回到第三天的分享,主要是關於參加全日培訓班的轉職前準備,難道轉職或是我只是想學某種程式語言,就一定要報名參加培訓班或是付費網路課程嗎?
答案:當然不是囉!!!!!
這篇準備來分享,如果我轉職前早點知道就好了的續集,就是網路上免費的程式語言學習資源了:D
首推freeCodeCamp
分享他們的宗旨
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons
我們的使命:幫助人們免費學習編碼。我們通過創建數以千計的視頻、文章和交互式編碼課程來實現這一目標。
免費的程式語言編程課程。
進到他們網站的首頁,可以看到寫著免費學程式,創造專案,獲得證書。
2014年至今已超過四萬位從freeCodeCamp畢業的朋友們拿到科技業的工作,其中還包含知名的科技公司:蘋果Apple、谷歌Google、微軟Microsoft、Spotify、亞馬遜Amazon…等。
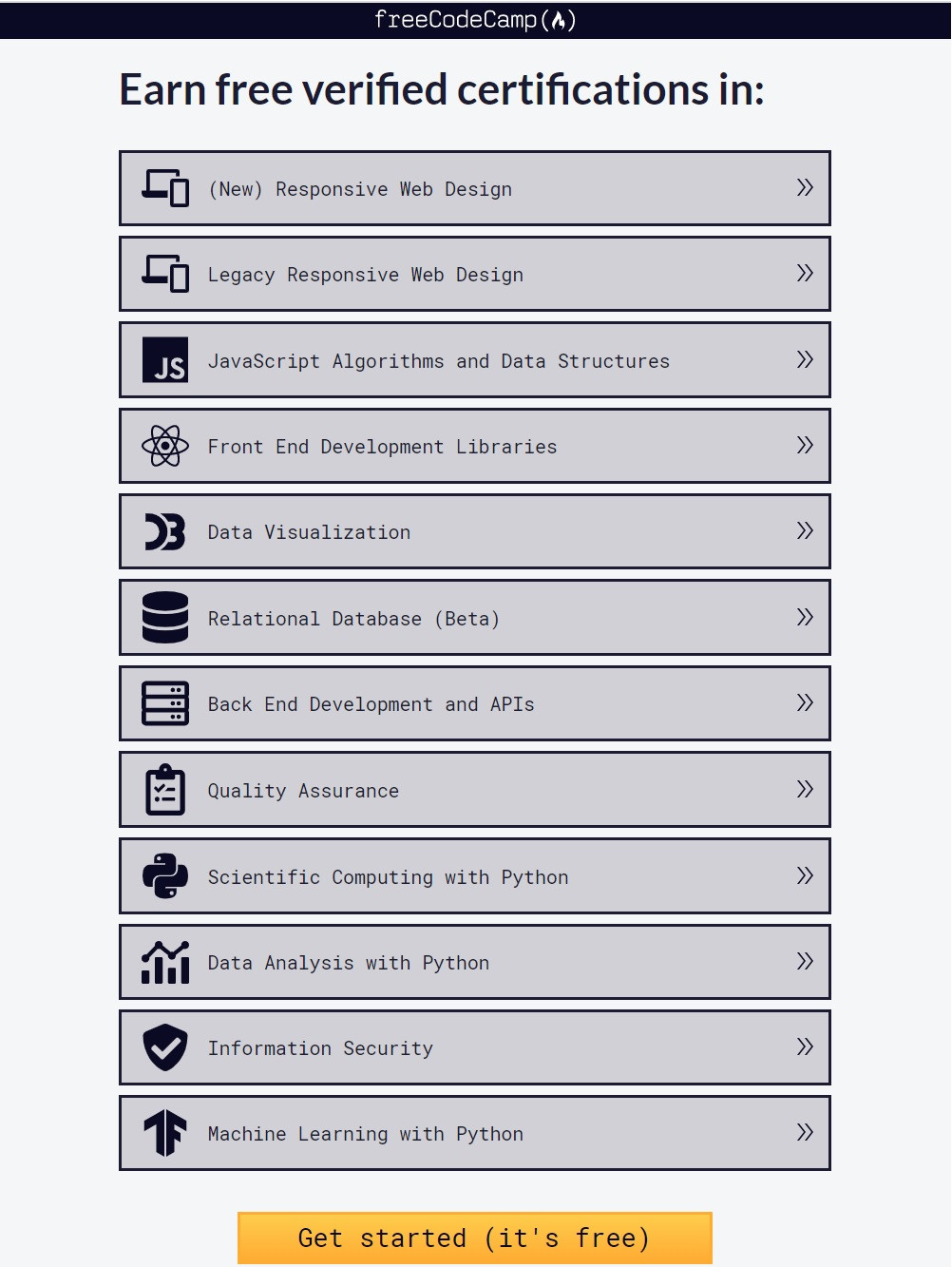
下面是他們可以獲得免費證書的課程內容
證書課程名稱的中文介紹:
這麼佛心的平台當然要大力支持啦!
課程內容會循序漸進,從簡單的部分開始,會先有個範例再來換你試試,如果遇到不會的也可以看提示或是解答,或是到論壇問問題,每個證書課程最終都會有 5 個專案需要完成,完成後就可以免費獲得證書。
找自己有興趣的課程就開始吧!
一開始看到全部都是英文可能會有點害怕,別擔心!從設定那邊切換就可以換成中文介面啦!
不過建議如果可以就還是練習多看英文,因為之後需要找資料或是查看開源文件,就會發現大部分程式文件都是用英文寫的:D
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
