接著昨天的動力,今天也要努力!
繼續來看上一次的部分,昨天只做做到了稍微變得有顏色,那今天再稍微幫我們的MENU加一點互動的效果。
如果我想滑鼠鍵頭碰到要選的物件就變色那該怎麼做?
很簡單的,直接上程式碼:
li :hover{
color: #26ffed;
font-weight: bolder;
}
要再更明顯的話可以加上框框或是改背景色!
HTML檔內
<nav class="menu">
<ul class="nav" style="font-size: 0.75cm; ">
<li>
<div class="shape">
<a href="#">首頁</a>
</div>
</li>
<li>
<div class="shape">
<a href="./代購一覽.html">商品一覽</a>
</div>
</li>
<li>
<div class="shape">
<a href="./代購規則.html">代購規則</a>
</div>
</li>
<li>
<div class="shape"><a href="./聯絡我們.html">聯絡我們</a>
</div>
</li>
</ul>
</nav>
CSS檔內
.menu{
background-color: #3943B7;
float: left;
width: 100%;
padding-top: 7.5px;
padding-bottom: 7.5px;
position:relative;
margin: 0ch;
}
.nav{
display: flex;
text-align: center;
justify-content: center;
justify-content: space-around;
}
a{
color: white;
text-decoration: none;
}
.nav{
display: flex;
text-align: center;
justify-content: center;
justify-content: space-around;
}
li :hover{
color: #3943B7;
font-weight: bolder;
}
.shape{
cursor: pointer;
width: 110%;
background-color: transparent;
border: 2px #32f8ff;
border-style:solid;
box-sizing: border-box;
transition: all 0.3s linear;
border-radius: 30px;
}
.shape:hover{
background-color: #26ffed;
}
那在今天結束前,還有一個也想順便說的一個小東西。
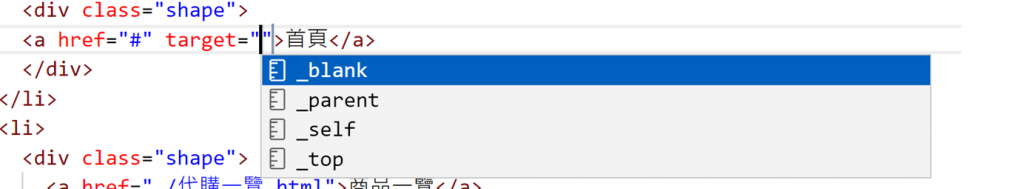
如果要開啟新分頁,那是要在同一個網頁內開,還是另建新分頁呢?而這都是可以自己選擇的喔!
只要在轉換連結的程式碼加上target
blank是另開新分頁
self是預設的,也就是不會另開新分頁
我只有在聯絡我們.html設定要另開分頁,其他分頁都是預設。
成果展示:
以上是我開賽的第五天,讓我們來期待第六天的到來吧!
加油、加油! 倒數25天。![]()
