接續昨天React的To-Do List專案PartII的功能地圖,今天來畫我們的前端畫面的線稿圖,使用免費規劃工具為Day17介紹的whimsical,簡單易上手,可快速將腦袋中的畫面視覺化,也可以快速分享給你的團隊,歡迎有興趣的朋友到這篇文章查看使用教學[Day17] 網站專案設計規劃流程,第二步從功能地圖開始
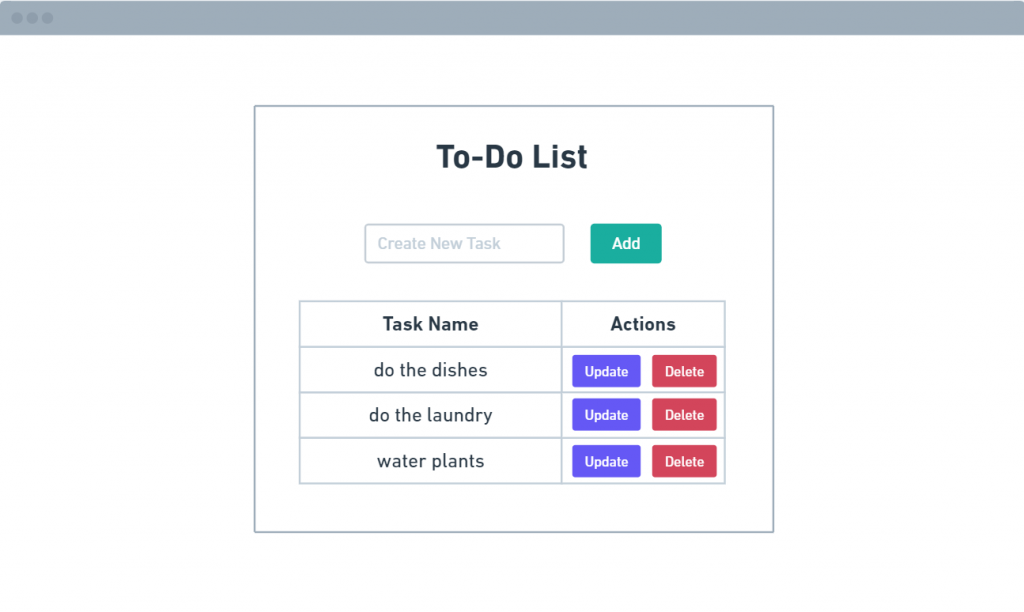
可以看到我們有個輸入框,讓我們新增To-Do的任務,下方為現有的To-Do List清單,右邊Actions為可以做的動作,有更新和刪除的功能。
接下來就是根據上方的Wireframe在我們的程式中刻出我們To-Do List專案的靜態畫面
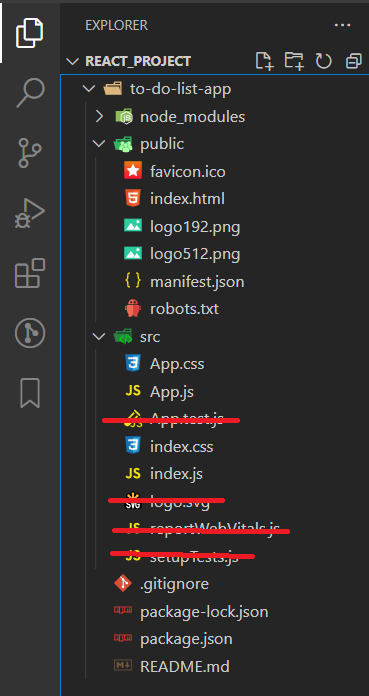
進到我們前天在本地端啟用的React專案,這邊我會先刪除沒有使用的的程式,如果不刪也沒關係
App.test.js
logo.svg
reportWebVitals.js
setupTest.js
刪除前
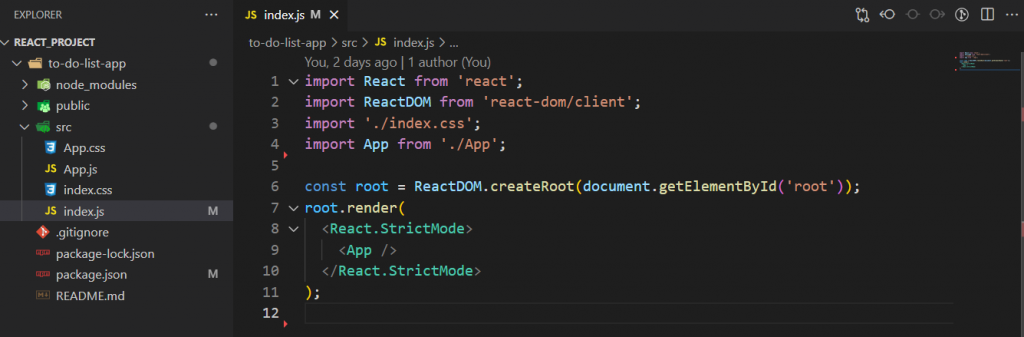
刪除後,網站進入點的index.js也會做變更,將原本有帶入要測試的程式刪除(如下圖)
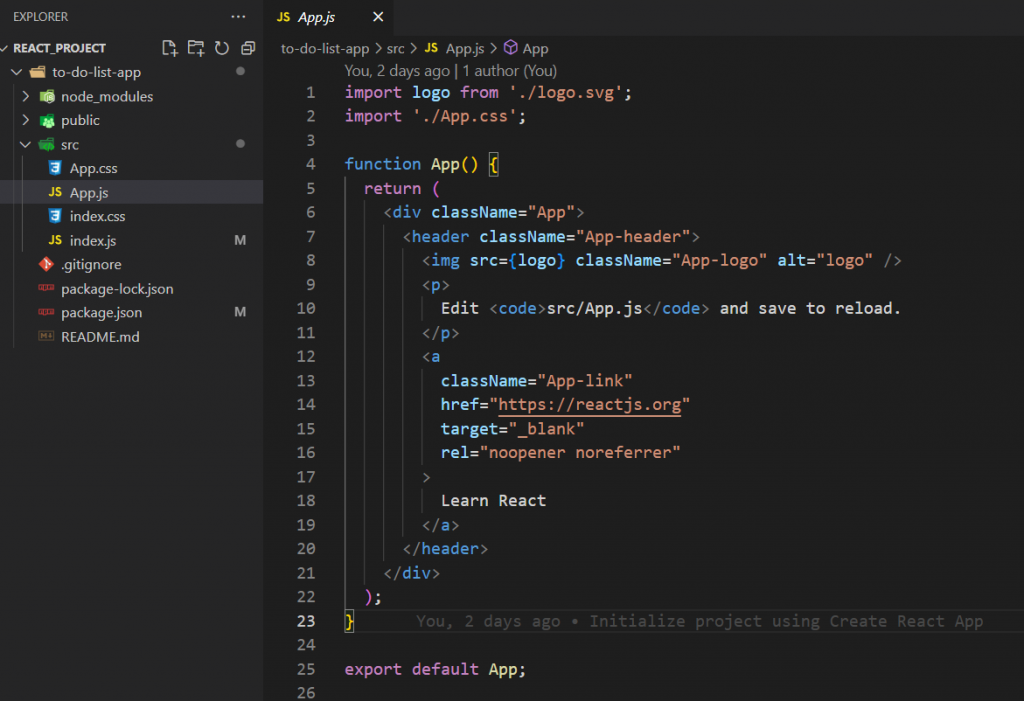
接下來進到App.js檔案中
將原本的程式碼全部刪除
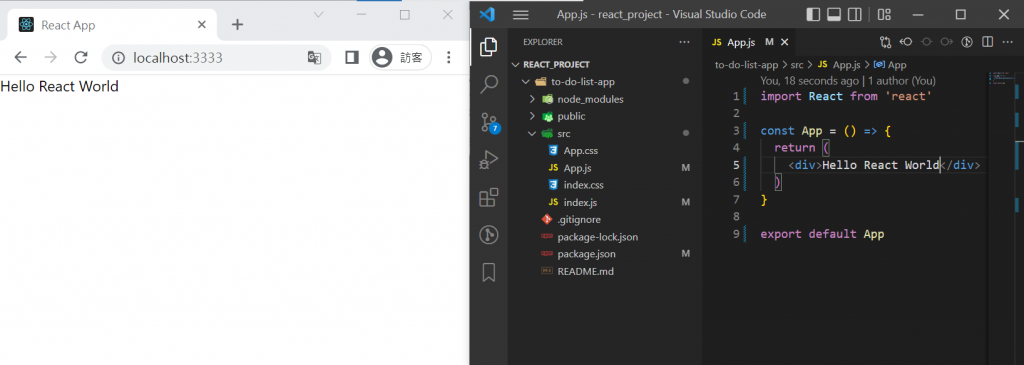
在App.js寫入下方程式碼
import React from 'react'
const App = () => {
return (
<div>Hello React World</div>
)
}
export default App
確認瀏覽器會同步正常顯示我們所修改的內容
接下來引入App.css檔案,準備來修改我們的To-Do List外觀
import React from 'react'
