又到了憂鬱星期一,歡迎回到小公主頻道!
前幾天解說了前後端、html一些寫程式前的概念解說,說了那麼多廢話(沒),終於要開始寫程式了(痛哭流涕),大家準備好了ㄇ!!!
首先,來介紹下基本語法吧!
<開始標籤>要呈現的文字</結束標籤>
開始標籤:元素從何開始生效
結束標籤:元素從何結束
HTML為「巢狀」的結構。< > 為包圍標籤的符號,標籤普遍需要有明確的開始和結束,才能把一段文字包圍起來,也就是上述的開始標籤及結束標籤。
常用標籤列表
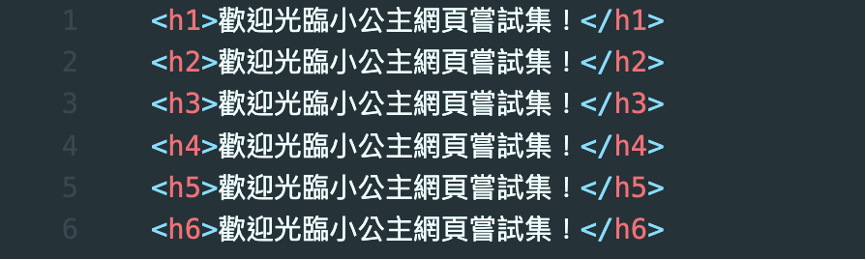
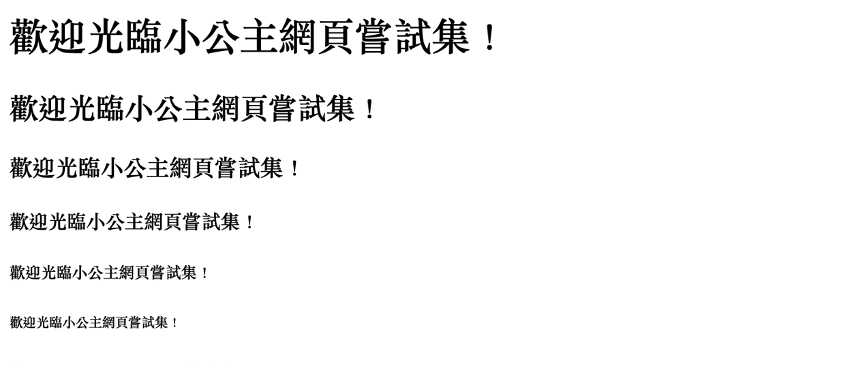
-標題:h1, h2, h3, h4, h5, h6
-文字段落:p
-清單:ul, ol, li
-強調語氣:em, strong
-換行:br
-水平線:hr
-超連結:a
-圖片:img
-區域:div, span
-表格:table, tr, th, td
-表單:form, label, input
小實作!
當我用六個標題標籤來呈現同一句話,就可以明顯看出每一個標題對應的字體大小

但我們寫網頁的時候通常會有一些格式,確保在網頁呈現上,電腦認知跟我們預期的會是一樣的畫面。
舉例來說,寫網頁的第一行通常會打上
來宣告此文件為html5文件,若沒有此行在日後加入css格式設定的時候,很容易有無法預期的錯誤呦!
參考來源:
https://tw.alphacamp.co/blog/html-guide
https://developer.mozilla.org/zh-TW/docs/Learn/HTML/Introduction_to_HTML/Getting_started
