今天是鐵人賽第四天!繼續加油!![]()
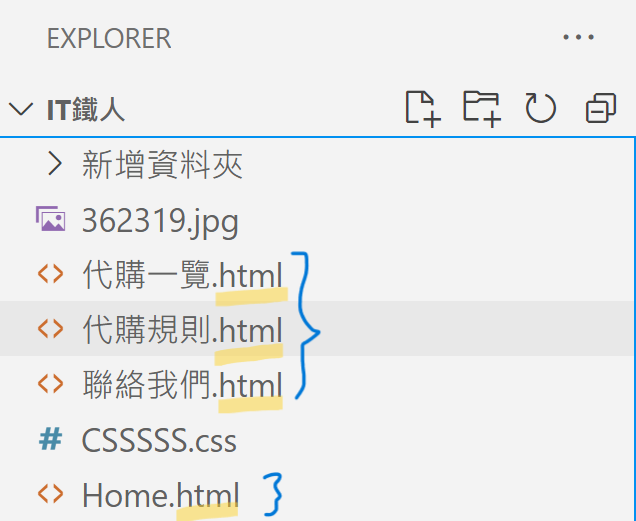
網頁單單只又一頁的話是不是很單調,那如果要有多頁切換的效果,第一步就是先多新增幾個.html檔!
那我目前只想到會用到這四頁,所以就打這四個,那如果要更多個的話也沒問題。
準備好網頁了,那要怎麼可以切換咧?
廢話不多說,直接上程式碼!
<a href="#">首頁</a>
<a href="./代購一覽.html">商品一覽</a>
<a href="./代購規則.html">代購規則</a>
<a href="./聯絡我們.html">聯絡我們</a>
可以看到有個#字號,這是代表空的意思,不會因為按了就跳到其他頁。
成果展示:
但這一點程式碼呈現出來的樣子看起來也太單調了吧?根本不像MENU餒~那再幫他加入一些code吧!
<ul style="font-size: 0.75cm; ">
<li ><a href="#">首頁</a></li>
<li><a href="./代購一覽.html">商品一覽</a></li>
<li><a href="./代購規則.html">代購規則</a></li>
<li><a href="./聯絡我們.html">聯絡我們</a></li>
</ul>
成果展示:
看起來多了點點,但不喜歡點點啦!
再head裡面加入這個,這可以成功刪掉點點啦!
<style>
li {
list-style-type:none;
}
</style>
再來再資料夾新增一個.CSS檔,要開始把MENU變喜歡的樣子啦!
一樣在head插入以下程式碼
<link rel="stylesheet" href="./CSSSSS.css">
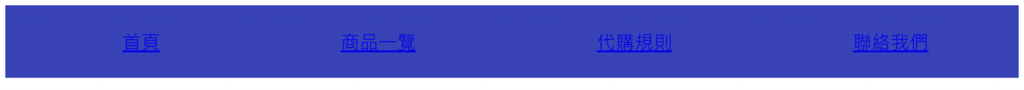
先給大家看看成品,就廢話不多說也順便直接來看看我的CSS打了些什麼:
.menu{
background-color: #3943B7;
float: left;
width: 100%;
padding-top: 7.5px;
padding-bottom: 7.5px;
position:relative;
margin: 0ch;
}
.nav{
display: flex;
text-align: center;
justify-content: center;
justify-content: space-around;
/* position: relative; */
}
a{
color: white;
text-decoration: none;
}

那如果少了a那串,就會變成預設的樣子,完全就看不清楚
MENU設計還沒結束喔!今天先到這裡,明天繼續分享下集!
以上是我開賽的第四天,讓我們來期待第五天的到來吧!
加油、加油! 倒數26天。![]()
