當我們設定好環境準備就緒後,就可以開始嘗試 KMM 的威力囉!
如果還沒設定過環境的話建議可以從上一篇開始看喔
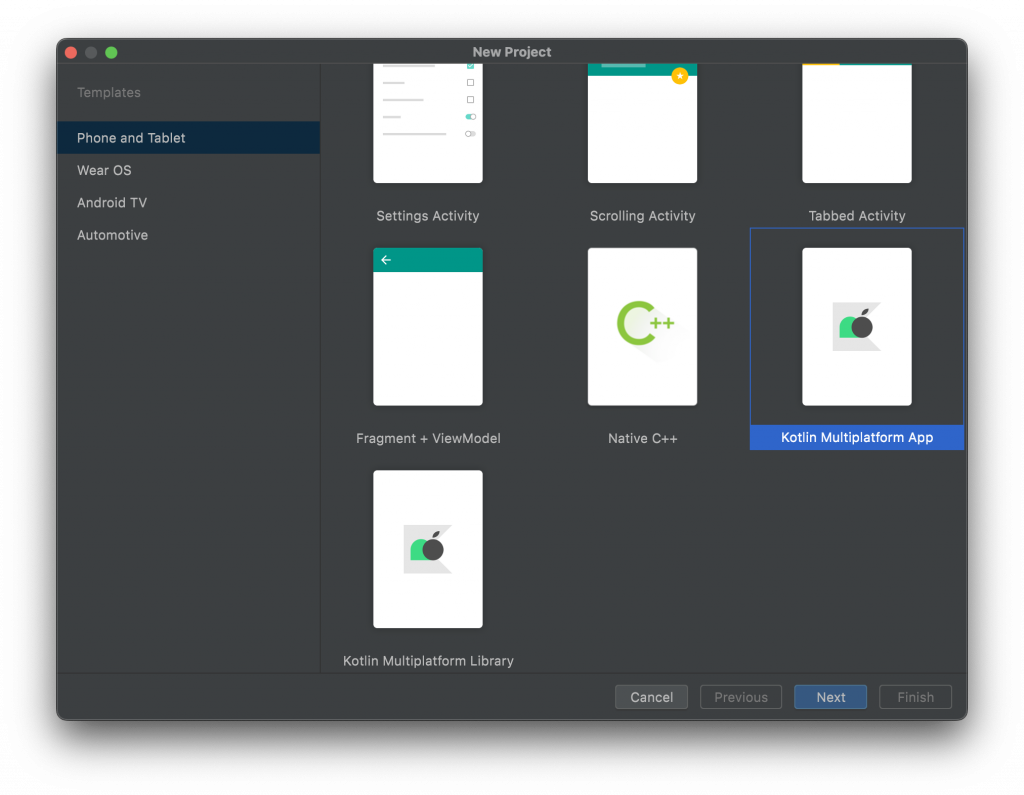
打開 Android Studio 後,選擇 New Project,然後在 template 裡選擇 Kotlin Multiplatform App,按 Next:

如果沒有這個 Kotlin Multiplatform App 這個選項,可以點選 Preference → Plugins,在 Marketplace 裡搜尋 Kotlin Multiplatform Mobile 就可以直接安裝。
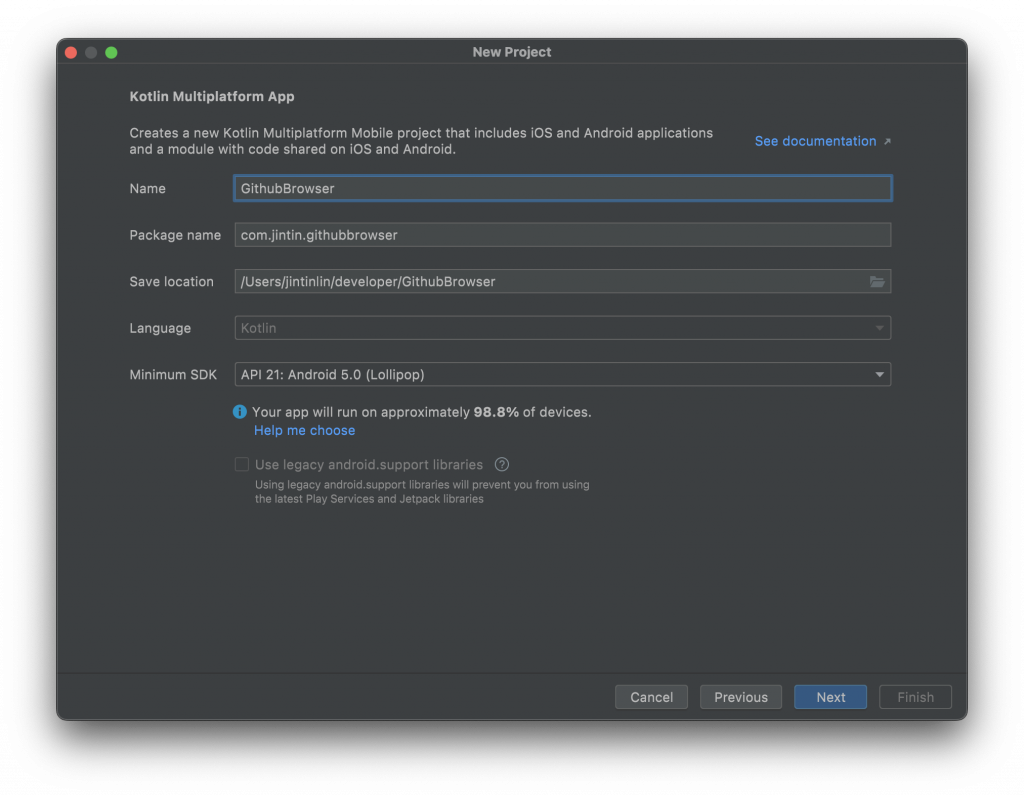
點選 Next 後會看到以下視窗,如果寫過 Android 應該很熟悉,如果沒有的話也沒關係,讓我們一個一個介紹:

