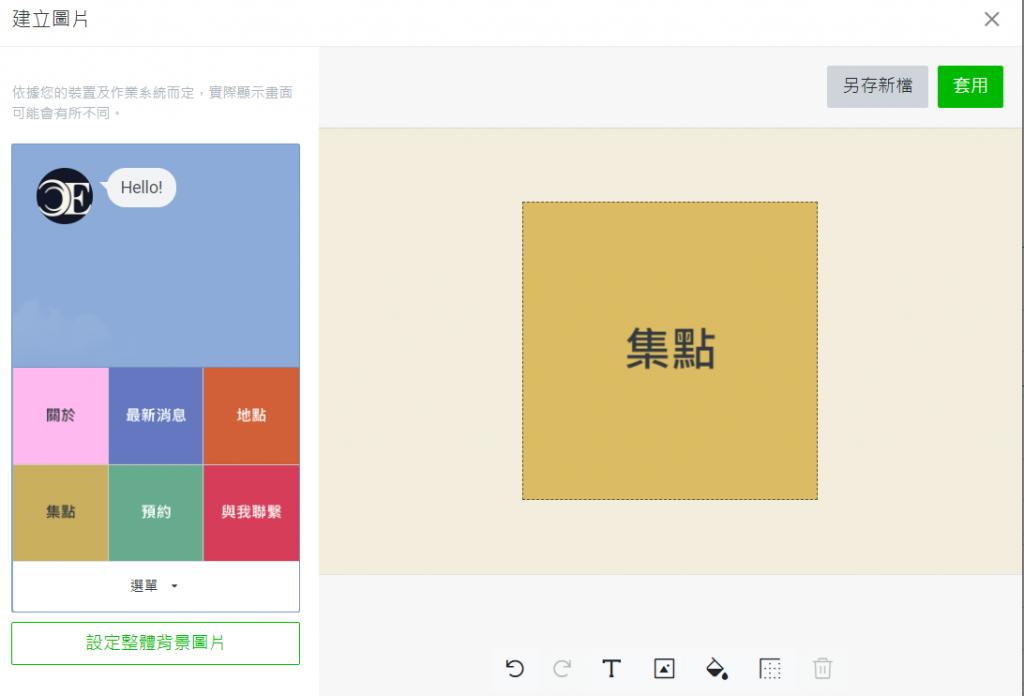
我就不多做設計,直接編輯內容。添加:關於、最新消息、地點、集點、預約、與我聯繫 這六個選項。

接下來就是設定每一格預計要有的動作,我先設定這樣:
A
類型:文字
內容:@關於
B
類型:不設定
C
類型:文字
內容:@地點
D
類型:不設定
E
類型:文字
內容:@預約
F
類型:不設定
完成之後,點選【儲存】
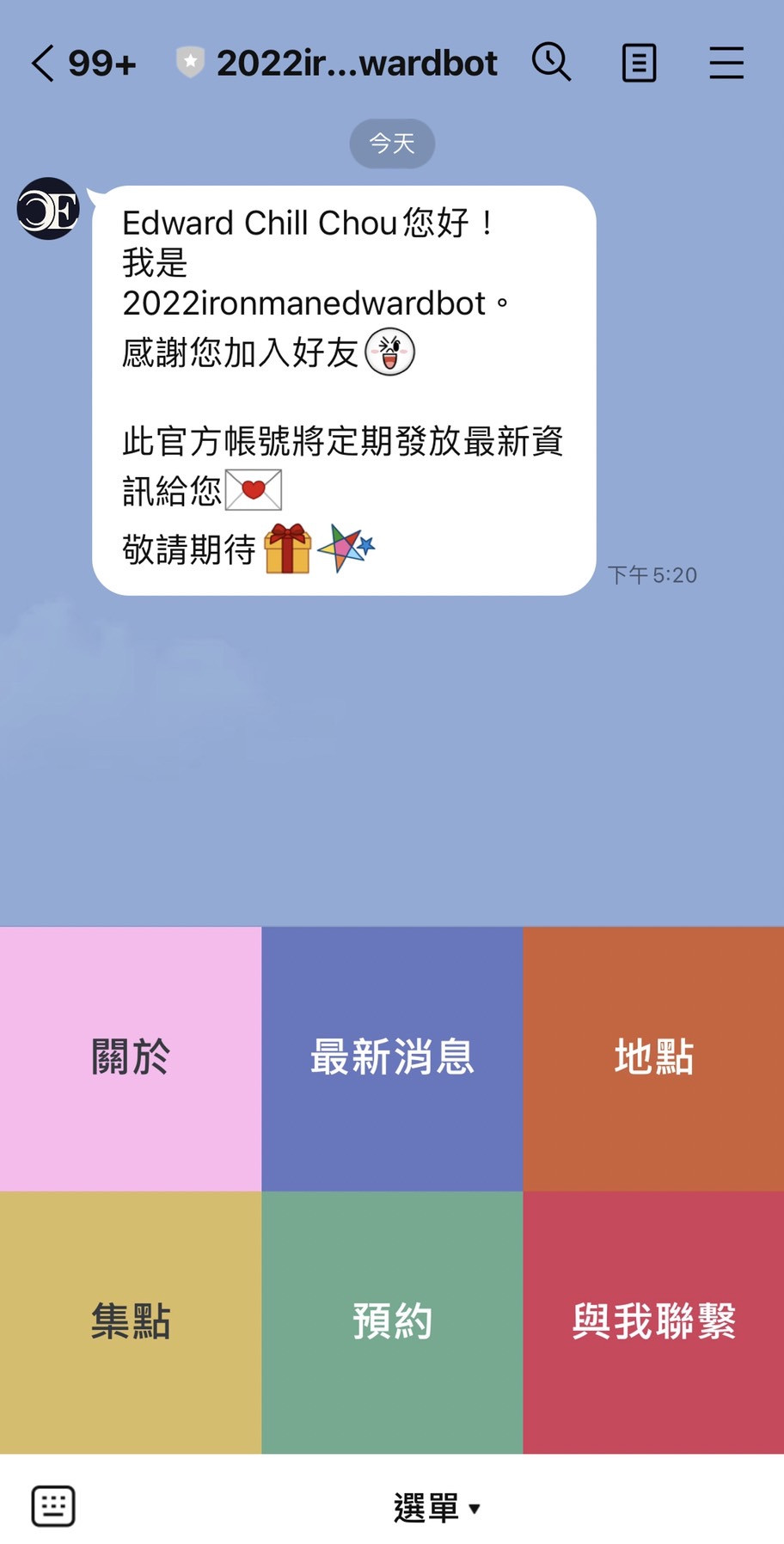
接下來即可看到,聊天室目前顯示於聊天室供用戶點選的圖文選單。
接下來進到聊天室,就可以看到剛剛設定的選單。
那這樣就已經完成LINE官方帳號基本設定,之後再做line bot api的串接。
下一篇,開始著手建置python的開發環境。
