階層式樣式表(Cascading Style Sheets,CSS)是一種用來為結構化文件添加字型、間距和顏色等電腦語言。CSS不能單獨使用,必須要寫在HTML或是XML中工作,簡單來說就是能裝飾HTML或XML,做出具美觀的網頁。
CSS有3種方式寫在HTML文檔中:
行內樣式(Inline Styles):能在HTML的style中進行設定。
<!DOCTYPE html>
<html>
<body style="background-color: powderblue;">
<h1 style="color:blue;">Hello</h1>
<p style="color:red;">This is a Inline Styles.</p>
</body>
</html>

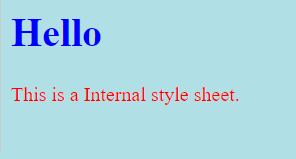
內部樣式表(Internal style sheet):在HTML文件的<style>...</style>內進行設定。
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>Hello</h1>
<p>This is a Internal style sheet.</p>
</body>
</html>

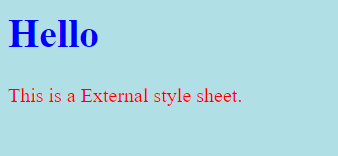
外部樣式表(External style sheet:副檔名設為css的檔案,在<head>...</head>中使用<link>來參照。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello</h1>
<p>This is a External style sheet.</p>
</body>
</html>

可以從這些例子中看到CSS能改變HTML的文字、背景顏色。
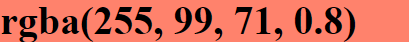
顏色可以使用指定文字來調整,如上面範例的red、blue等,但也可以使用RGB顏色值、來調整,每個參數(紅、綠、藍)顏色,其值介於 0 和 255 之間。
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
</body>
</html>

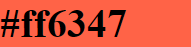
也可以用十六進制顏色值,#rrggbb(紅、綠、藍),為0到ff的十六進制值。
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:#ff6347;">#ff6347</h1>
</body>
</html>

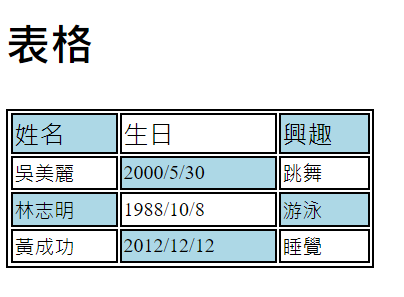
表格
表格當然也能利用CSS來美化。
<!DOCTYPE html>
<html>
<body>
<style>
table, th, td {
border: 2px solid black;
}
</style>
<h2 style="font-size: 35px;">表格</h2>
<table style="width:40%">
<tr style="font-size: 20px;">
<td style="background-color: lightblue;">姓名</td>
<td>生日</td>
<td style="background-color: lightblue;">興趣</td>
</tr>
<tr>
<td>吳美麗</td>
<td style="background-color: lightblue;">2000/5/30</td>
<td>跳舞</td>
</tr>
<tr>
<td style="background-color: lightblue;">林志明</td>
<td>1988/10/8</td>
<td style="background-color: lightblue;">游泳</td>
</tr>
<tr>
<td>黃成功</td>
<td style="background-color: lightblue;">2012/12/12</td>
<td>睡覺</td>
</tr>
</table>
</body>
</html>

table, th, td {
border: 2px solid black;
}
調整邊框
style="font-size: 35px; "調整字體大小
style="background-color: lightblue;" 調整顏色為亮藍色
除了上述提及,CSS還有非常多種的功能,可以將HTML網頁裝飾地更加精美。
參考資料:
https://www.w3schools.com/css/default.asp
https://www.w3schools.com/html/html_css.asp
https://matthung0807.blogspot.com/2019/07/css-external-style-sheet-htmlcss.html