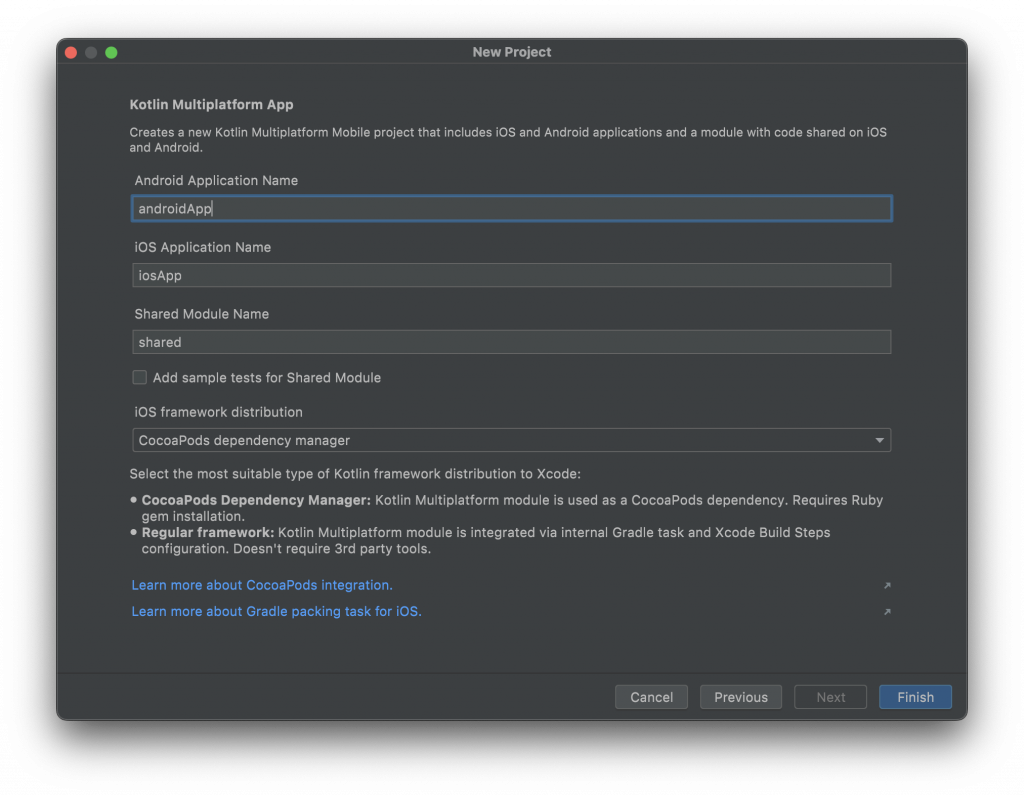
接下來點 Next 進入下一步,就會看到如下的畫面:

這邊其實就很清楚的介紹了 KMM 的結構,他是由 Android 跟 iOS 二個獨立的 project 共同依賴於一個 shared 這個負責共用的 module,名稱可改也可不改就看各位讀者習慣囉。而 Add sample tests for Shared Module 推薦點選,這樣可以更了解 KMM 的測試結構是怎麼寫的。最後就是 iOS framework distribution 的設定,還記得我們上一篇裝過 CocoaPods 對吧,除了 CocoaPods 以外 KMM 也支援 framework 的方式,就我們目前的情境二者都沒什麼差別,但也推薦點選下面二個連結來了解更多。
點選 Finish 就會進入 IDE 的主畫面囉,一開始都會需要一點時間跑一下,等畫面右下方都沒有新的訊息出現時,就代表完成了。
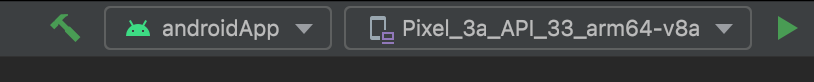
在畫面的中央上方會看到這樣的畫面:

