我們還沒有要在本地架設TypeScript環境,所以可以先從TypeScript遊樂場操作看看下面的例子。
這個章節我們先簡單介紹TypeScript會使用到的型別,後續隨著例子變複雜,我們也會跟著提到更複雜的用法。
首先來看一下JavaScript的原始值(Primitive value):
string:字串,如"abc"、“John"number:數字,如87、3.14159boolean:布林值,就是true或false
所以前一天提到的例子let age: number = 18就是指定age變數的型別為numberlet name: string = "John"就是指定name變數的型別為string
原始值能講的東西不多,但卻是程式語言中不可或缺的基礎。
再來,我們通常不會只使用原始值,也會視情況將原始值放入物件、陣列(也是一種物件啦)去使用,先來看看陣列要怎麼跟TypeScript結合:
如果我們要在一個陣列都放進同一種原始值,可以這樣寫:
let price: number[] = [500, 39, 70]
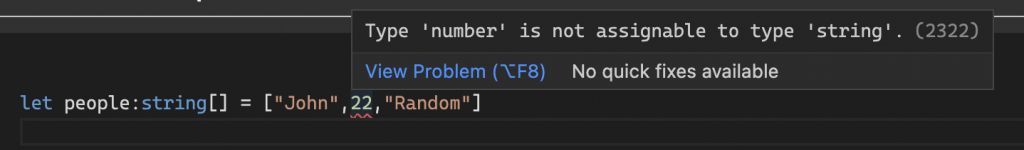
let people: string[] = ["John", "Ted", "Allen"]
//就說明了我們只想在`price`陣列內放數字/`people`陣列內放字串
//用法為 變數:型別[],代表陣列[]當中只能出現某型別
//一開始看一定不習慣,久了就習慣了(廢話)
//你也可能看到這個用法
let ages: Array<number> = [22, 21, 19]
//就等同於:
let ages: number[] = [22, 21, 19]
如果我們刻意在people中塞了一個數字的話,我想根據昨天的例子,你已經知道會發生什麼事了

有時候,或許我們想讓一個陣列內有各種類型的值,這時用TypeScript可以這樣寫:
let allKindsOfThings: any[] = ["John",28 ,"$300,000", {address:"blahblah"}]
allKindsOfThings[0].toUpperCase();
allKindsOfThings[1].sayHi()
any的意思,顧名思義,它可以是任何型別。
上面這樣寫是完全不會報錯的,哪怕部分程式碼毫無意義。通常,會用到any,就代表「你比TypeScript更知道這邊的code在幹嘛」,使用的情境有點微妙,所以必須謹慎使用,一但用了any,TypeScript就不會再幫你檢查型別是否正確了(allKindsOfThings[1]是28,根本不是物件,不會有sayHi這方法,但卻是合法的JavaScript,也符合any這個規則,所以TypeScript會讓你compile,你會到執行時才看到error,而我們使用TypeScript就是希望它讓我們在compile前就找到error,為我們省下時間)
再來講講function
根據上面原始值的說明,我們已經能拼湊出簡單的function了
function roundNumber(price: number): number{
return Math.round(price)
}
roundNumber(25.5) //回傳26
//我們的參數為price,設定他的型別為number,再透過設定他的回傳值型別為number
//確保整個函式的執行都萬無一失
我一開始看到這個寫法時,第一個想法是:「哇這太雞肋了吧?函式名稱叫做roundNumber,除了代入數字,要代入什麼?」
那我們簡單換個名字,把roundNumber換成processInput好了。如果這是一個從套件過來的函式、或者是同事寫好的helper function,那就會需要一點時間去閱讀,才知道這函式確切在幹嘛。
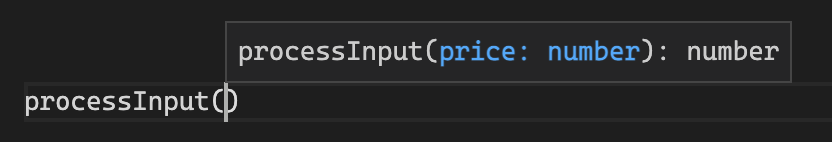
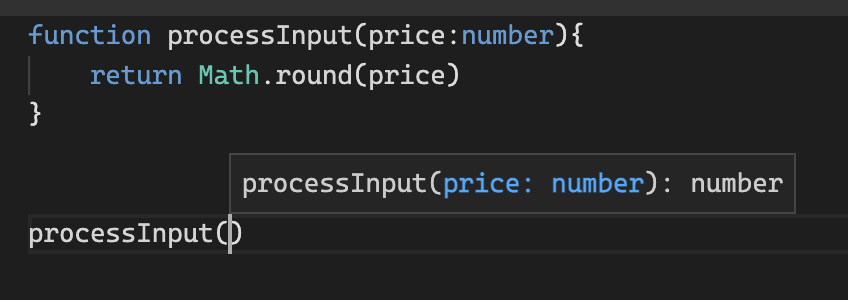
或者,就讓TypeScript告訴你這函式在幹嘛?

當我們的游標(caret)停留在輸入引數的位置時,編輯器(或TypeScript遊樂場)會主動告訴你:「這個函式該放的引數叫做price,它的型別是number,之後會回傳一個型別為number的數值」,像是price這個資訊,就已經能知道他要處理的是價錢,而不是體重或身高(?)了。
有趣的是,這邊即使我們不寫清楚這個函式回傳值的型別,TypeScript其實也能從你return了什麼東西,幫你推論(type inference)那是什麼型別。

讀到這邊,我已經覺得TypeScript很方便了,我們可以為自己宣告的函式提供更多資訊,同事、別人在引入時也能更快地上手。我會很建議初學者在自己的專案中,選擇性的為自己宣告的變數/函式加上型別,慢慢上手就能體會到他的方便。
明天再繼續講TypeScript能讓你開發更方便的地方!
PS. 沒有事先囤貨,每天書寫真的是滿硬的,難怪叫鐵人賽。
reference:
TypeScript官方網站
