除了上一篇介紹的基本架構的標籤外,還有一些很常使用到的標籤。
超連結Hyperlinks
是指內由一檔案連接至另一檔案的連結。
標籤定義了一個超鏈接
href全名為Hypertext Reference ,會指定超連結的目標連結,表示連結的目的地。<a href="網址放這裡 /">超連結顯示文字</a>
<!DOCTYPE html>
<html>
<body>
<h1>超連結</h1>
<p><a href="https://ithelp.ithome.com.tw/articles/10292630">鐵人賽day02</a></p>
</body>
</html>

圖片
標籤用於嵌入圖像鏈接到網頁中,顯示圖片。
src(source)指定圖像的路徑
alt(alternative text )指定圖像的替代文字
<img src="圖片名字.檔名" alt="替代文字">
<!DOCTYPE html>
<html>
<body>
<h2>圖片</h2>
<img src="1.png" alt="讚">
</body>
</html>

表格
<th>…</th>表格欄位的標題,<th> 可以用來替代 <td> 使用
<td>…</td>為單格的內容
<tr>…</tr>為一行表格。
<table>…</table>為整個表格的結構和內容
<!DOCTYPE html>
<html>
<body>
<h2>表格</h2>
<table style="width:20%">
<tr>
<td>姓名</td>
<td>生日</td>
<td>興趣</td>
</tr>
<tr>
<td>吳美麗</td>
<td>2000/5/30</td>
<td>跳舞</td>
</tr>
<tr>
<td>林志明</td>
<td>1988/10/8</td>
<td>游泳</td>
</tr>
<tr>
<td>黃成功</td>
<td>2012/12/12</td>
<td>睡覺</td>
</tr>
</table>
</body>
</html>

佈局
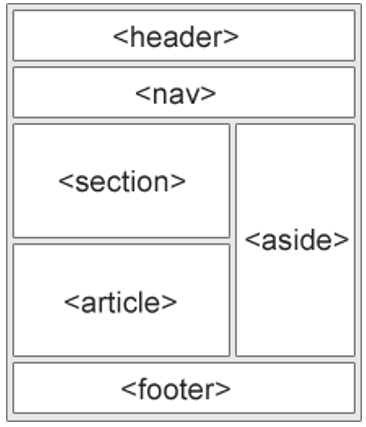
下圖為在做網頁會使用到的網路架構示意圖:
<header>標題
<nav>網頁中提供引導連結的區域欄
<section>網頁中有明顯含義的區塊
<aside>內容獨立完整的區塊
<footer>網頁的頁尾
<details>網頁的細節
<summary>- 定義<details>元素的標題
HTML的常見標籤就介紹到這邊。
參考資料:
https://zh.wikipedia.org/zh-tw/HTML
https://www.w3schools.com/html/html_layout.asp

不好意思,以下為補充:
1.「標籤定義了一個超鏈接」前面有個<a>,忘記轉編碼。
2.佈局的網路架構示意圖的圖源為https://www.w3schools.com/html/img_sem_elements.gif