import "./App.css"
const App = () => {
return (
<div className="App">Hello React World</div>
)
}
export default App
開啟App.css將原始的樣式通通刪除,重新開始輸入css樣式
這邊我修改了將App改為十分居中,背景改成漸層,文字改成白色
.App {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(#e66465, #9198e5);
color: white;
}
顯示效果如下方所示
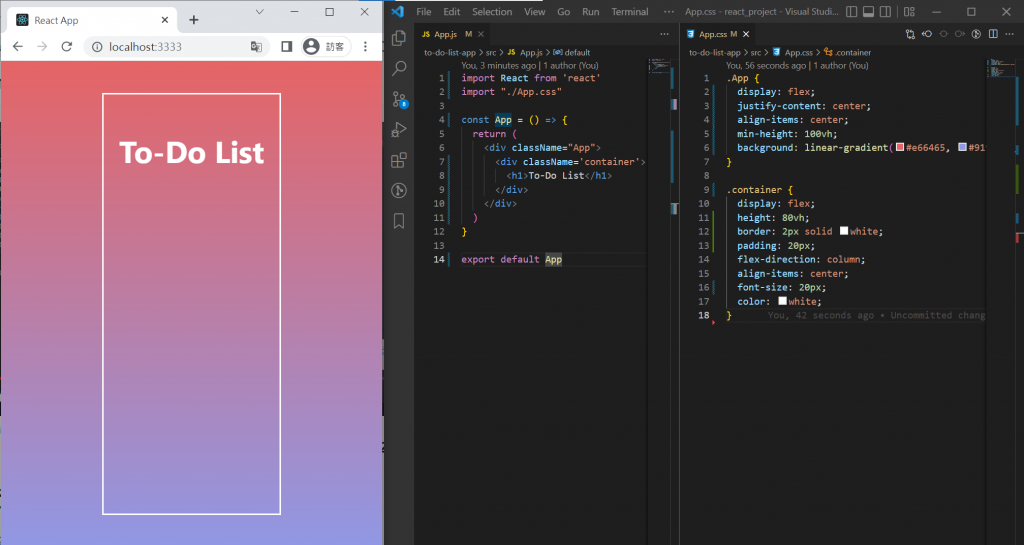
修改App.js的內容為下方
import React from 'react'
import "./App.css"
const App = () => {
return (
<div className="App">
<div className='container'>
<h1>To-Do List</h1>
</div>
</div>
)
}
export default App
修改App.css的內容如下方,新增container的樣式
.container {
display: flex;
height: 80vh;
border: 2px solid white;
padding: 20px;
flex-direction: column;
align-items: center;
font-size: 20px;
color: white;
}
顯示效果如下方
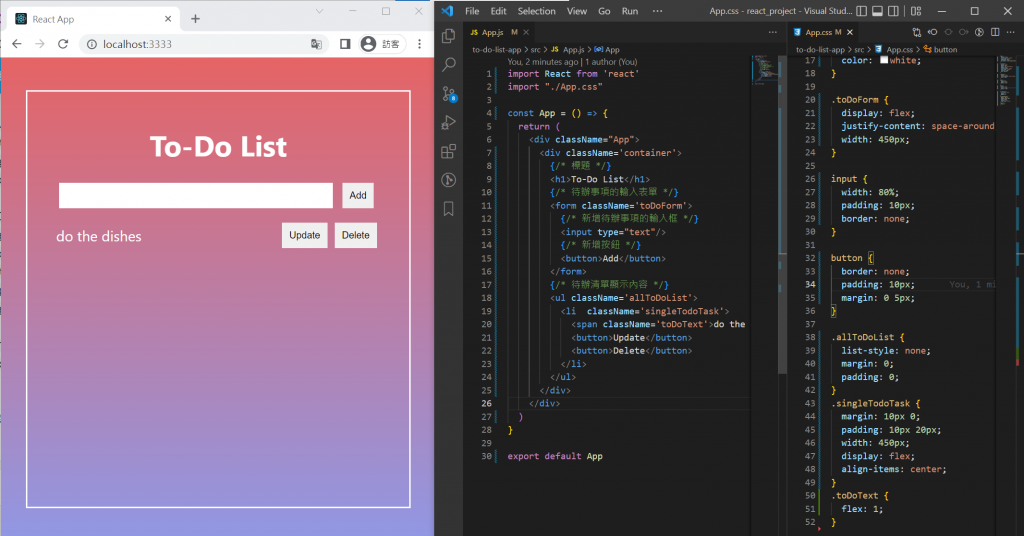
修改App.js將待辦事項的靜態內容顯示出來,包含輸入框、新增按紐、待辦顯示的內容,修改和刪除的按紐都加進入檔案中
{/* 待辦事項的輸入表單 */}
<form className='toDoForm'>
{/* 新增待辦事項的輸入框 */}
<input type="text"/>
{/* 新增按鈕 */}
<button>Add</button>
</form>
{/* 待辦清單顯示內容 */}
<ul className='allToDoList'>
<li className='singleTodoTask'>
<span className='toDoText'>do the dishes</span>
<button>Update</button>
<button>Delete</button>
</li>
</ul>
App.css也加入表單的樣式修改,包含輸入框和按紐
.toDoForm {
display: flex;
justify-content: space-around;
width: 450px;
}
input {
width: 80%;
padding: 10px;
border: none;
}
button {
border: none;
padding: 10px;
margin: 0 5px;
}
.allToDoList {
list-style: none;
margin: 0;
padding: 0;
}
.singleTodoTask {
margin: 10px 0;
padding: 10px 20px;
width: 450px;
display: flex;
align-items: center;
}
.toDoText {
flex: 1;
}
修改完程式後存檔,瀏覽器同步顯示的效果如下
今天先將靜態畫面完成,明天開始進入React的useState的hook function使用。
靜態的To-Do List專案畫面的程式碼,我放在codesandbox上。
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