這時候按下綠色的三角形按鈕就可以看到 Android app 在模擬器上執行囉。
如果 Android 模擬器設定有問題可以參考筆者去年的鐵人賽說明:https://ithelp.ithome.com.tw/articles/10216237
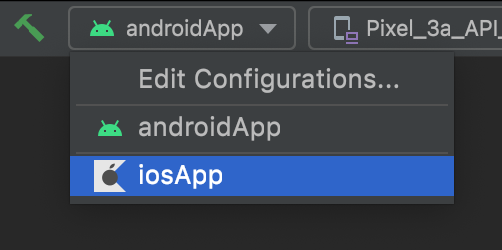
而把 androidApp 這個框框展開會發現如下畫面:

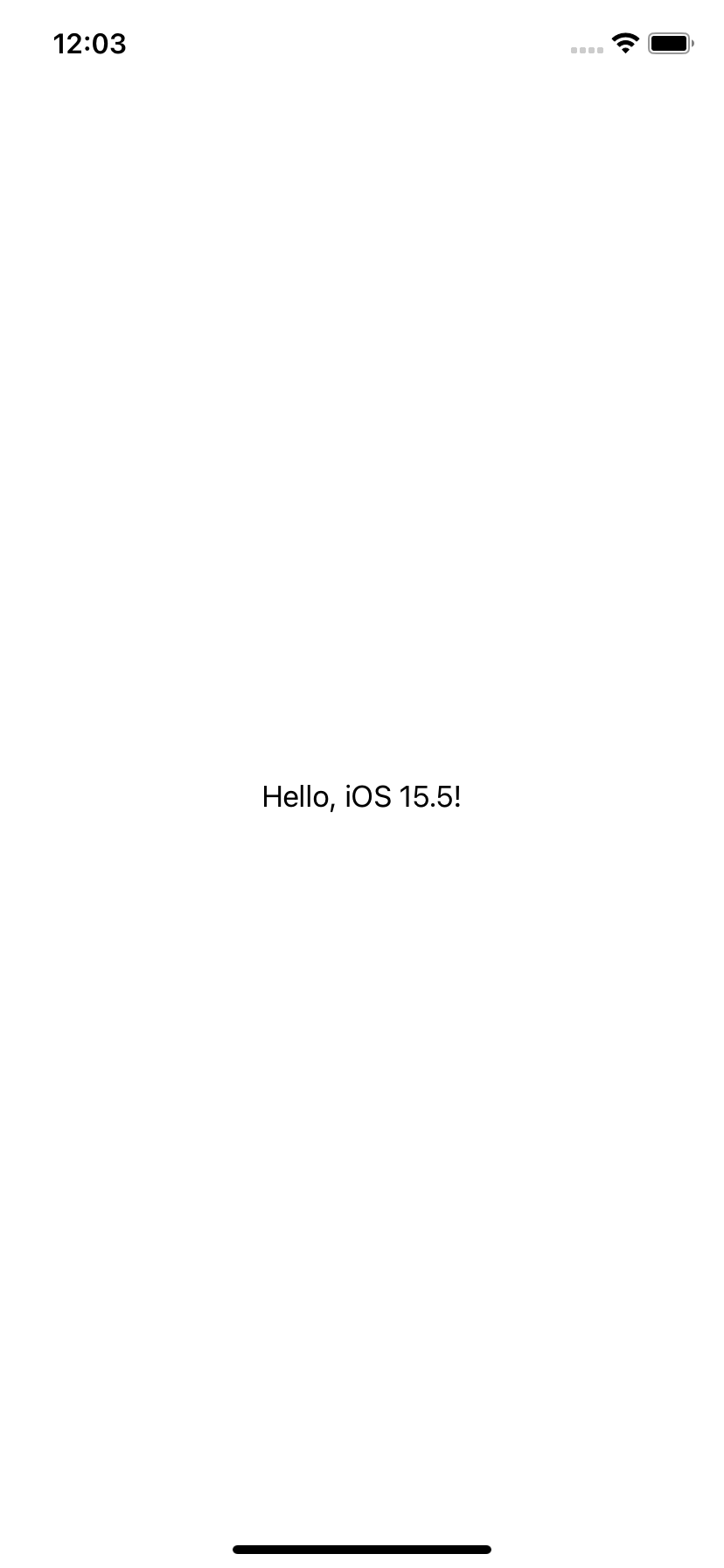
切換成 iosApp後點選一樣的綠色三角按鈕就會發現 iOS 的 emulator 神奇的被叫起來了,二個平台執行的畫面對照如下:
| iOS | Android |
|---|---|
 |
 |
由畫面可以猜測二者應該是顯示一樣的邏輯但內容又稍微不同,至於是怎麼做到的呢,讓我們持續關注,下回分曉~
