小公主頻道邁入第五天ㄌ
當進入網頁映入眼簾的最上方,就是我們的標題,言簡意賅的標題對任何網站來說都十分重要,畢竟在分頁海裡,一目瞭然的找到想要的分頁,精確的標題一定是不可或缺的!
首先我們來命名網頁標題
分頁標題程式碼:
<title> 標題 </title>
程式實作:
<!DOCTYPE html>
<html>
<head>
<title>little_princess_web</title>
</head>
<body>
</body>
</html>
既然都在分頁標題了,就連同代表小公主的icon皇冠一起打上去好了!
Icon 貼心小提醒,因為圖檔容易過大,尺寸用16x16就好囉!檔案也建議使用.ico檔
如果想直接從網頁上找適合的icon可以直接從下面的網址下載就可以了
https://favicon.io/
Icon 程式碼:
<link rel="icon" href="./favicon.ico" type="image/x-icon"/>
程式實作:
<!DOCTYPE html>
<html>
<head>
<title>little_princess_web</title>
<link rel="icon" href="./favicon.ico" type="image/x-icon"/>
</head>
<body>
</body>
</html>
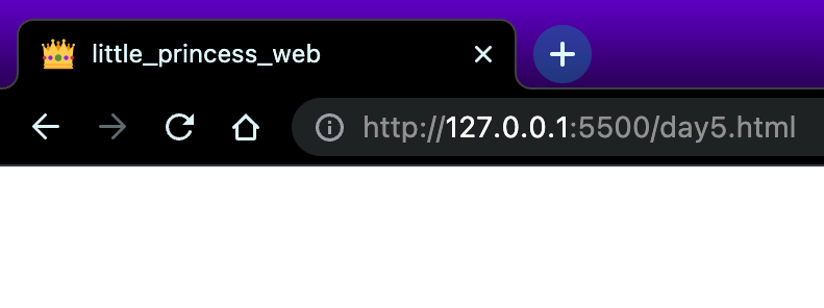
網頁呈現:

既然都顯示網址了!就來科普網址小知識好了!
首先127.00.1表示本地主機,也就是這台電腦
5500是port number,翻譯成連接埠,表示電腦作業系統中扮成通訊的端點,通常和主機ip位置有關,白話文來說,ip位置是地址,port number 就是門了!
斜線後面就是html檔案的名稱
參考來源:
https://www.youtube.com/watch?v=qz0aGYrrlhU
https://sites.google.com/site/wangjiwanglumingcijieshao/home/127-0-0-1
https://bubble727.pixnet.net/blog/post/3909231
https://www.webdesigns.com.tw/webdesign_favicon.asp
